-
TonerCarAOLcomAsked on July 17, 2014 at 9:47 AM
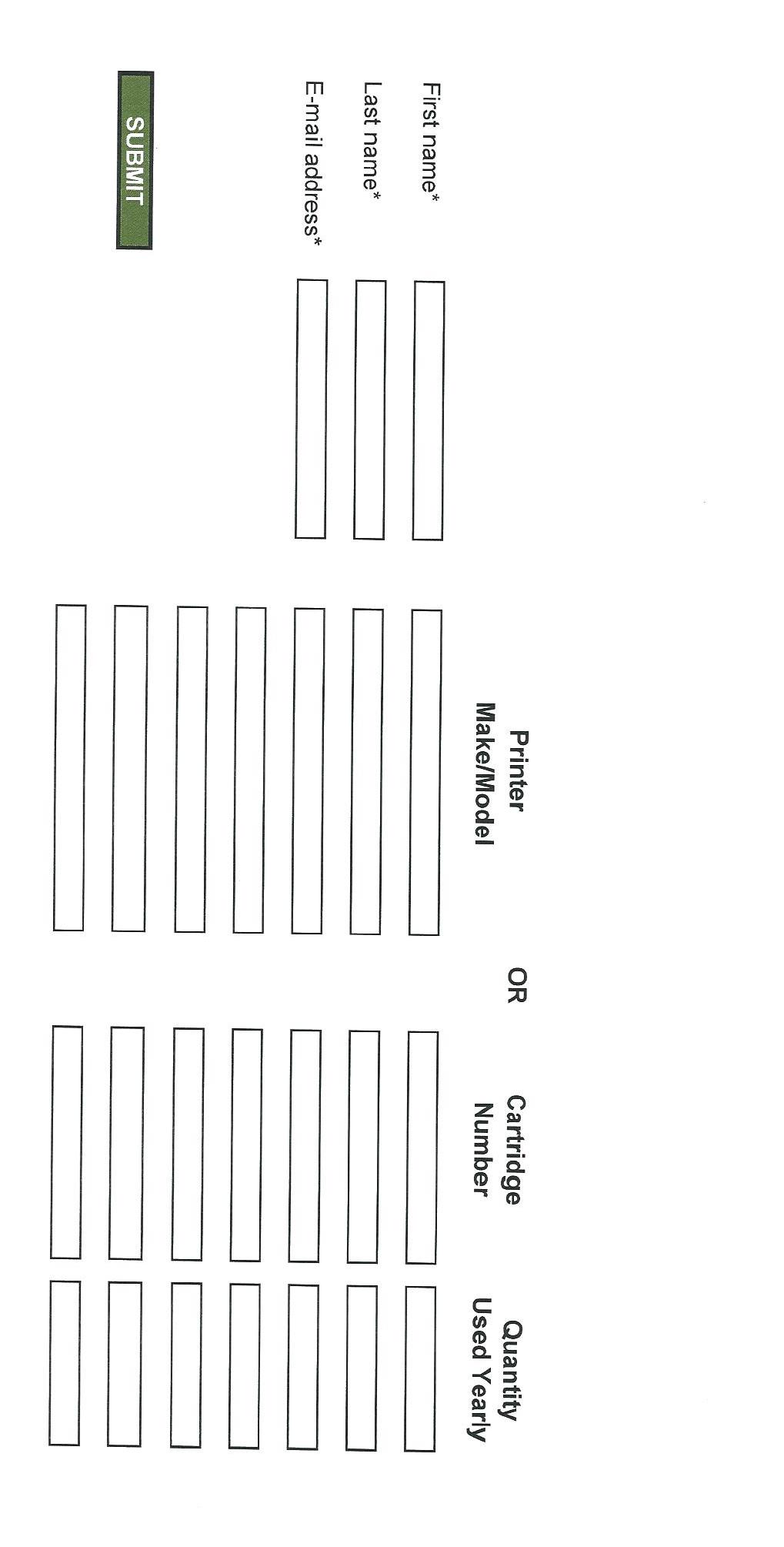
I am starting to construct a second form (the number is 41924912219152 if you wish to view it) that consists of multiple Text Boxes arranged into a quasi-spreadsheet. I have attached a graphic representation of how I need the final form to appear. I am having difficulty aligning the Text Boxes in the form builder to make them conform to the graphic. Any suggestions?
Thanks,
Peter

-
Welvin Support Team LeadReplied on July 17, 2014 at 11:58 AM
Hi Peter,
Do you need the printer area to be dynamic or a static textbox is allowed? If static, you can use our Matrix Field and adjust the position using custom CSS codes.
