-
blkdesignsAsked on April 21, 2014 at 2:48 PM
Hi,
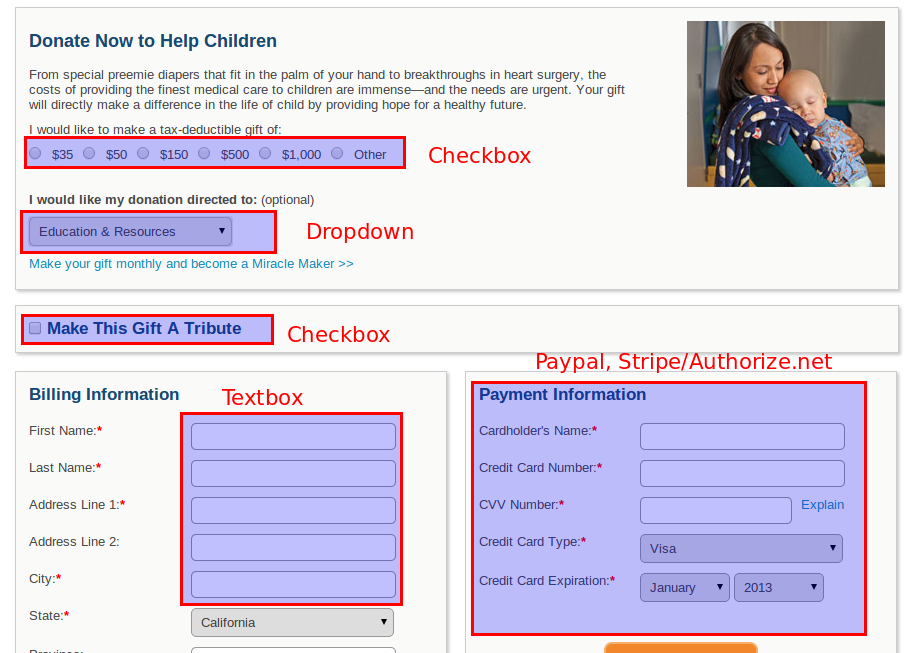
Can you please take a look at this donation form and tell me how I can recreate it - including the way the field labels and field entries, font and other elements are displayed?
Thank you!!!
https://secure.chla.org/site/c.ipINKTOAJsG/b.3882839/k.8604/Donate_Today/apps/ka/sd/donorcustom.asp?kntaw30544=8C06889F61D6473098BC294FD71D065E&msource=HeaderBtn
-
TitusNReplied on April 21, 2014 at 4:47 PM
Hello,
To begin with, please add the fields that would be similar to the ones on the sample form as shown below:
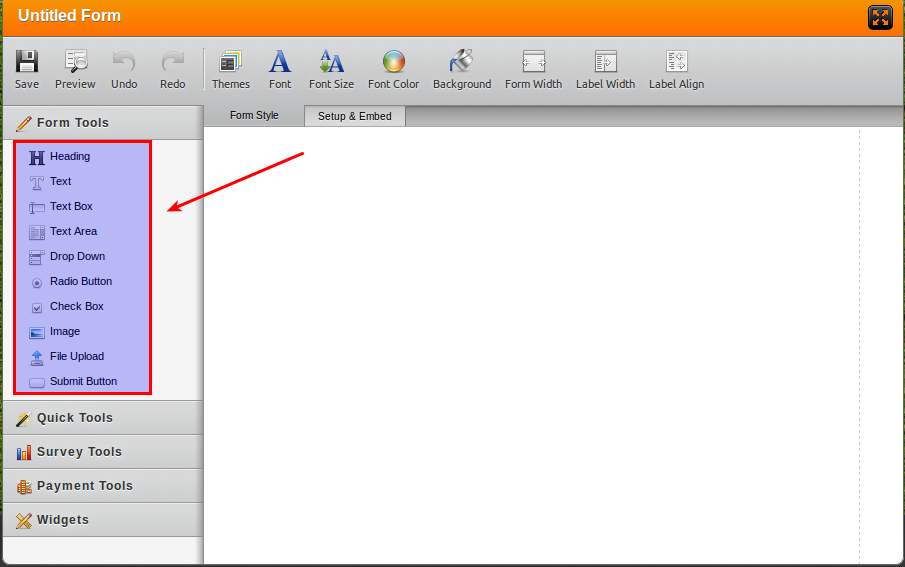
1. Add the fields to your form (do not worry about styling and how the look for now). I have identified the types of fields you need to add to the form:

The types of fields are on your left panel on the form builder:

