-
TonerCarAOLcomAsked on July 6, 2014 at 11:36 PM
-
Ashwin JotForm SupportReplied on July 7, 2014 at 2:53 AM
Hello TonerCarAOLcom,
Yes, it is possible to achieve your requirement.
You can inject the custom css code to change the font size and color.
The following custom css code will change the font family / size and color of the form headings:
.form-header-group {
font-family: 'Verdana';
font-size: 23px;
color: blue;
}
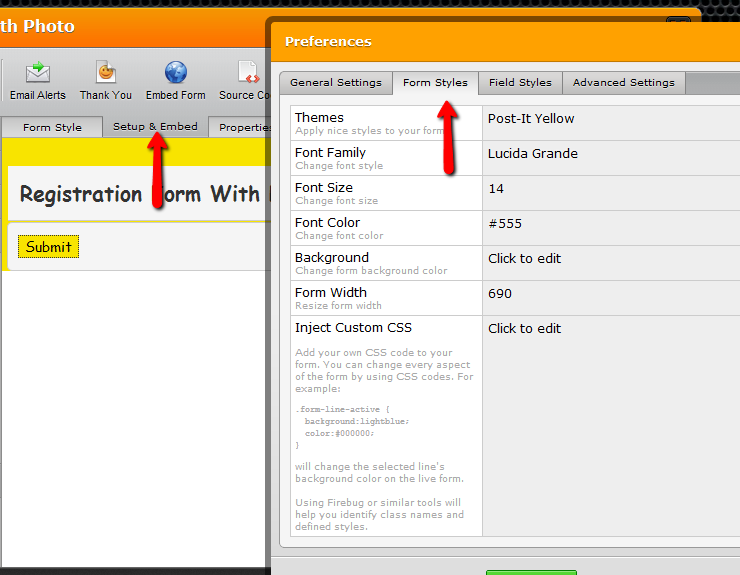
For the rest of your form fields you can change the "Form Style" preferences to change the font size and colors. Here are the steps:
1. Load your form in edit mode.
2. Click on "Setup & Embed"
3. Click on "Preferences"
4. Click on "Form Styles" tab where you can change the font settings of your form. Please check the screenshot below:

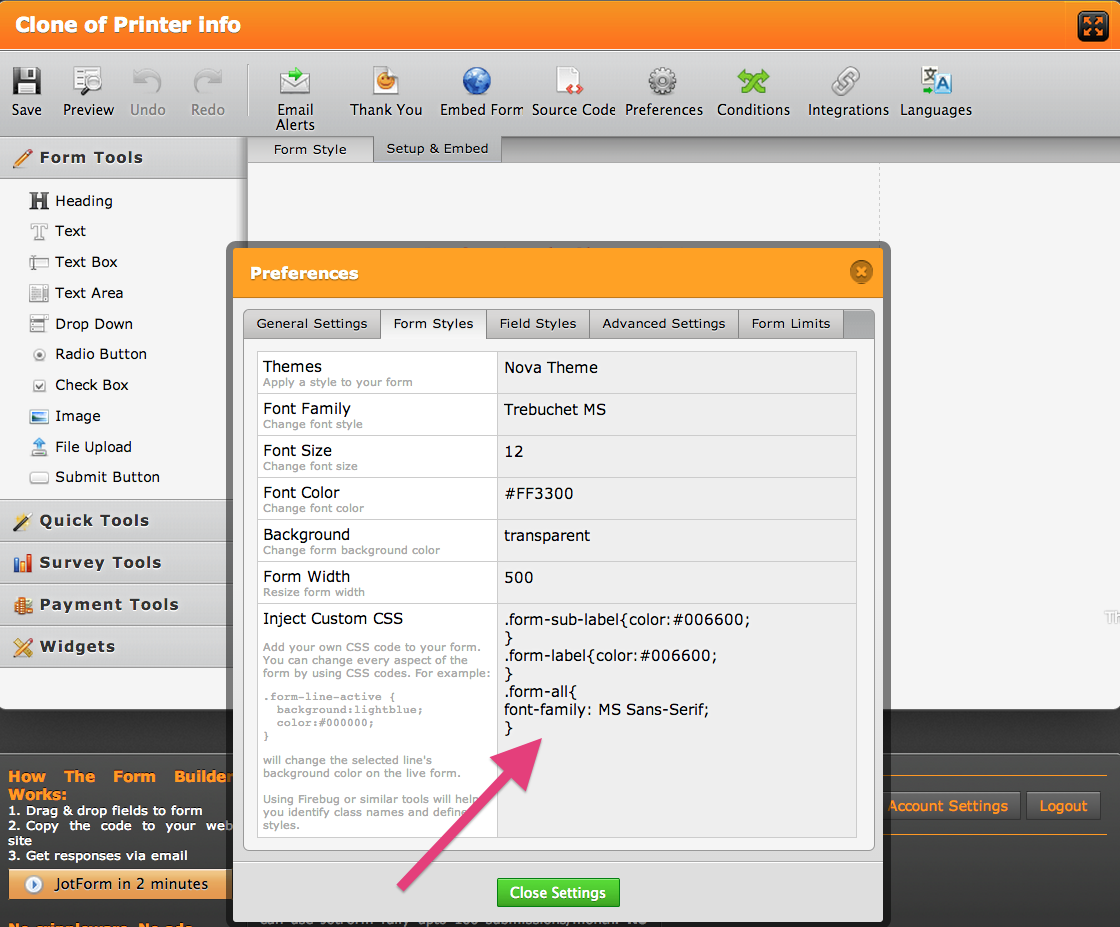
Please be noted that it is also possible change the font style by injecting custom css code. Example css code:
.form-dropdown, .form-textarea, .form-textbox{
color:blue !important;
font-size: 14px;
font-family:"Arial",Verdana,Tahoma,sans-serif;
}
You may like to take a look at the following guides as well:
https://www.jotform.com/help/75-Customize-your-Form-using-Custom-CSS-Codes
https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
https://www.jotform.com/help/176-How-to-apply-custom-CSS-to-a-particular-field
Hope this helps.
Do get back to us if you have any questions.
Thank you!
-
TonerCarAOLcomReplied on July 7, 2014 at 1:28 PM
Hi Ashwin,
I injected the following CSS code:
.Form-header-group {
font-family 'Microsoft sans-sarif';
}
with no effect at all. Are there any syntax errors?
The form number is 41856730498163. Please feel free to take a look.
Thanks,
Peter
-
David JotForm SupportReplied on July 7, 2014 at 3:08 PM
Hi,
You will not see a change because you have already set the whole form to 'Microsoft sans-sarif' already:

.form-header{
color:blue !important;
font-size: 14px;
font-family:"Arial",Verdana,Tahoma,sans-serif;
}
This should overwrite the other CSS you have for the header.
Please let us know if you have any other questions and we will be happy to help.
Thank you for using Jotform!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































