-
fastlanetravelAsked on October 6, 2014 at 2:20 PM
Also... same form... when you click to open the section, you have to scroll to fill it out...
Is there a way to adjust the height so it automatically adjusts to the height of the entire form closed, but also when a section is opened?
-
jonathanReplied on October 6, 2014 at 3:13 PM
Hi,
You must be referring to this gap when the bottom collapse field is close

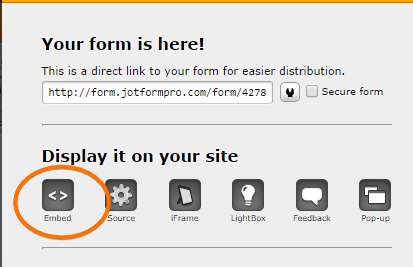
Have you already tried re-embedding the jotform http://www.jotform.us/form/42225521088147 using its Iframe embed code?
I can see that it is currently embedded with an Iframe code BUT I can see that it is missing the script part of the original Iframe embed code.
Try using all of the default Iframe embed code.
Follow this user guide http://www.jotform.com/help/148-Getting-the-Form-iFrame-Code
The script part of the iframe code embed was suppose to take care of the auto re-sizing and scrolling of the embedded jotform. But since it was not present in your currently embedded jotform, I think the re-sizing is not working as intended.
Please tell us if this did not work.
Thanks.
-
fastlanetravelReplied on October 6, 2014 at 3:41 PMOK, I replaced it with fresh iframe code… but I guess some of that other script part was inadvertently not included.
The only thing I did before was change the height manually… trying to make it work throughout all sections of the form…
You can now see, that it is the fresh code, and when the form is closed, it looks ok.
It is when you open a section, such as, Traveler #1, that it then requires scrolling to complete the section.
I was asking if there were a way to adjust the height upon opening of a section, to match the height of the content.
Thanks.
Christine
... -
Welvin Support Team LeadReplied on October 6, 2014 at 4:59 PM
Hi Christine,
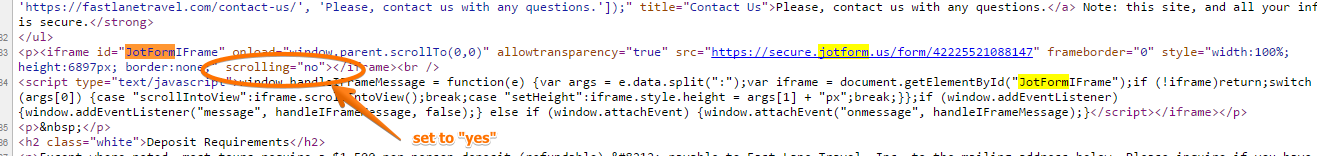
iFrame has a fix height so if the scrolling attribute is set to "no", you'll not be able to see the rest of the fields when the form expand.
Try using our default Javascript method:

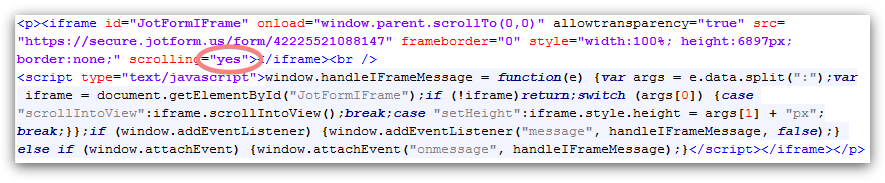
Javascript method doesn't have a height attribute. The form is rendered based on its visible fields. However, if this gives you a problem then you would need to use the iFrame method with the scrolling attribute set to "yes" so you can scroll down when the collapse expand.

Thank you!
-
fastlanetravelReplied on October 6, 2014 at 6:21 PMThanks, may try, but have had issues with the embed feature and the WP version on WP in the past… with it simply disappearing.
So, we’ll see.
Christine
... -
jedcadornaReplied on October 6, 2014 at 6:27 PM
@Christine,
What embed code was in your WP before you replaced it with an iFrame? Inform us once you have tried the embed code as suggested by my colleague and we'll check your Jotform in your test page https://fastlanetravel.com/test-online-form-2/.
-
fastlanetravelReplied on October 8, 2014 at 2:11 PMThanks, what I meant was that I’ve had bad luck with embed code in the past on WordPress… with a form disappearing after I edited other text (html view) on a page (not the form)… so was avoiding.
I just checked the form as it is now, via iframe, and I notice when I open the sections such as Traveler 1 or Traveler 2, there is no scroll bar, so you can’t get to the rest of the section.
Is this a height issue or a iframe issue? Do you think that the embed would behave better?
The client mentioned it “jumped” when you opened the section and it was confusing to find the top of the section… and then you had to close it (I think) before you could open Traveler 2 (not sure about that, however)… but will test.
Any input appreciated to make this form work more smoothly.
Thanks,
Christine
https://fastlanetravel.com/test-online-form-2/
... -
Mike_T Jotform SupportReplied on October 8, 2014 at 6:21 PM
The scrollbar is missing since the scrolling is set to "no" by default on our iFrames. You can simply change it from "no" to "yes" on your iFrame code, and it should be fine.

Also, it might be worth trying the Embed code instead. It comes with the auto-height functionality, but in some cases it might conflict with other scripts on the web page.
Thank you.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing































































