-
jim371Asked on July 2, 2021 at 11:46 AM
i need help urgently. this problem is costing my hundreds of dollars in lost revenue. the callendar widget is not working. click on dates and you wi
-
Anthony_EvansReplied on July 2, 2021 at 3:46 PM
Howdy Jim,
I see that your message was entered into the title field and some of it was cut off.
However, I understand that the Localized Calendar widget is displaying incorrectly on your form. I apologize for any inconvenience. I have tested that widget on a brand new form, and it seems that the widget has a bug. I have informed our developers of this issue, and you will receive a notification on this thread once they have resolved the error.
In the meantime, please inject this CSS into your form.
.custom-field-frame {
max-width: unset !important;
}
Thank you for your patience and understanding!
-
jim371Replied on July 2, 2021 at 3:55 PMJust to be clear
I go to the widget settings, localized calendar, click on cutom CSS and copy this into the block
.custom-field-frame {
max-width: unset !important;
}
Correct
... -
jim371Replied on July 2, 2021 at 4:00 PMDo I have to republish?
Just to be clear
I go to the widget settings, localized calendar, click on cutom CSS and copy this into the block
.custom-field-frame {
max-width: unset !important;
}
Correct
... -
Anthony_EvansReplied on July 2, 2021 at 4:03 PM
My apologies for the confusion. No, please refer to our guide for instructions on Injecting CSS. Your changes will automatically update on your website after you save the new CSS.
Thank you!
-
jim371Replied on July 2, 2021 at 4:22 PMSorry
I am not a programmer. Is this something you can help with. I really need this fixed in the next few minutes. The 20 second video was not that helpful
Do I click on the Departure date then styles and then where in the “inject custom CSS” code I inject .custom-field-frame {
max-width: unset !important;
}
... -
Anthony_EvansReplied on July 2, 2021 at 5:29 PM
Hello again,
There are no programming skills required. Please follow along with these instructions.
- In the form builder, click the Form Designer icon.

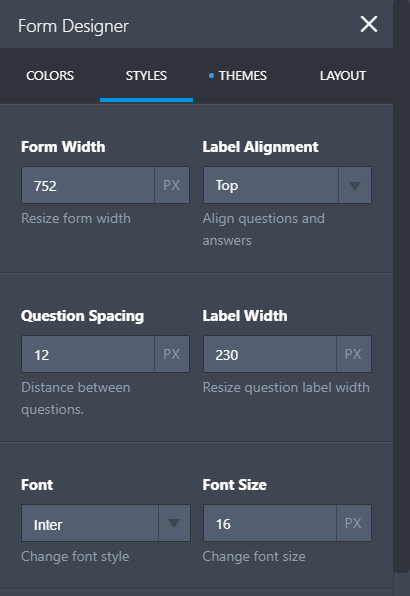
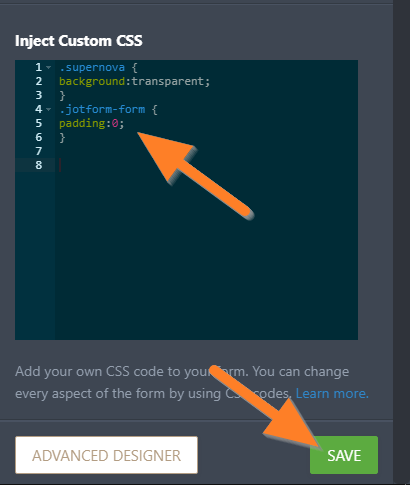
- Click on the Styles tab, scroll down a bit, and paste the code in the Inject Custom CSS area.

- Make sure to click on the Save button.

Please let us know if there's anything else we can help you with!
- In the form builder, click the Form Designer icon.
-
jim371Replied on July 2, 2021 at 5:44 PMThe inject custom CSS area has 287 lines of code in it already. Where exactly am I supposed to add the input you provided
Very frustratred and still losing money
... -
jim371Replied on July 2, 2021 at 6:11 PMWhere am I supposed to paste the insert???? The box is already filled with code. Do I paste before or after. I need an answer. I am losing money
The bo[cid:image001.png@01D76F6C.93CE4940] see next
[cid:image002.png@01D76F6C.93CE4940]
... -
Amin JotForm SupportReplied on July 3, 2021 at 12:46 AM
Hi again,
"Do I paste before or after."
Both work. You can inject the code provided by my colleague either after all other code, or before all other code.
Please give it a try and let us know how it goes.
-
jim371Replied on July 3, 2021 at 8:44 AMThanks
I gambled and pasted the fix on line 1 and it worked – but your colleagues need to be a little more mindful of users that have zero skills with respect to programing language. The initial response was a video that was totally irrelevant and the second response displayed a blank box for the new CSS language when in fact the form was filled with code – leaving me with the question as to where to insert the new language.
The calendar widget must be in use by thousands of customers so the initial response saying we’ll let you know when the developers fix the widget was 100% the wrong response for many customers who, like me, were probably losing money minute by minute. I have lost confidence in the “help” support for jotform and will likely be looking for an alternate platform.
Jim Parker
... -
Girish JotForm SupportReplied on July 3, 2021 at 10:43 AM
Hello Jim,
We are truly sorry for any inconvenience caused.
My colleagues were only trying to help you out and the guide to inject CSS code clearly does explain where to input the CSS code. As for the blank box shown under CSS code, that was only for interpretation purposes, to show where and how to access that section. Customers may or may not have codes in that section. Irrespective of where you add code in that section, the requirement will work.
Regarding the issue with the widget, unfortunately, we do not have an option to provide a timeframe or ETA right now, but rest assured once there is a fix we will update you via this ticket.
Meanwhile, there are many other calendar widgets and fields available that you can use apart from the Localized calendar widget such as the Date Reservation widget and Appointment field.
-
jim371Replied on July 3, 2021 at 10:55 AMThanks I appreciate the response and will look at the other options.
...
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































