-
dkktanAsked on May 19, 2014 at 3:55 AM
Hi,
I'm trying to create a terms & conditions text box that able to scroll. I follow the example given such as below
<div style="overflow: auto; width: 690px; height: 400px; background-color: white ;">
TEXT INSIDE SCROLL BOX HERE
</div>
or
<div style="height: 120px; width: 250px; font: 12px Georgia, Garamond, Serif; overflow: scroll;">
Your message here.....
</div>
During editing they display correctly but during preview the scroll text box become 1 giant window that overlap my other items in the form. Anyone can advise?
-
jonathanReplied on May 19, 2014 at 4:42 AM
Hi,
We recommend to use instead the Scroll Terms Widget to have such feature in your form.
http://widgets.jotform.com/widget/scroll_terms
If you were using this guide -Creating-a-Scrollable-Terms-and-Conditions to create your scrollable terms, it might not work anymore as the method used on that guide was already depreciated -- and might not work anymore on most scenario.
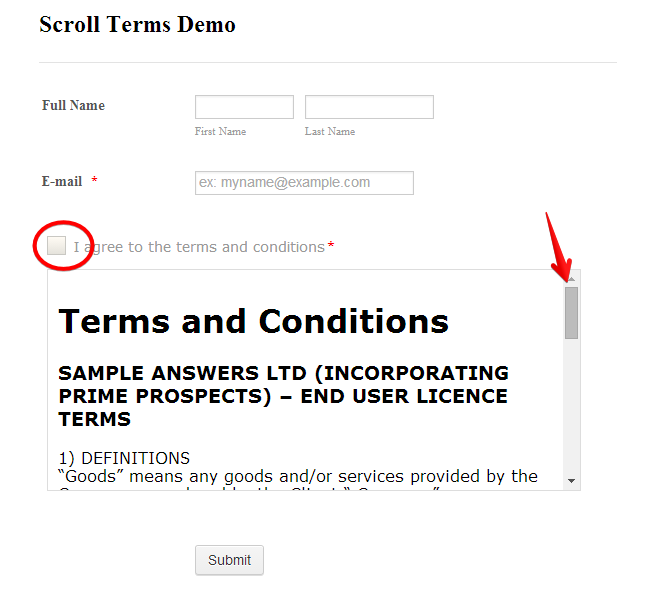
Here is a demo form http://form.jotformpro.com/form/40401467692959 were the scroll terms widget was used

Hope this help. Inform us if you need further assistance.
Thanks!
-
dkktanReplied on May 19, 2014 at 7:10 AM
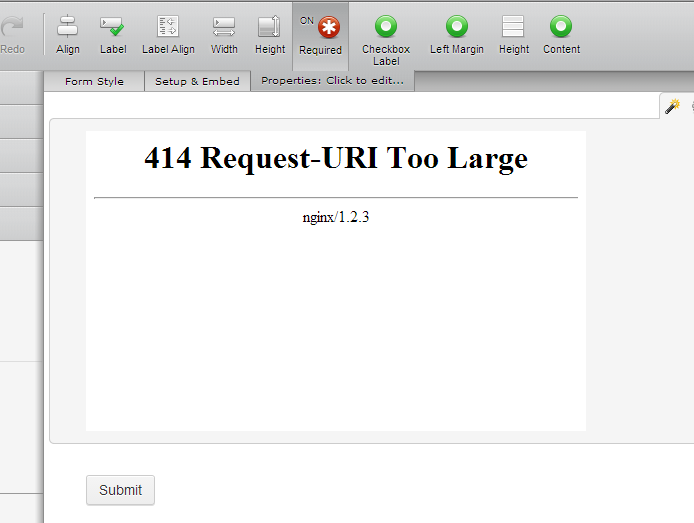
I've tried this widget before but it gave me an error -
414 Request-URI Too Large nginx/1.2.3
-
jonathanReplied on May 19, 2014 at 9:27 AM
Hi,
I was able to reproduced the same error.
Apparently, there is a limitation on the amount of text/words you can put into the textarea field of the Scroll terms widget.

I lessen the text/words and it work properly http://www.jotform.me/form/41384231755454

