-
cheekyfaceAsked on May 5, 2014 at 3:10 AM
-
TitusNReplied on May 5, 2014 at 3:29 AM
Hello,
You are right - Custom Javascript is not allowed on our platform for security reasons, and twitter's follow button requires Javascript to run.
I would reccomend the following:
1. Create a page on your website (give it a really obscure link, for example- https://mydomain.com/jksdhsodfhweiithsosldjsdfkskdk1233, this is just to reduce the chances of the link not being found )
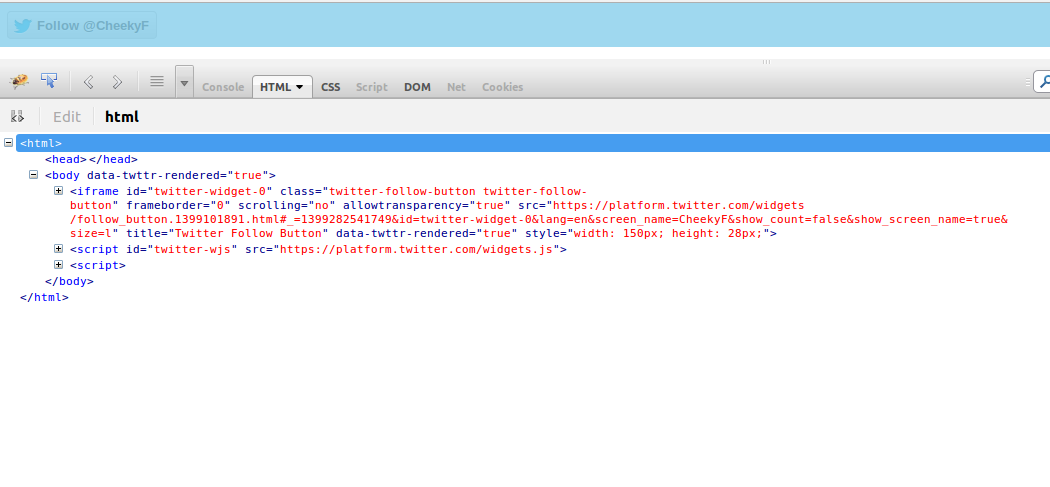
2. Add twitter's script for the follow button as shown on this link to your page where it is highlighted green in the page structure shown below:
Twitter Button
Your twitter button script Pasted Here3. Once your page is ready, use the directions shown on this thread to add the Iframe widget, and use the URL from the page you just created to add the button.
Here is a test form: http://form.jotformpro.com/form/41233680281954
Would that work for you? Please let us know if this has any limitations
-
TitusNReplied on May 5, 2014 at 4:01 AM
The Page HTML code for your custom page does not diplay in my recent response, here it is once again:
<!DOCTYPE html >
<head>
<title>Twitter Button</title>
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<meta name="robots" content="nofollow" />
</head>
<body>
Your twitter button script goes here
</body>
</html> -
cheekyfaceReplied on May 5, 2014 at 5:14 AM
Thanks for your help.
That was perfect!! -
cheekyfaceReplied on May 5, 2014 at 5:34 AM
...actually I just refreshed and saw the additional comment.
What I did was to create a page inside an obscure named directory then named the page index.html
With regards to the code I just deleted all code except the script from twitter and it seems to work. I don't know if I need to position the code as your last comment but please let me know if you think it'll create problems if I don't.Here's the page and the URL I created: https://www.cheekyface.com.au/forms/jotform/TTCFtwitterTweet-CFredirected6254123/
-
TitusNReplied on May 5, 2014 at 5:45 AM
Looks Ok so far -
However I could not see the Doctype element (which tell the browser the version of html code used), or the 'no follow' meta element (which tells search engines not to list this page on search results) - my advice? You may want to add those in as they are important - and may cause sporadic issues -

But its functional as it is.
Since the content is loaded from an Iframe from twitter with all the standard HTML page elements - you should not expect any issues in terms of functionality with what you have set up.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































