-
rosang1Asked on November 1, 2021 at 4:21 AM
Hi,
How do I adjust the height of this message field? As you can see it's too small.
Page URL: http://form.jotform.com/212803557014348 -
Gaetan_BReplied on November 1, 2021 at 6:04 AM
Hello,
Thank you for reaching out.
In the CSS of the widget:
Could you replace the existing code by the following:
@font-face {
font-family : Orgon;
src : url(https://assets.grandvision.io/global/orgon-regular.woff2);
font-weight : normal;
}
.input-btn {
margin-top: 33.5px;
background: #ffffff;
height: 40px;
width: 50%;
font-weight: bold;
border-radius: 30px 30px 30px 30px;
border: 1px solid #2b2e31;
font-family: 'Orgon', Arial;
color: #212529;
display: none;
}
button#autofill:hover {
box-shadow: 0px 0px 0px 5px #b3b3b3!important;
}
button#autofill {
margin-left: 10px;
}
.input-box{
display: none;
}
#message{
margin: 0;
}
@media screen and (max-width:480px)
{
li#id_234{
width: 60% !important;
margin-left: auto;
margin-right: auto;
}
li#id_229{
width: 30% !important;
margin-left: auto;
margin-right: auto;
}
}
Best regards
-
rosang1Replied on November 1, 2021 at 6:10 AM
Is it possible to hide these icons also?
-
Bojan Support Team LeadReplied on November 1, 2021 at 6:21 AM
Greetings.
To remove those icons, please add the following CSS to your widget:
#message {
background: none !important;
}
You can click here to see how to add CSS to widgets.
Let us know if you have any additional questions.
-
rosang1Replied on November 1, 2021 at 7:06 AM
Can I adjust the width somehow?
-
Bojan Support Team LeadReplied on November 1, 2021 at 7:24 AM
Greetings.
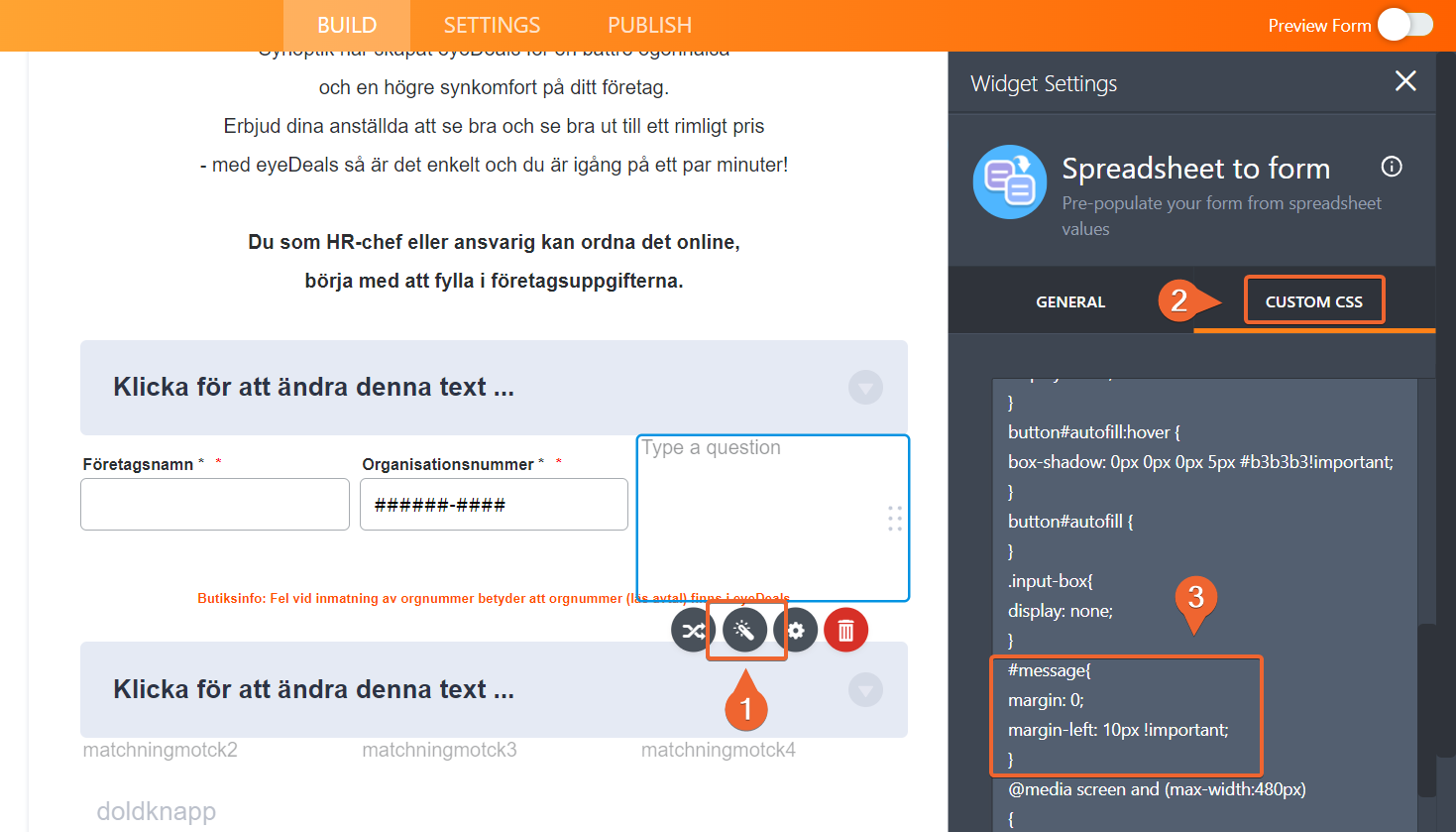
I have checked the CSS of your widget, and it looks like you have multiple selectors for this message. You will first have to locate the second selector, and remove it completely:

