-
CharlotteswebAsked on September 17, 2014 at 5:09 PM
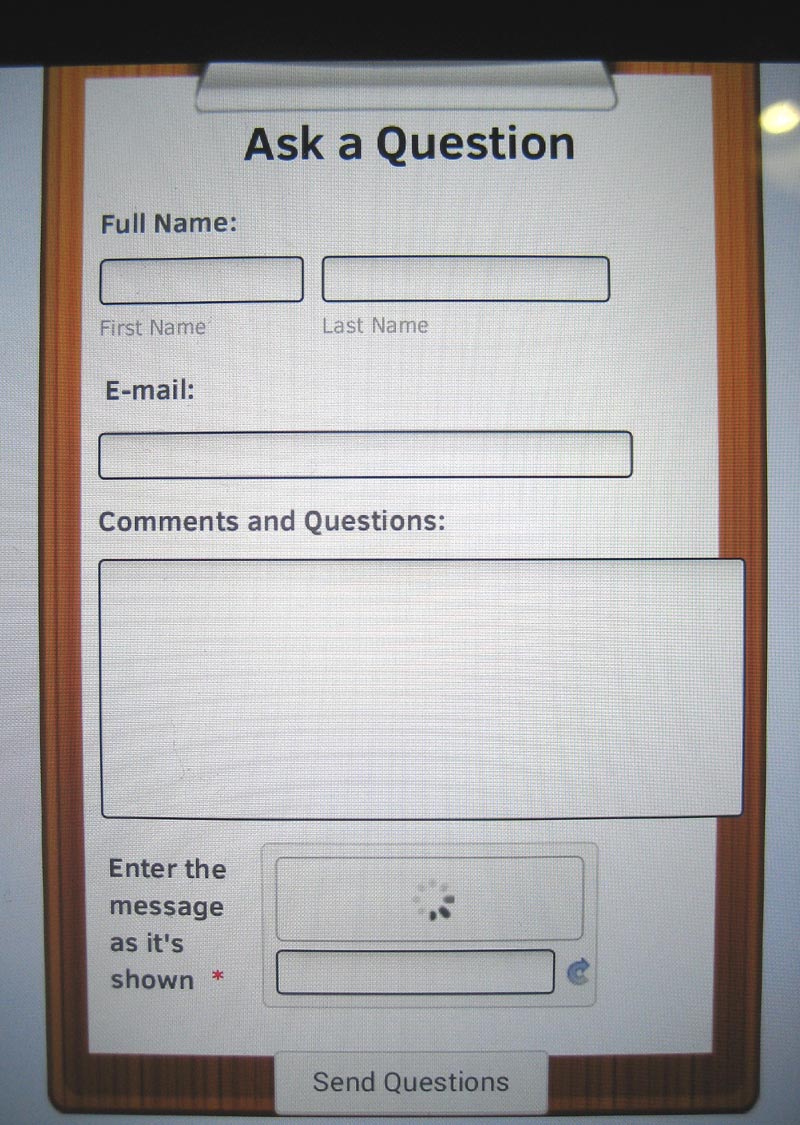
Please checkout my contact form here: http://mmsinfo.org/page2.html using a mobile device. I use a Nexus 7 tablet and see two problems. One is the Comment Field is too wide and intrudes on the graphic on the right side. The major problem is no Captcha word loads. Viewed on a PC using W7, it is perfect. Thanks. --CL
 Page URL: http://mmsinfo.org/page2.html
Page URL: http://mmsinfo.org/page2.html -
jonathanReplied on September 17, 2014 at 6:18 PM
Hi,
Please try removing also the Captcha field in your jotform.
JotForm already have spam filter/prevention built-in on the back-end system, so it is not really that necessary to use the Captcha field anymore.
To make the TextArea field less wider try replacing the injected CSS code in your jotform to this
/*---BACKGROUND IMAGE---*/
img.form-image {
z-index: -1;
position: absolute;
margin-left: -30px !important;
}
.form-line { background: none; }
.form-header {
margin-top: 60px;
text-align: center;
color: #000 !important;
}
.form-header-group {
border-bottom: none !important;
border-top: none !important;
}
#id_4.form-line {
margin-top: -30px !important;
}
.form-textbox, .form-textarea, .form-radio-other-input, .form-captcha input {
padding: 3px;
border: 1px solid
black;
}
.form-textarea{
width: 285px !important;
}
User Guide http://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
Here is a modified demo jotform http://www.jotform.me/form/42597220978466 that you can test on your device browser.
Hope this help. Inform us if issue remains.
Thanks.
-
CharlotteswebReplied on September 17, 2014 at 6:31 PM------------------------------------------------------------------------
Thanks for the quick response. I will try to fix the problems soon as
you have outlined here.
--CL
------------------------------------------------------------------------
... -
CharlotteswebReplied on September 18, 2014 at 2:13 AM
I fixed both problems.
1. Removed captcha
2. Changed width of "Comments and Question" field
A. On the form page highlighted the "Comments and Question" field
B. On that field right clicked, then left clicked on "Show Properties"
C. Changed "Columns" (width of text area) from the default 34 to 32
D. Clicked "Close Settings"
E. Clicked "Save"
F. Copied the new "Source Code" to my web page software and uploaded the changed page.
G. This is a compromise between a regular page and mobile page, but it is satisfactory.
Hope this helps others with the same problem.
-
Elton Support Team LeadReplied on September 18, 2014 at 4:56 AM
@Charlottesweb
Glad to hear you've managed to resolve the problem and thanks for sharing the solution. We have also improved that template in the form templates page so its text area won't overlap on any other browsers.
Regards!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































