-
bayviewboomAsked on August 14, 2014 at 7:57 PM
Plz see title of this thread. I'm using the following injected CSS in the form editor:
.form-header-group
{
margin-bottom: 10px;
padding-bottom:10px;
}here's how it looks in the editor. Note the horizontal line under the Heading:

here's how it looks on the webpage (Feedback style). What's the problem?

-thx
-
Jeanette JotForm SupportReplied on August 14, 2014 at 10:32 PM
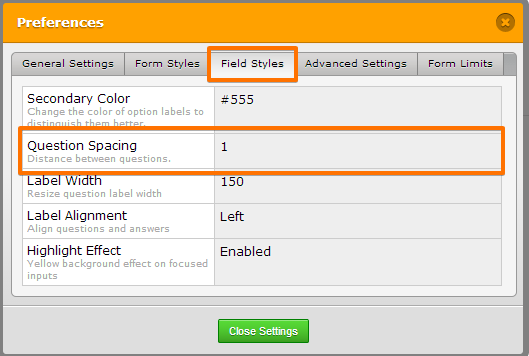
The edit view will be different from the view of the form itself. Are you looking for to show more vertical space between fields? If that is the case, maybe you can, you can adjust this from the Form Preferences

Please check this guide for more details
How to Reduce Vertical Spacing between Fields
-
bayviewboomReplied on August 15, 2014 at 3:15 PM
Please see the pictures I'm specifically talking about the space above and below the horizontal line NOT talking about universal Question Spacing. Thx
-
Welvin Support Team LeadReplied on August 15, 2014 at 6:09 PM
It's a bottom border of the header. The only difference I've noticed is the spacing between the border and the full name. Are you specifically after of that?
Can you send us the webpage link where the lightbox code is embedded? We'd like to check further.
Thank you!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing






























































