In Jotform Form Builder, you can inject custom CSS codes to customize your form. The same can be done to widgets. Widgets must have their own option for CSS injection since they reside in their own respective iframes and are restricted by the same-origin policy. The same-origin policy restricts how a document or script loaded from one origin can interact with a resource from another origin.
Note
Custom CSS in widgets is not supported in Jotform Cards. To switch to Classic form, see How to Change Your Form Layout.
To add CSS to a widget
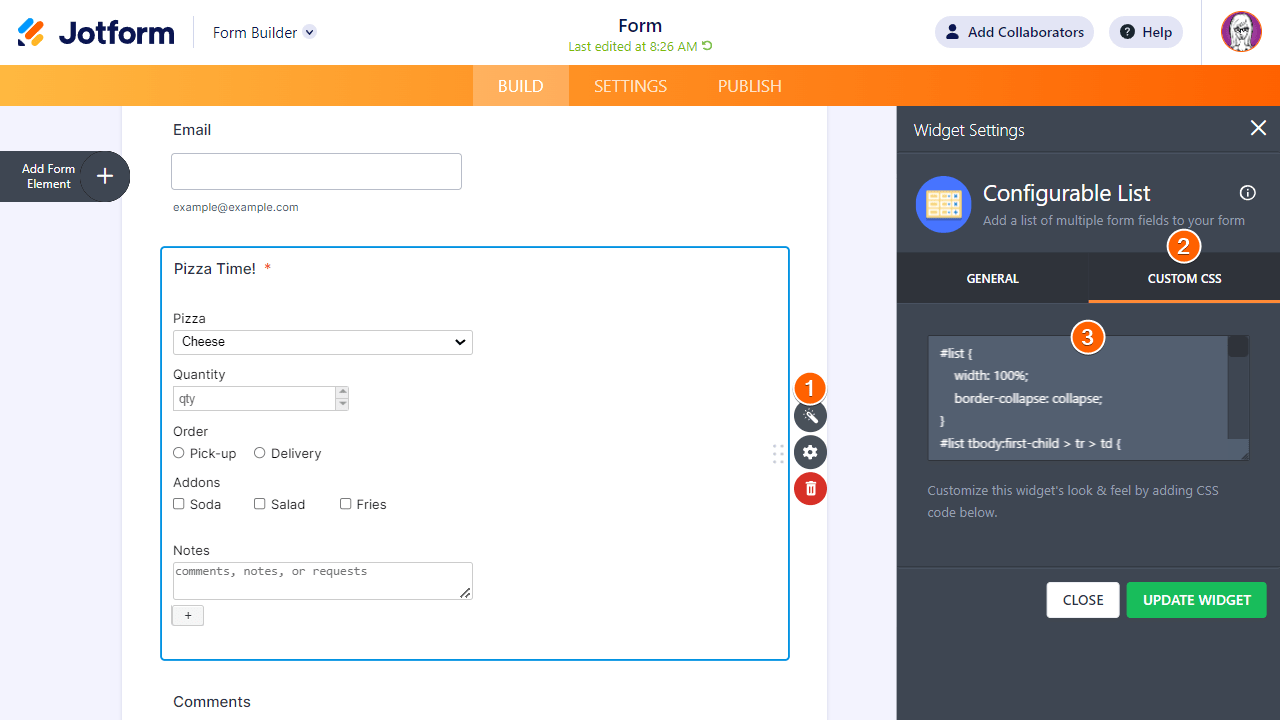
- In the Form Builder, select the widget’s wand icon to open settings.
- In the settings panel on the right, go to Custom CSS at the top.
- Enter your CSS code in the textarea.
- Select Update Widget at the bottom to save the changes.



























































Send Comment:
23 Comments:
305 days ago
Hi.
I have created a form using the Sliders with calculated result widget, but it looks horrible on mobile phones.
I would like the widget to use 100% of the screen space, with the text on the left using about 35-40% of the space (aligned to the left), and the remaining space used by the slider aligned to the right. I know we need a small amount of padding for aesthetic and functional reasons.
At the moment the slider is so small it is hard to use, so the priority is to make it longer.
What CSS do I need to use to make this work better?
