-
daveoreardonAsked on September 25, 2014 at 9:48 PM
Hi.
I have some injected CSS that puts a shadowed border around my form. The CSS statement is this:
box-shadow: 10px 10px 5px #d3d3d3;
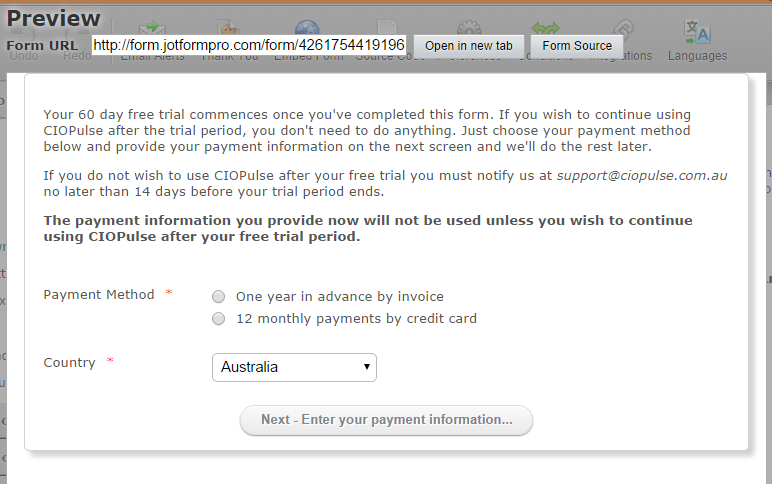
The shadow looks perfect in Preview, but when the form is embedded in an html page, the lower, horizontal shadow is not shown. You can see the problem here:
http://www.test.ciopulse.com.au/jotform-test.html
I've attached a screenshot of what the shadow looks like in Preview.
Any ideas?

-
Welvin Support Team LeadReplied on September 26, 2014 at 2:44 AM
Hi,
Append !important to the custom CSS codes. So, the overall codes would look like this:
.form-all {
border: 1px solid #d3d3d3 !important;
box-shadow: 5px 5px 5px #d3d3d3 !important;
-webkit-border-radius: 5px !important;
-moz-border-radius: 5px !important;
border-radius: 5px !important;
padding: 4px !important;
}
Please get back to us if you need further assistance.
Thank you!
-
daveoreardonReplied on September 26, 2014 at 7:52 AM
Thanks but I'm afraid that didn't work. The border shadow looks exactly the same. See here:
http://www.test.ciopulse.com.au/jotform-test.html
The bottom shadow is still not showing.
-
Welvin Support Team LeadReplied on September 26, 2014 at 7:59 AM
Please try re-embedding the form using our iFrame method: http://www.jotform.com/help/148-Getting-the-Form-iFrame-Code.
Thank you!
-
daveoreardonReplied on September 26, 2014 at 8:06 AM
The iFrame method works. Are there any drawbacks to using the iFrame method that I should be aware of before I make the change in our production environment?
-
Welvin Support Team LeadReplied on September 26, 2014 at 8:32 AM
You only need to re-embed the form every time you will do some changes to the form because the iFrame height is fixed - not dynamic compare to the Javascript method. However, you can leave it as it is if the sections aren't that long and can be fully viewed in the page.
Thank you!
-
daveoreardonReplied on September 26, 2014 at 9:40 PM
Oh no! I can't use iFrames because it breaks my form logic.
I have a single sign-up form (let's call if Form1) that uses a custom Thank You URL to run a PHP script (Script1) which then loads one of two other forms (Form2 or Form3), depending on a field value of Form1.
Form1 passes several field values to Script1 via parameters in the URL. These fields are used both in the PHP script itself and in Form2 and Form3.
The field values are no longer being passed between the forms with iFrames.
Is there a way I can get the border shadow to work without iFrames?
-
BenReplied on September 27, 2014 at 4:38 AM
Hi Dave,
Your jotform should work properly no matter if it is in iFrame or not which is why I have moved the issue to another thread so that we can help you set it up properly (if you are interested in pursuing this). You can find it here http://www.jotform.com/answers/435242
If you would like to convert from iFrames to the prior embed method, do let us know the link to this page and we will take another look at what might be the issue.
I would recommend creating another page (different from the current test page) so that we can provide you assistance with this and the iFrame embed issue, so that you can use the jotform embedding that works the best for you.
Best Regards,
Ben -
daveoreardonReplied on September 28, 2014 at 7:46 AM
Hi Ben
I would prefer not to use the iFrame method as this requires additional work when I change the form design (I believe, with the iFrame method I have to change the iFrame size when I add/remove fields from the form).
What do you want me to create another of please? I don't quite understand.
Cheers
Dave
-
BenReplied on September 28, 2014 at 8:24 AM
Hi Dave,
It might be good to have another page where the iframe embed code would be from the page where non iframe embed code would be if you would like to resolve issues on both threads.
Now regarding the border shadow.
I see that this is the code that you have used to embed the jotform on the test page above:
<iframe id="JotFormIFrame" onDISABLEDload="window.parent.scrollTo(0,0)" allowtransparency="true" src="//form.jotformpro.com/form/42617544191960" frameborder="0" style="width:100%; height:487px; border:none;" scrolling="no"></iframe>
<script type="text/javascript">window.handleIFrameMessage = function(e) {var args = e.data.split(":");var iframe = document.getElementById("JotFormIFrame");if (!iframe)return;switch (args[0]) {case "scrollIntoView":iframe.scrollIntoView();break;case "setHeight":iframe.style.height = args[1] + "px";break;}};if (window.addEventListener) {window.addEventListener("message", handleIFrameMessage, false);} else if (window.attachEvent) {window.attachEvent("onmessage", handleIFrameMessage);}</script>Please change it to this:
<iframe id="JotFormIFrame" onDISABLEDload="window.parent.scrollTo(0,0)" allowtransparency="true" src="//form.jotformpro.com/form/42617544191960" frameborder="0" style="width:100%; height:487px; border:none;" scrolling="no"></iframe>
<script type="text/javascript">window.handleIFrameMessage = function(e) {var args = e.data.split(":");var iframe = document.getElementById("JotFormIFrame");if (!iframe)return;switch (args[0]) {case "scrollIntoView":iframe.scrollIntoView();break;case "setHeight":iframe.style.height = args[1] + 10 + "px";break;}};if (window.addEventListener) {window.addEventListener("message", handleIFrameMessage, false);} else if (window.attachEvent) {window.attachEvent("onmessage", handleIFrameMessage);}</script>Doing that should set it to be a visible and set properly..

On the right is the image with +10 added ;)
Do let me know if that works for you.
Best Regards,
Ben -
daveoreardonReplied on September 30, 2014 at 7:53 AM
Ben - why the +10 with the iframe method? When I use the iframe method, the border shadow displays perfectly without the +10. Cheers
-
BenReplied on September 30, 2014 at 9:25 AM
Hi Dave,

It did not show the shadow on the bottom for me as shown on the image above (left). Adding +10 had shown it (image above - right).
I am however glad that it is resolved for you and if you add those +10 it will work for everyone ;)
Best Regards,
Ben -
daveoreardonReplied on September 30, 2014 at 10:31 PM
Good point. Will make the change.
Cheers
Dave.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































