-
4sitedigitalAsked on July 29, 2014 at 12:30 PM
My form currently is responsive, as I have used code provided in other JotForm forums, however the length is still cut off and it won't show the end of my form on mobile.
here is the JotForm ID: http://www.jotform.com//?formID=41955854598171
Thanks.

-
CarinaReplied on July 29, 2014 at 1:14 PM
Please try using the Mobile Responsive Widget
http://widgets.jotform.com/widget/mobile_responsive
The widget will automatically detect the device where the form is opened, and will apply a Custom Style sheet that will make the fields of the form to resize their widths according to the device screen size.
You just need to add the widget to your form, with no special configuration required. It is important to remove the responsive css code as it may affect the final result (the widget adds a custom code).
Let us know if we can be of more assistance.
Thank you. -
4sitedigitalReplied on July 29, 2014 at 1:29 PM
I've applied the widget to a couple forms on our website, and a few of them still do not show the submit button. I removed the css code for each of them, but it's still not completely fixed.
-
KadeJMReplied on July 29, 2014 at 2:33 PM
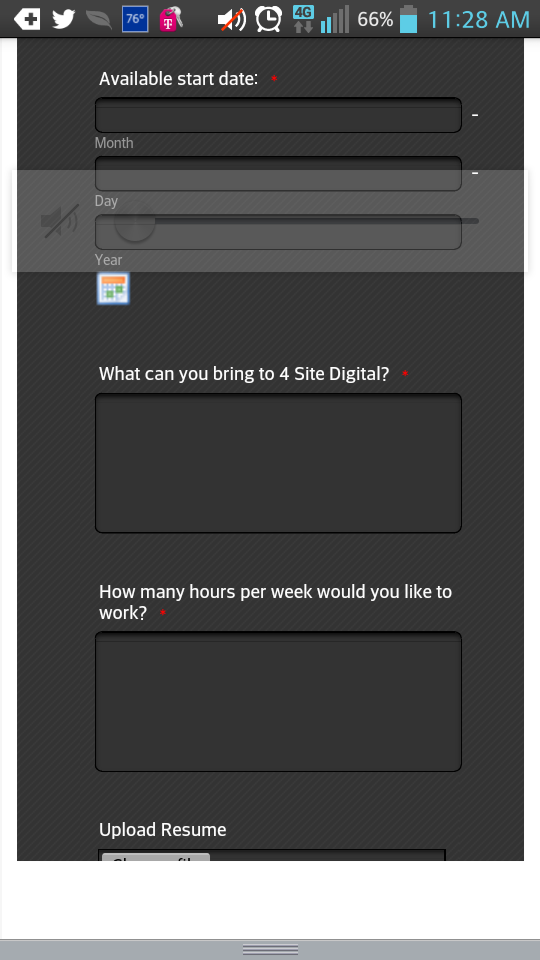
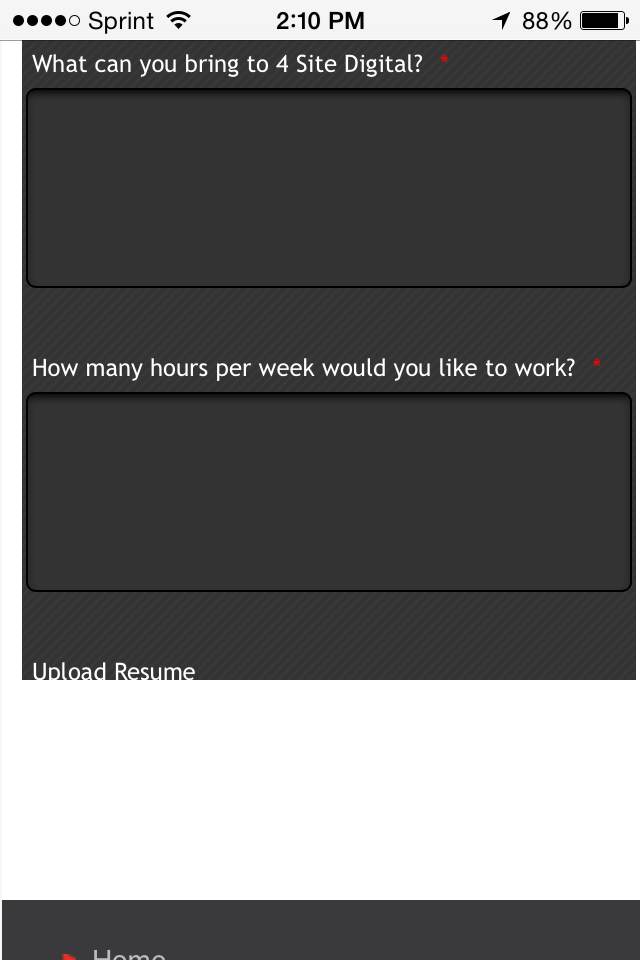
I'm not exactly sure what you mean by this. I think that it looks fine width wise on my end. However, a problem I noticed on my iPhone when viewing a mobile version of your form is that your form is cut off towards the bottom. To fix this I think you would need to make your form height a little longer by adjusting your iframe since when it is on mobile it is getting repressed.
If you are seeing a different issue could you please provide us with a screenshot and explain more.
Screenshot:

Problem:

- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































