-
AmerDamerAsked on May 1, 2014 at 11:39 PMPage URL: http://form.jotform.com/form/12551839919
-
jonathanReplied on May 2, 2014 at 4:52 AM
Hi,
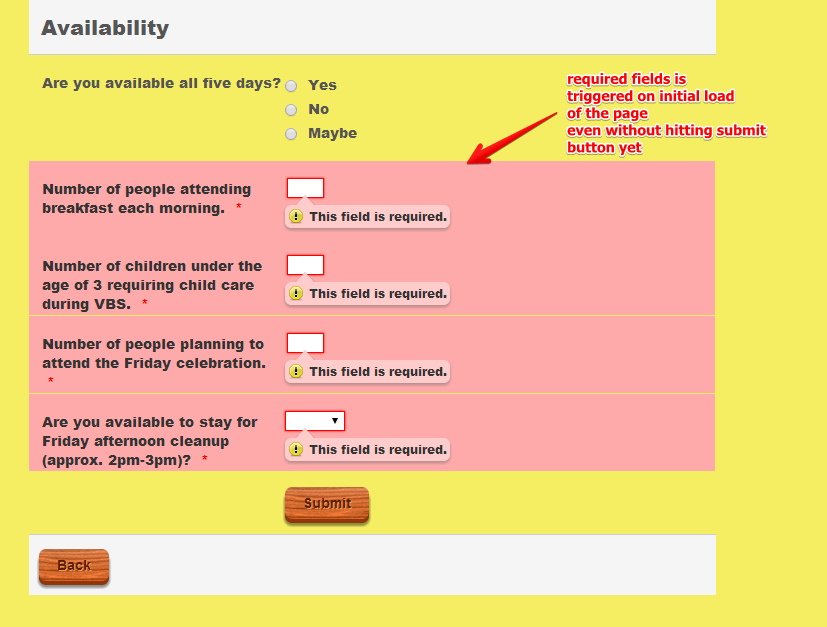
I am able to see what you meant. In your form https://www.jotform.com/12551839919 when you first navigate to the next page the *Required fields property are immediately triggered even when nothing is being done yet on that page

I found out that the problem is being triggered by the Gift Registry widget on the form and when the page break field is used.
I made a test form and was able to reproduce the issue with Gift Registry widget in the form. BUT when I removed the Gift Registry widget the form now behaves properly. This is the test form you can test also http://form.jotform.me/form/41212032880442?
I will submit a bug ticket to our dev support so that they take a look on this and possibly fixed it the soonest.
For the meantime, to make the *Required field alert less glaring on your form, we can use injected CSS code to make the alert notice less imposing as much as possible.
This CSS code should help.
.form-input .form-error-message, .form-input-wide .form-error-message {
display: none !important;
}
.form-line-error {
background: transparent;
}
Inform us if you need further assistance.Thanks!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































