-
fcrpAsked on June 5, 2014 at 2:31 PM
Support, please look at my form... why is my background image dropping down in the edit window?? I cannot see my fields that I'm trying to custom edit with CSS??
Thanks!
-
bobReplied on June 5, 2014 at 3:47 PM
I have cloned your form and injected custom css code which solve the problem. Please visit the link below which is a clone of your form.
http://form.jotformpro.com/form/41556301950955
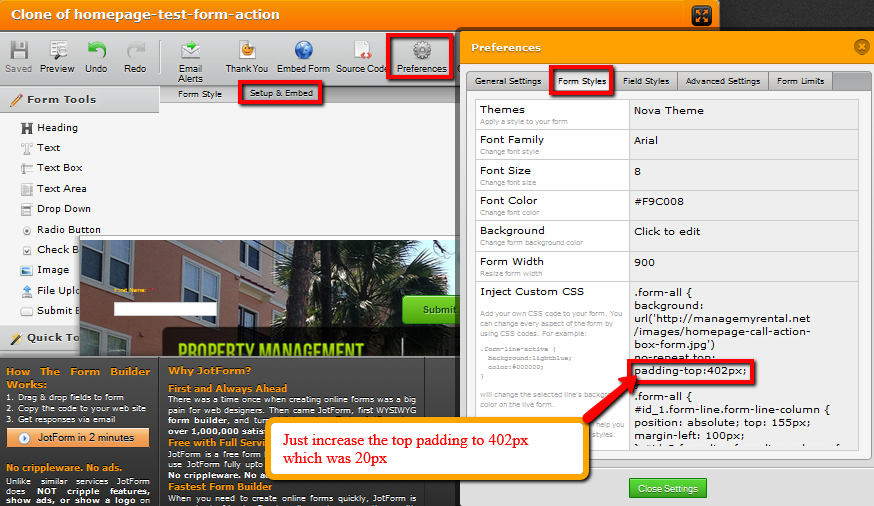
Please look over the screenshot below to get clear idea about the workaround.

Please let us know if additional assistance is needed.
Thank You
-
fcrpReplied on June 6, 2014 at 9:47 PM
ok, thanks but i have to change the fields back to the top right inside the transparent box
-
fcrpReplied on June 6, 2014 at 10:05 PM
Now my fields are not moving to the specific places I need them - I need the fields "inside" on the right side of the transparent box
-
fcrpReplied on June 6, 2014 at 10:15 PM
when I remove " } " after the margin px the image still drops down...
when I leave the " } " there, the image still drops down....
Now, I cannot move the fields using CSS by changing the "margins" and "top"
See photoshop file attached from my client on how they want the form to look like...

-
CesarReplied on June 7, 2014 at 2:38 AM
Please try this layout, I am appending my example form and CSS code below. You may need to work out the positioning of the fields just the way your client wants them, but this should help you jumpstart your project:
http://form.jotformpro.com/form/41571607897971?
CSS Code:
/*---BACKGROUND IMAGE---*/
img.form-image {
z-index: -1;
position: absolute;
margin-left: -30px !important;
}/*---REMOVE HIGHLIGHT---*/
.form-line { background: none; }
/*---FIELD POSITIONING---*/
#id_3{
margin-top: 120px !important;
left: 370px !important;}
#id_5{
margin-top: 120px !important;
left: 307px !important;}Do let us know if you need further assistance. Thank you.
-
fcrpReplied on June 7, 2014 at 11:12 AM
still not working. had to remove the code....
img.form-image {
z-index: -1;
position: absolute;
margin-left: -30px !important;
}so i can add my image code but when i add it, the fileds STILL does not move when i change the margin and top... this is what i have at the moment..
http://www.jotform.com//?formID=41550505219145
-
Welvin Support Team LeadReplied on June 7, 2014 at 2:46 PM
I will get back to you with the correct custom CSS codes later. I would also suggest creating the final form. Some fields are labeled as "Click to edit" which I think NOT that actual field label so everything will come as final - including the custom CSS codes for the alignments.
Thanks
-
fcrpReplied on June 7, 2014 at 4:48 PM
ok thanks... i did create the final form before and alos the fileds were not moving.. I recreated the from a couple of times but no moving fields - ok if you can, I need to get this done before Monday....
-
Welvin Support Team LeadReplied on June 7, 2014 at 6:29 PM
I still see the edit texts in the form: http://www.jotform.us/form/41550505219145. Anyway, I've modified the labels based on your screenshot.
-
Welvin Support Team LeadReplied on June 7, 2014 at 6:32 PM
Please take a look at this form: http://www.jotformpro.com/form/41576106130950.
Thanks
-
fcrpReplied on June 8, 2014 at 1:46 AM
ok, the code is somewhat working... now i need to bring all the fiels down...now when i try to edit the "top", for example id1, the entire fields moves down. then i try to move the other id and all the fields moves too??
See here: http://www.jotform.com//?formID=41550505219145
-
Welvin Support Team LeadReplied on June 8, 2014 at 6:53 AM
Isn't that your requirements in terms of the format of the form? When you say move down all the fields, is it below the black rectangular background? Can you take a screenshot of the form and label your preferred position?
When you move the first name field, that shouldn't affect the other fields. Please make sure to just adjust the value and don't remove the elements like the colon, semi-colon, the negative sign and the pixel abbr. on it.
Thanks
-
fcrpReplied on June 9, 2014 at 10:09 PM

-
fcrpReplied on June 9, 2014 at 10:11 PM
this is the code i have now. i havent touched this in almost 2 days...
---------------------------------------------------------------------------------
.form-label{
width:150px !important;
}
.form-label-left{
width:150px !important;
}
.form-line{
padding-top:1px;
padding-bottom:1px;
}
.form-label-right{
width:150px !important;
}
body, html{
margin:0;
padding:0;
background:false;
}.form-all{
margin:0px auto;
padding-top:20px;
width:970px;
color:#F9C008 !important;
font-family:'Arial';
font-size:8px;
}
.form-radio-item label, .form-checkbox-item label, .form-grading-label, .form-header{
color:#F9C008;
}/* Injected CSS Code */
.form-all {
background-image: url('http://managemyrental.net/images/homepage-call-action-box-form.jpg');
padding-top: 402px;}
.form-line-error .form-error-message {
display: none;
}
.form-line-error {
background: transparent;
color: white;
}
li#id_1 {
margin-top: -232px;
margin-left: 444px;
position: relative;
}
li#id_4 {
margin-top: -232px;
margin-left: 616px;
}
li#id_3 {
margin-top: -184px;
margin-left: 444px;
}
li#id_7 {
margin-top: -184px;
margin-left: 616px;
}
li#id_5 {
margin-top: -141px;
margin-left: 444px;
}
li#id_6 {
margin-top: -141px;
margin-left: 527px;
}
input {
width: 137px;
}
textarea {
width: 215px;
height: 18px;
}
button#input_6 {
width: 80px;
} -
fcrpReplied on June 10, 2014 at 12:47 AM
ha, i see what you mean - in the form editor itself it looks all fudged up but when i embed it in the site it looks ok except in IE, go here using IE - http://www.managemyrental.net/ - there's a HUGE gap after the form..... Firefox - looks great

-
abajan Jotform SupportReplied on June 10, 2014 at 5:18 AM
We will try to figure this out as best as we can for you. In which version of Internet Explorer and on what operating system are you getting this space? Upon checking your page at Browserstack, in none of the versions of IE was I able to replicate the issue. Even IE 8 displayed the form with no extra space under it.
We'll await your response.
Thanks
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing

































































