-
chriselliottAsked on July 28, 2014 at 8:52 AM
Hi Support,
I'm having issues with white space in Safari & Chrome at the end of my forms. Could you please check my code below for errors. By browser is set to 100%
I'm using iframe within Wordpress. Here's the link below
http://www.dev.rdac.co.uk/services/child-seats/access-assessment-form-2/
<iframe id="JotFormIFrame" onDISABLEDload="window.parent.scrollTo(0,0)" allowtransparency="true" src="//form.jotformeu.com/form/41872997617371" frameborder="0" style="width:100%; height:100%; border:none;" scrolling="no"></iframe>
<script type="text/javascript">window.handleIFrameMessage = function(e) {var args = e.data.split(":");var iframe = document.getElementById("JotFormIFrame");if (!iframe)return;switch (args[0]) {case "scrollIntoView":iframe.scrollIntoView();break;case "setHeight":iframe.style.height = args[1] + "px";break;}};if (window.addEventListener) {window.addEventListener("message", handleIFrameMessage, false);} else if (window.attachEvent) {window.attachEvent("onmessage", handleIFrameMessage);}</script>
-
Welvin Support Team LeadReplied on July 28, 2014 at 9:54 AM
Hi,
That is your form's actual height. Since you are using the iFrame method which has a fixed height value.
You can adjust the height in the iFrame embed codes and set the scrolling to "YES" so when the form expands, a scrolling will appear to the form allowing you to scroll down to the bottom.
Your iFrame embed codes:
<iframe id="JotFormIFrame" onDISABLEDload="window.parent.scrollTo(0,0)" allowtransparency="true" src="//form.jotformeu.com/form/41872997617371" frameborder="0" style="width:100%; height:8828px; border:none;" scrolling="yes"></iframe>
The highlighted codes for the scrolling property.
Otherwise, try using our default Javascript Method:

Thanks
-
chriselliottReplied on July 28, 2014 at 11:23 AM
Thanks Welvin for the quick response.
I tried adjusting the iframe height and scroll option but nothing changed. I'm now using the JAVA default option and all works fine.
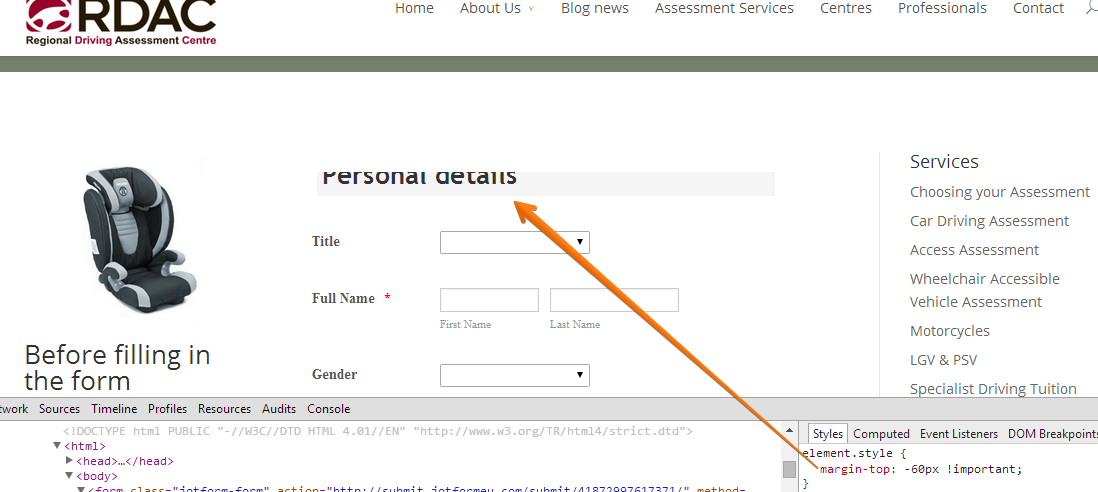
Can I remove the white space at the top of the form. I would like it to appear level with the top of the Car seat image?
-
Welvin Support Team LeadReplied on July 28, 2014 at 11:41 AM
Yes, you can. Inject the following custom CSS codes to your form:
.form-all {
margin-top: -40px !important;
}
Follow this guide to inject: https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes. Unfortunately, we can only adjust it using this size. If you decrease it more, the form header will be hidden to the page. This is because the top part is controlled by the other element of your website. This is how it looks like when you adjust it more:

Thank you!
-
chriselliottReplied on July 28, 2014 at 12:10 PM
Brill that worked a treat. Thanks for the help!
-
David JotForm SupportReplied on July 28, 2014 at 1:03 PM
Hi,
On behalf of my colleague you are very welcome. Please let us know if you have any other questions and we will be happy to help.
Thank you for using Jotform!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































