-
karen@couragerenewal.orgAsked on May 29, 2014 at 12:36 PM
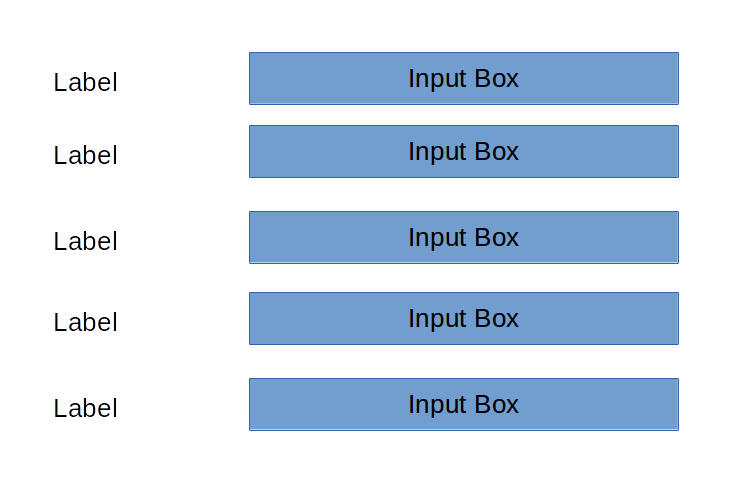
I'd like to create a single question that allows for multiple text inputs. Basically, I'd like to copy the way that the ADDRESS tool displays, but rather than Street Address Line 1, Line 2, City, etc... I want it to be 5 text inputs of identical width stacked atop each other. Possible?
I've just looked all over the forum and can't seem to find a clear answer. And no, I don't want to make a matrix, and no, I don't want to have two questions merged on the same line.
Thanks for your help!
-
TitusNReplied on May 29, 2014 at 2:49 PM
Hello,
We currently do not have such a field.
I have raised a feature request for consideration by our developers:

In the meantime - please browse our multiple entry widgets and see if there is one you can work with.
We shall update you upon any progress.
-
abajan Jotform SupportReplied on May 29, 2014 at 3:33 PM
In case none of the widgets fits your requirements, you could always embed the form's full source into a web page on your own server and then edit the code there. The third field in this demo is actually an address field whose labels were changed. Here's what I did:
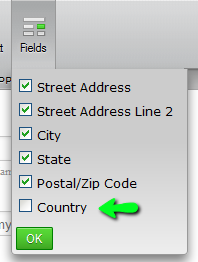
1. The address field was clicked and then its Country selector hidden by deselecting it in the Fields tool:

2. After finding out the IDs of the address field's textboxes, the following CSS was injected:#input_1_addr_line1,
#input_1_addr_line2,
#input_1_city,
#input_1_state,
#input_1_postal {
width: 300px;
}
3. The form's full source was copied and pasted it into the web page4. This snippet was added to the form code to move the second last box (named label 4) into its own row. (You'll see the snippet in the source of the demo)
That's it. However, we don't usually recommend using a form's full source because every time a change is made to the form in the form builder, its code needs to be re-embedded in the page. Therefore, this workaround should only be used as a last resort if no suitable widget is found.
Thanks -
abajan Jotform SupportReplied on May 29, 2014 at 3:34 PM
Oh I forgot to mention that the labels in the address field were edited by simply clicking on them and typing.
-
MacLucReplied on June 6, 2014 at 10:20 AM
Widget has been developed: http://widgets.jotform.com/widget/multiple_text_fields
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