2. Once you have all the form fields in place, we need to apply custom CSS to the form so that it looks like the one you showed as a sample.
We can help with this, please complete step one and get back to us, and we shall advice on the custom CSS you need to make your form look exactly like the one on that page.
Looking forward to your response.
-
TitusNReplied on April 21, 2014 at 4:49 PM
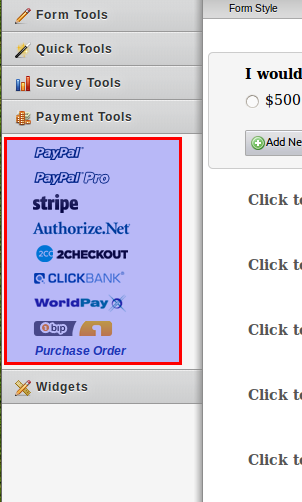
I forgot to add that the payment fields are found at the payment tools seciton of the left pane of the builder:

Those fields will help you process credit card payments on your form.
Looking forward to your response.
-
blkdesignsReplied on April 21, 2014 at 5:01 PMHi There,
I actually made my attempt at creating the form here:
http://jotformpro.com/form/41105452482952
The font I would prefer to use (that matches the font on the website Im creating is OpenSansCondensed) and I grabbed that from Google fonts. I have seemed to have loaded that to the form okay.
However, the left alignment on the donation amounts to the other field categories that appear below it seems to be off. I also like how the sample form shows all the amounts on one line - I couldnt get it to do that.
I gave up on the narrative part as shown in the sample form and figured I could add that on the actual website with the form fields appearing in between.
Please provide additional guidance.
thanks
... -
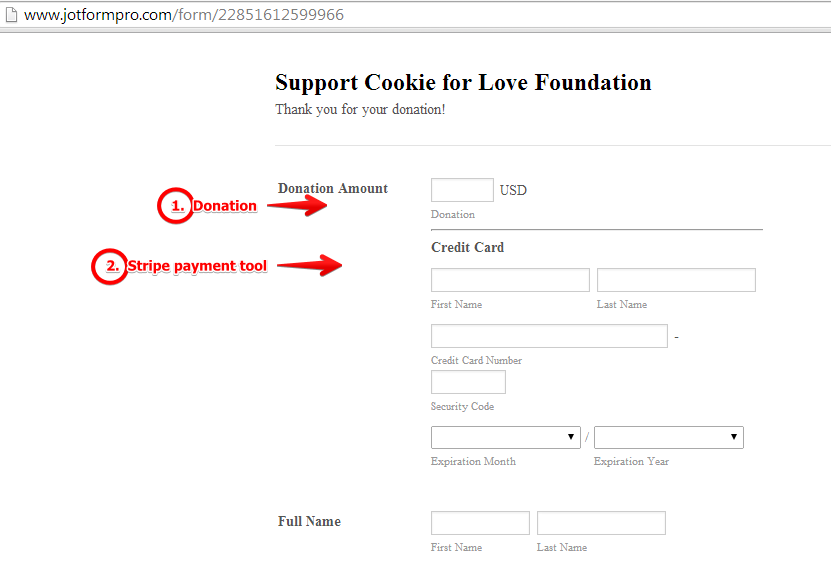
blkdesignsReplied on April 21, 2014 at 5:11 PMAlso, if I use Stripe or payment method, how do I get that to tie in with the donation amount shown above on the sample form?
... -
jonathanReplied on April 21, 2014 at 9:20 PM
Hi,
I checked your form http://www.jotformpro.com/form/41105452482952 but I could not see the Stripe payment tool setup on it.
I suggest you review this guide first
https://www.jotform.com/help/190-How-to-Integrate-Stripe-with-your-Form
On the guide you can test the provided sample Donation form

Please update your form following the guide. Inform us if you need further assistance.
Thanks!
-
blkdesignsReplied on April 23, 2014 at 1:31 PMTeam Jotform,
I still need guidance on how to create the sample form with the side-by-side portions as its shown on the sample. I believe that requires the custom CSS?
Please advise.
thanks
... -
blkdesignsReplied on April 24, 2014 at 10:11 AMI dont have the bank information to provide to Stripe at this time. Can I still set it up without that and add it in later?
... -
Elton Support Team LeadReplied on April 24, 2014 at 11:24 AM
@blkdesigns
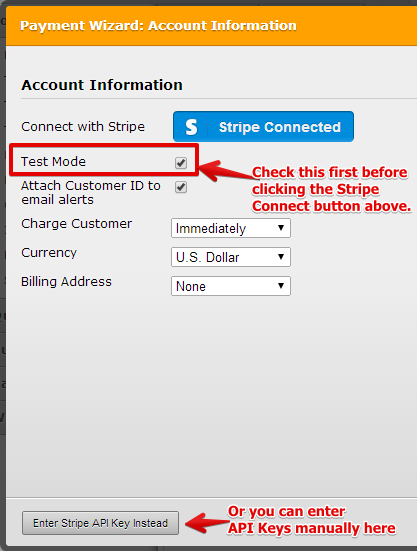
Yes you can still use Stripe payment tool in your form since Stripe allows "Test Mode", meaning you can integrate to Stripe on Test Mode or you can provide the Test API Keys manually. Make sure to check the "Test Mode" checkbox first before clicking the Stripe Connect button above.
Here's how:

Let us know should you have further questions.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































