-
DippyBoutiqueAsked on April 13, 2014 at 5:00 PM
Hello... I would like to know how i can align the images in each of my checkboxes option.
(I am using multiple images per checkbox!!!) i want them to look uniform on the form....
i would also like to know how i can vertically center the text and change the font???
Thanks
-
jonathanReplied on April 13, 2014 at 7:04 PM
Hi,
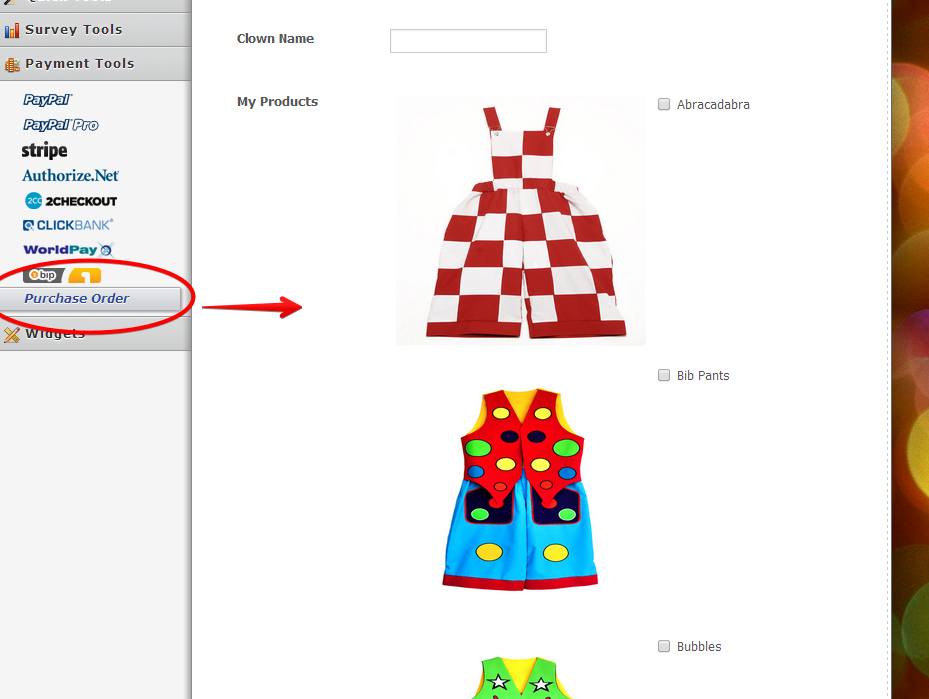
I suggest instead of the checkboxes you used wherein you have to hard code in the options all the images URL (this is not recommended because it causes issue with the checkbox) -- try the Purchase Order field instead.

here is a sample form I did http://form.jotform.me/form/41026755644455?
You add the images to it like this

To assign dimensions to the images,I injected this CSS code on the form
.form-product-details{display: none;}
.form-product-image {
height:250px !important;
width:250px !important;}
use this guide https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
Hope this help. Inform us if you need further assistance.
Thanks.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