I have an example here: http://www.jotformpro.com/form/41975197310963. The matrix widths can be adjusted.
Your thoughts?
Thanks
-
TonerCarAOLcomReplied on July 17, 2014 at 12:56 PM
Welvin,
Thank you so much for your prompt reply. The printer area is going to be static and injecting custom CSS code is no longer intimidating because of all your fine support building the first form. I have even acquired a familiarity with much of the syntax. I will review the sample and go to work. Thanks again for your professional support.
Peter
-
Welvin Support Team LeadReplied on July 17, 2014 at 2:06 PM
Hi Peter,
Okay, so I think the Matrix will work. I have adjusted the Matrix to look like a normal textboxes. The alignment is also adjusted. Please kindly re-check.
You're very much welcome and it's my pleasure to help you! If you require any further assistance, feel free to contact us again. We're here 24/7 to help.
Thanks for using Jotform!
-
TonerCarAOLcomReplied on July 18, 2014 at 8:53 AM
Hi Welvin,
Thanks for your followup Matrix. I was out all day yesterday and didn't have the opportunity to see it until now. Functionally, the form is EXACTLY what I need. I attempted to import it into a new form so I could make adjustments to font, color and third-column width. I get an error message saying the source code is wrong. The URL I attempted to import was: www:jotformpro.com/form/41975197310963. Could you please share some suggestions on how to relocate this great form into the My Forms section of JotForms so I can detail it out?
Thanks once again for all your great support.
Peter
-
Welvin Support Team LeadReplied on July 18, 2014 at 11:12 AM
Hi Peter,
The font, color and width in the matrix field is customize using a custom CSS codes. Let me know the font, color and width you want so I can change it for you.
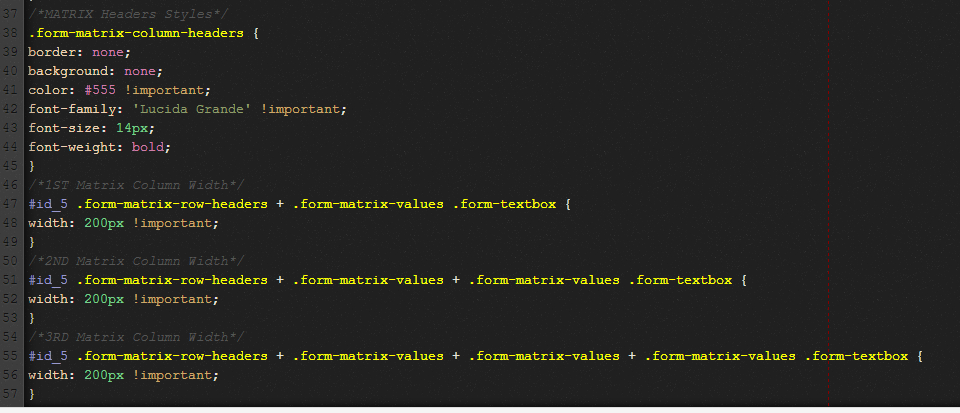
Here's the complete custom CSS codes added to the form: http://pastiebin.com/53c9390f968e2. You can find the notes on the custom CSS codes such as the headers width and styles:

The Correct Form URL is: http://www.jotformpro.com/form/41975197310963, clone it to your account by following this guide: https://www.jotform.com/help/42-How-to-Clone-an-Existing-Form-from-a-URL.
Thanks
-
TonerCarAOLcomReplied on July 18, 2014 at 9:01 PM
Welvin,
You are more than generous with your time and talent. I hope you don't find my detailing too burdensome. What I wish to do is the following:
1. All text in the form to be Microsoft sans-seriff
2. All text color to be #006600
3. Asterisk color for "Required Field" to be #006600
4. "Printer Make/Model", "OR" "Cartridge Number" & "Quantity Used Yearly" to be 14 pt bold
5. "First Name *", "Last Name*" & "E-mail address*" to be 11 pt (if possible. if not, 10 pt) standard
6. All text boxes to have rounded corners like form 41856730498163
7. All text boxes to be outlined (bordered) with 1 pt lines color #006600
8. "Submit" button identical to form # 41856730498163
9. "Required field" error message to be the same as form # 41856730498163
10. "Thank you" redirect URL assignment still pending
Thank you so much for your generous help. This website should be up and running no later than August 15th. The already assigned address is www.Ink-A-Roo.com. Visit it after 08-15 and see what your generous contribution has created.