Thanks :)
More than a year ago
How did you get the "True Range" field to appear? Can the output in that field be used as the data for another field in the form?
More than a year ago
I am trying to customize the Ticket Purchases widget so it doesn't take up the full width of the page, so I can put another form element beside it. I have tried "shrinking" the field, which makes it half the page width, and I was able to insert an image next to it. But I want the Ticket Purchase information to take up 70% of the page width and the image to take up 30%. Please show the details on how to customize the css to do this...
More than a year ago
I need help with changing the width of one column in the MultiSelect Grid widget.
More than a year ago
Hi
I need some help with making my links look like button and also have a word as the button rather than showing the link itself
More than a year ago
I still can't figure this out - its not working I need to enlarge the photos on my jotform they are too small.
help!
More than a year ago
Hi Jotform Team,
How do I change the font when there is no "Custom CSS" code block for the part of the widget I want to customize?
Example: the "Checklist" widget within "Question Properties" for a Yes/No question does have a CSS code block under "widget settings" then "checklist items," however, this only changes the font of the "Yes/No" checkbox.
I am looking to change the font of the actual question text located in the widget's "properties" in "advanced" under "question text." I'm not finding an area here to enter custom CSS, I tried entering CSS with the text but it doesn't seem to work, is there a better way to get this to work, or a section i'm missing? Thanks!
More than a year ago
how to Filter Form Options Conditionally in drowpdown lists | Advanced Jotform feature
More than a year ago
Hello
I would like to use the appointment widget to create a reservation form for reservations for a restaurant.
I would like subscribers to have a choice to chose every 30minutes their time of arrival, but the duration is 2 hours.
I would like to leave out (f.e. through CSS coding) the duration. Then I can set the (virtual) duration at 30 minutes. I can maximize the total of reservations on every time swat, but when I confirm the reservation by mail (after approval - fantastic tool!- I just want to communicate the time of arrival (and nog the duration of the reservation). Through the current short css tutorials I found, they do not explain enough to me how to fix this specific issue. Looking forward to your always fantastic advice. ;-) Luc
More than a year ago
Hi I need help with changing SMS Confirmation Widget. I need it not to get cut off when viewed on a mobile phone.
Here is a link to my site where it is displayed
I also would like all of the boxes to be the same size. If you notice my E-mail Validator Widget will put the button below the box when on the iphone.
I don't know any CSS coding so I am lost on how to make these changes. If you can also direct to place that can teach me how to make these changes that would be much appreciated.
More than a year ago
I do not have a tab for CSS options on the Configurable List Widget
More than a year ago
Hi I was wondering where I find all the ‘widget’ css codes? I want to centre my text in a spreadsheet and change the colour if possible?
More than a year ago
I do not see any Custom CSS fields in any widgets ?
Please update this tutorial and explain how this is now done ?
Thanks !
More than a year ago
How can I change the color of the "plus sign" to WHITE on the Field Multiplier Widget? I would also like to add a sub-label to this widget. Thank you!
More than a year ago
Hello
Can you help me to configure CSS code for Take Photo Widget?
I need to change the color to Green and the word Take Photo to Snap-in
More than a year ago
Is there a way to customize the iframe embed widget to look & feel the way I want by adding CSS code? Need help!!!
More than a year ago
Hi
Can you help with configurable list widget css
How can I control the fields width and margins, it seems that from the demo all the css commands are not effecting.
More than a year ago
can you show how the code is entered? your css windows are blank. Is it just raw css like
text-align:center;
or are their special characters?
More than a year ago
For my own confirmation does this mean we can encrypt PDFs we send to responders.
1)Would this work to enforce responders to encrypt uploaded PDFs before they respond?
2)Can we password protect the PDF's provided on the responses?
More than a year ago
Does the use of this feature override the default sending of submitted form data in the body of the e-mail (i.e. - HTML version of submitted form data)?
In other words, if this feature is enabled, is *only* a password-protected PDF attached to the e-mail received from Jotform, or does the e-mail contain a password-protected PDF *plus* all of the raw data, unencrypted and in HTML format right in the e-mail body? If the latter, it basically negates the utility of this feature...
More than a year ago
Could you clarify something for me? Is this for attachments the client supplies or for a copy of the form we supply to the client?
More than a year ago
how can i add custom css form fields in infinite list widget?
More than a year ago
Is there a list with the names of the css fields that we can edit to change the look and feel of each element?