Make sure you remove everything here:
#message{
margin: 0;
margin-left: 10px !important;
}
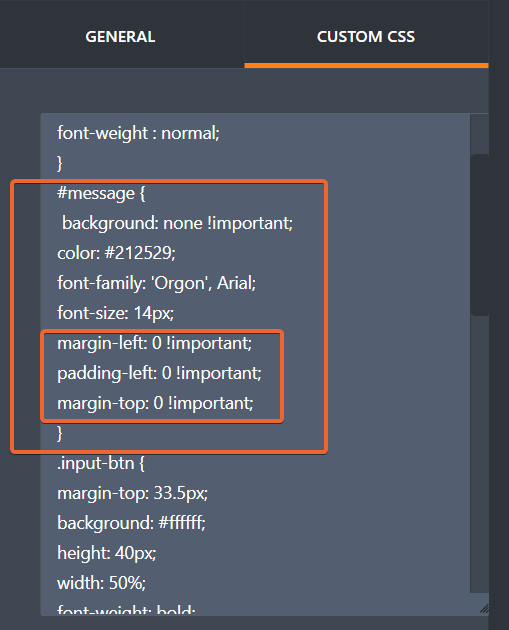
Then, you will have to scroll up and locate the first selector and add the following:
margin-left: 0 !important;
padding-left: 0 !important;
margin-top: 0 !important;
It should look like this:

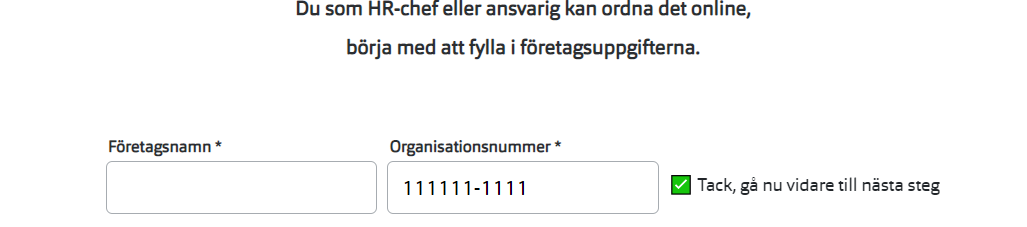
After these changes, your form will look like this:

Let us know if you have any additional questions.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