Thanks,
Pete
-
TonerCarAOLcomReplied on July 18, 2014 at 9:14 PM
Hi Welvin,
The 11th point I neglected to include is: Is it possible to construct the form on a transparent background? If so, we need to do this. It not, a std white background
Thanks again for your help
Pete
-
Ashwin JotForm SupportReplied on July 19, 2014 at 7:11 AM
Hell Pete,
Your message has reached my colleague. I have also sent him a note. He is not available online but will get back to you as soon as he is available.
Thank you!
-
Welvin Support Team LeadReplied on July 19, 2014 at 12:22 PM
Hi Peter,
I already have the changes made to the form and I'm about to post my reply when our power line has been shut down.
Please kindly check again, all 11 requirements have been made. Form: http://www.jotformpro.com/form/41975197310963.
Thanks
-
TonerCarAOLcomReplied on July 19, 2014 at 1:56 PM
Welvin,
That's great news. Thank you so much. I will check again mid-afternoon.
You guys are really great. Whenever there is an opportunity to share my experiences with JotForm, I will enthusiastically do so.
Thanks again,
Pete
-
Jeanette JotForm SupportReplied on July 19, 2014 at 9:27 PM
Hello Pete
Thank you very much for your enthusiastic feedback, we will certainly contact you if we need you to share with other JotForm users your experience.
Cheers!
-
TonerCarAOLcomReplied on July 20, 2014 at 9:54 AM
Hi Jeanette,
I would be happy to. Would you mind passing this message along to Welvin?
Hi Welvin,
I really appreciate all your help and I do not want to take advantage of your generosity but if you could make the following "tweaks" it would make this awesome form magnificent:
1. Could you please add the word "OR" in all caps/bold/MS sans-seriff/14 pt in the header centered between column two and column three.
2. Reduce the width of column three by two-thirds (make the width of column three one-third its current width)
3. Change the light gray/blue text box borders/outlines to light green (same tint screen percentage but with color # 006600).
4. Change First Name*/Last Name*/E-mail address* text color to #006600 green
5. Change form error pop-up background screen from light red/pink to light green/green tint (same tint screen percentage that is now in use but with color # 006600)
6. Change form error text box outline/border form red/pink to # 006600
You have been a big help in this project and completion of these six details will integrate the form perfectly into the appearance of the rest of the website. Thank you again for all your help
Pete
-
TonerCarAOLcomReplied on July 20, 2014 at 9:56 AM
Hi Welvin,
I neglected to request that in detail number 2, please recenter the header text over the reduced-width column.
Thanks,
Pete
-
Welvin Support Team LeadReplied on July 20, 2014 at 11:00 AM
Hi Peter,
I'll check it and update the form later today. I'll let you know here once the changes are made.
Thanks
-
Welvin Support Team LeadReplied on July 20, 2014 at 12:18 PM
1. Done
2. Done
3. Done
4. Done
5. Can you be more specific about the color? Can we just remove the background?
6. Done
Form: http://www.jotformpro.com/form/41975197310963
Thanks
-
TonerCarAOLcomReplied on July 20, 2014 at 7:31 PM
Welvin,
You're a magician. Yes, let's just remove the background.
Thanks again for all your help
Peter
-
TonerCarAOLcomReplied on July 20, 2014 at 7:47 PM
Welvin,
I have imbedded the form into the website and tested in my browser using Chrome. It looks magnificent and works perfectly! Just let me know how to get rid of that pink background and it is perfect! It interfaces seamlessly into the website appearance. When I upload this project to the Internet I will let you know and you can visit to see your creation!
Thanks for all your help.
Peter
-
Ashwin JotForm SupportReplied on July 20, 2014 at 11:08 PM
Hello Peter,
Please take a look at the following cloned form and see if this is what you wanted to achieve: http://form.jotformpro.com/form/42008417776962?
You can clone the above form in your account or you can also inject the following custom css code in your form:
.form-line-error {
background: transparent !important;
}
The following guide should help you in injecting the custom css code : http://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
Hope this helps.
Do get back to us if you have any questions.
Thank you!
-
TonerCarAOLcomReplied on July 21, 2014 at 1:18 AM
Ashwin,
It's perfect, absolutely perfect. This form has all the appearance and "feel" of the website, which is very important because the website relies on a "minimalist' design approach. Thanks so much to you and Welvin and all the JotForm support team.
Peter
-
Ashwin JotForm SupportReplied on July 21, 2014 at 2:57 AM
Hello Peter,
On behalf of our team, you are welcome.
Do get back to us if you have any questions.
Thank you!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































