-
NBesonAsked on July 6, 2021 at 12:47 PM
I just added a file upload button, and for some reason the height of it increases when I preview the page. Is there a work around for that?
Then is there a way to change the color of the theme of the submit button?
-
Richie JotForm SupportReplied on July 6, 2021 at 1:08 PM
It seems you're still referring to your form https://form.jotform.com/211824797797172.
You may add this custom CSS to change the height of your upload button.
.qq-upload-button {
height: 20px !important;
}
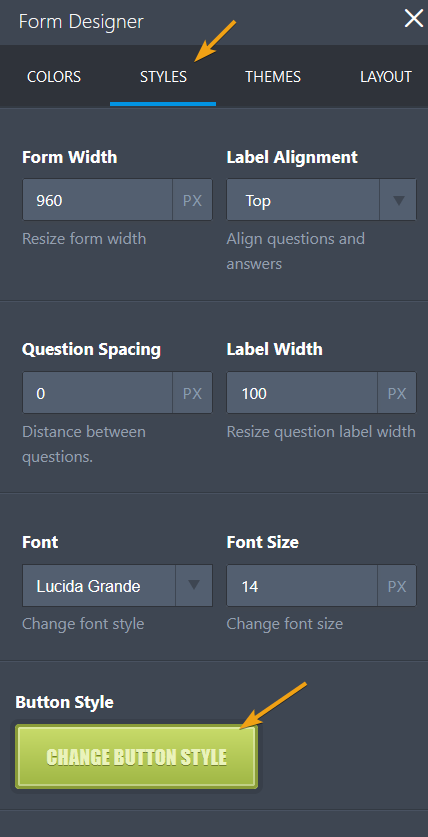
You may update your submit button style in your form designer>Styles

Please check it out and let us know how it goes.
-
NBesonReplied on July 6, 2021 at 1:11 PM
Thanks that worked for the size!
I was more so curious if it's possible to adjust the color of a button style. Or to change the button color to a custom HEX value. -
Taylor JotForm SupportReplied on July 6, 2021 at 5:03 PM
Hello! 👋
You can change the color of buttons on your form by injecting custom CSS into your form. We have a guide on how to do that here. For example, if you wanted to change the button color of the Browse Files button to a white background with black text, you would add the following CSS.
.qq-upload-button {
height : 20px !important;
color: #000; /* Change to desired HEX color, button text */
background: #fff; /* Change to desired HEX color, button background */
}
You can do this with any button on your form. We have a guide here on how to change the styling of the Submit button as well.
If you have any other questions or need help with anything else, please let us know!
Thanks!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