I will submit a bug report to our higher team support so that this can be check the soonest.
I can only suggest for now, if you want to use the Scroll terms widget, to lessen the content you want to put into the textarea field of the widget.
Unfortunately, I am not able to find out yet what is the exact max number of the limit -- you may have to do trial and error method.We will notify you when update/fix for this is available.
Thanks!
-
dkktanReplied on May 19, 2014 at 10:48 AM
Hi, 2 more questions:
1. How do I change the font size of the text in the scroll widget?
2. How can I put my terms & conditions in a point form or new paragraph for each terms. I tried to start a new sentence for every point form but it jumble all up in 1 paragraph.
-
Ashwin JotForm SupportReplied on May 19, 2014 at 1:59 PM
Hello dkktan,
There seems to be a glitch where the "Scroll Terms" widget discards all the formatting.
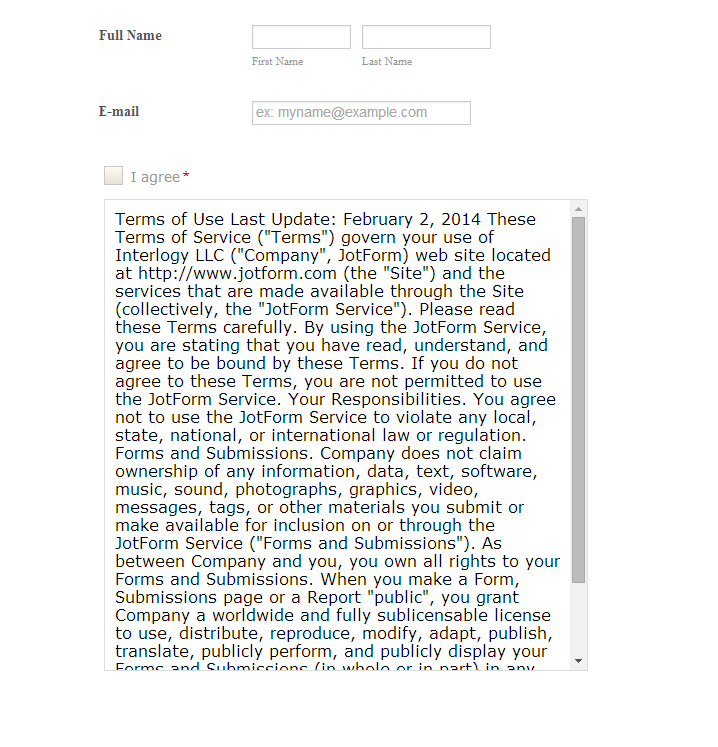
I will still suggest you to use the "Text" field to add your "Terms and Conditions" text. Please take a look at the following form and see if this suits your requirement: http://form.jotformpro.com/form/41384866601963?
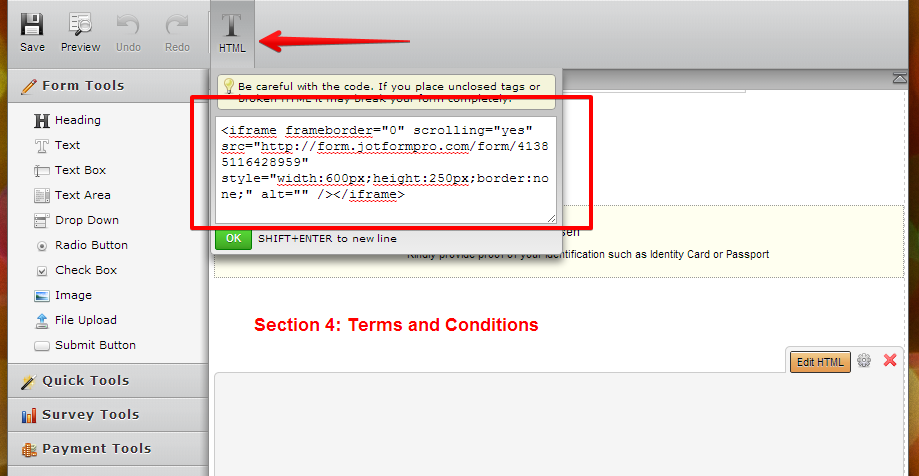
I have created a separate form for the content of your Terms and Condition and embedded it in an iFrame. Please check the screenshot below:

URL of the other form is : http://form.jotformpro.com/form/41385116428959
Feel free to clone both the forms for a closer look. The following guide should help you in form cloning: https://www.jotform.com/help/42-How-to-Clone-an-Existing-Form-from-a-URL
Hope this helps.
Do get back to us if you have any questions.
Thank you!
-
dkktanReplied on May 21, 2014 at 3:15 AM
Hi Ashwin,
Good suggestion? How do you make the iframe able to scroll and adjust the frame height?
-
jonathanReplied on May 21, 2014 at 6:19 AM
@ dkktan
What our colleague Ashwin did was base on this User Guide -Creating-a-Scrollable-Terms-and-Conditions
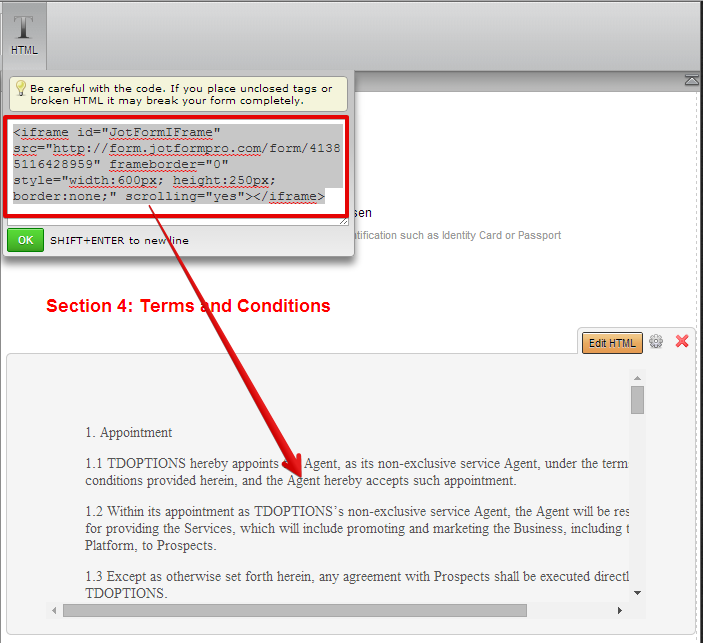
the difference from the guide is, he embedded this form http://form.jotformpro.com/form/41385116428959 instead using its iframe code into this form http://form.jotformpro.com/form/41384866601963 using the TEXT field
You can see it like this

You can check the iframe code here
Please take note that the Terms was embedded on form also -- this form http://form.jotformpro.com/form/41385116428959
Hope this help. Inform us you need further asssitance.
Thanks!
-
MacLucReplied on May 22, 2014 at 7:50 AM
I'm sorry, but due to some technical reasons it's currently not possible to change the limit of input length. It may be fixed in future, but for today the only solution is to use shorter text that won't exceed this limit.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































