-
jetflmAsked on March 21, 2014 at 6:16 AM
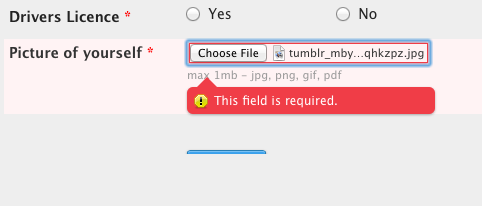
Using the file upload field, when this field is required notice pops up my form suddenly crops so the submit button disappears?
Also why after I've chosen a file, the error mgs is still there, it doesn't go away unless I click elsewhere on the form...?

-
jedcadornaReplied on March 21, 2014 at 9:37 AM
Hello,
Thank you for contacting us.
If you use the regular embed code the form height should dynamicall adjust your form heigth but just incase it doesn't then when you embed your form in your website there might be some conflicts with your code that is preventing it to adjust automatically.

Can you please share to use your website URL where your form is currently embedded so we can investigate it and provide a proper solution. How about adjusting the form height and see if that helps?
If you are using an iframe code you can adjust the heigt that is highlighted:
<iframe id="JotFormIFrame" onDISABLEDload="window.parent.scrollTo(0,0)" allowtransparency="true" src="//form.jotformpro.com/form/xxxxxxxxx" frameborder="0" style="width:100%; height:465px; border:none;" scrolling="no"></iframe>
Also why after I've chosen a file, the error mgs is still there, it doesn't go away unless I click elsewhere on the form...?
Unfortunately that's how our validation was designed. If you want to remove the validation error you can do so by injecting a custom CSS.
You can inject this CSS code:
.form-line-error .form-error-message {
display: none;
}.form-button-error {
display: none;
}.form-line-error {
background: transparent;
} -
jetflmReplied on March 21, 2014 at 12:43 PM
Using Iframe as the normal embed code only seems to work on desktop browsers, not in iOS.
Have tried to adjust the height to no avail.
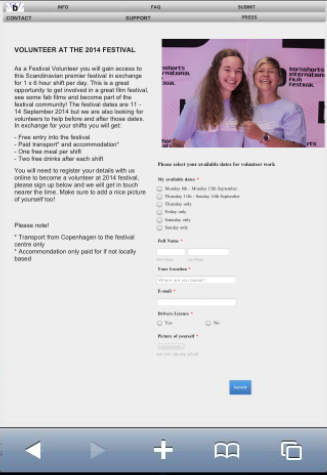
Here's the url http://www.bornshorts.com/volunteer
-
TitusNReplied on March 21, 2014 at 3:35 PM
Though I could not reproduce the issue using Iphone4,4s and 5:

Please try the following Iframe embed code:
<iframe id="JotFormIFrame" onDISABLEDload="window.parent.scrollTo(0,0)" allowtransparency="true" src="https://secure.jotformeu.com/form/23004067153341" frameborder="0" style="width: 100%; height: 544px!important; border: none;" scrolling="no"></iframe>
<script type="text/javascript" async="" src="//www.google-analytics.com/ga.js"></script><script type="text/javascript">window.handleIFrameMessage = function(e) {var args = e.data.split(":");var iframe = document.getElementById("JotFormIFrame");if (!iframe)return;switch (args[0]) {case "scrollIntoView":iframe.scrollIntoView();break;case "setHeight":iframe.style.height = args[1] + "px";break;}};if (window.addEventListener) {window.addEventListener("message", handleIFrameMessage, false);} else if (window.attachEvent) {window.attachEvent("onmessage", handleIFrameMessage);}</script>Let us know if this helps.
-
jetflmReplied on March 21, 2014 at 3:44 PM
no change I'm afraid
-
jetflmReplied on March 21, 2014 at 3:49 PM
BUT... with your new code I've extended the length of the form about 50px or so and that seems to have done the trick both on iOS and desktop browsers...
thanks very much
-
TitusNReplied on March 21, 2014 at 3:50 PM
Glad you figured it out -
Let us know if you hit another bump.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































