-
dallaschamberAsked on July 17, 2014 at 11:15 AM
Is it possible to change the size of the text area that is available with the check-box option? I need to include a sentence and it will only fill in a few words before moving to the next line which looks terrible. I have tried to not use this box and add a separate text field, but this is too far away and again looks unprofessional. Is there any fix for this?
-
Welvin Support Team LeadReplied on July 17, 2014 at 1:15 PM
Hi,
You can adjust the width of the checkbox field using custom CSS codes that will be injected to the form, but you have to consider the overall form width. Because if the checkbox field is wider than your form width, there's a possibility the options will get cut off when you embed it to your website.
The custom CSS codes need to be specific so please let me know the form URL and what field from the form.
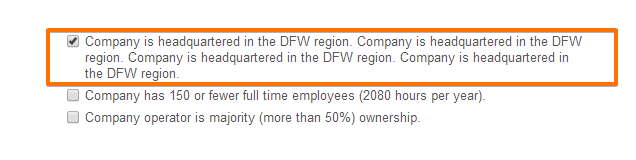
Alternatively, you can also adjust the checkbox options to make a nice wrap. For example:

The custom CSS codes for this nice wrap is:
.form-checkbox-item label {
display: block !important;
margin-left: 18px !important;
margin-top: -16px !important;
}
You can inject this to your form by following this guide: https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
Thanks
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































