-
andyboseAsked on July 6, 2014 at 2:28 PM
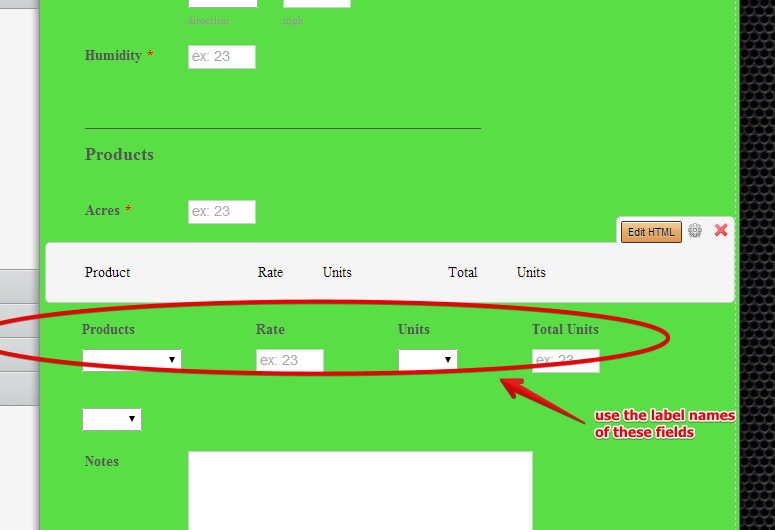
Need the dropdown boxes and text boxes to be directly under the column headings near the bottom of my form. Column headings are: Product, rate, units, total, units. I am going to create columns of dropdown and text boxes directly underneath each heading. The first row of dropdowns and text boxes is already there, just needs to be squeezed together to align under the headings.
-
jonathanReplied on July 6, 2014 at 5:36 PM
Hi,
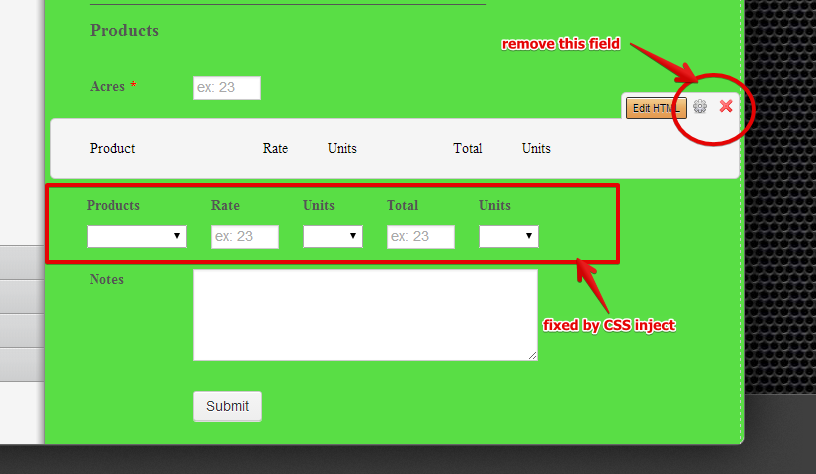
You can fix it by using injected CSS codes.
I do suggest that you add the label/question names on the form also and use CSS code to move the fields closer together

add CSS code like this
#id_41,#id_42,#id_43,#id_44{
margin-left: -30px !important;
}

Hope this help. Inform us if this did not work.
Thanks!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































