-
kimmarlaAsked on October 13, 2014 at 9:29 AM
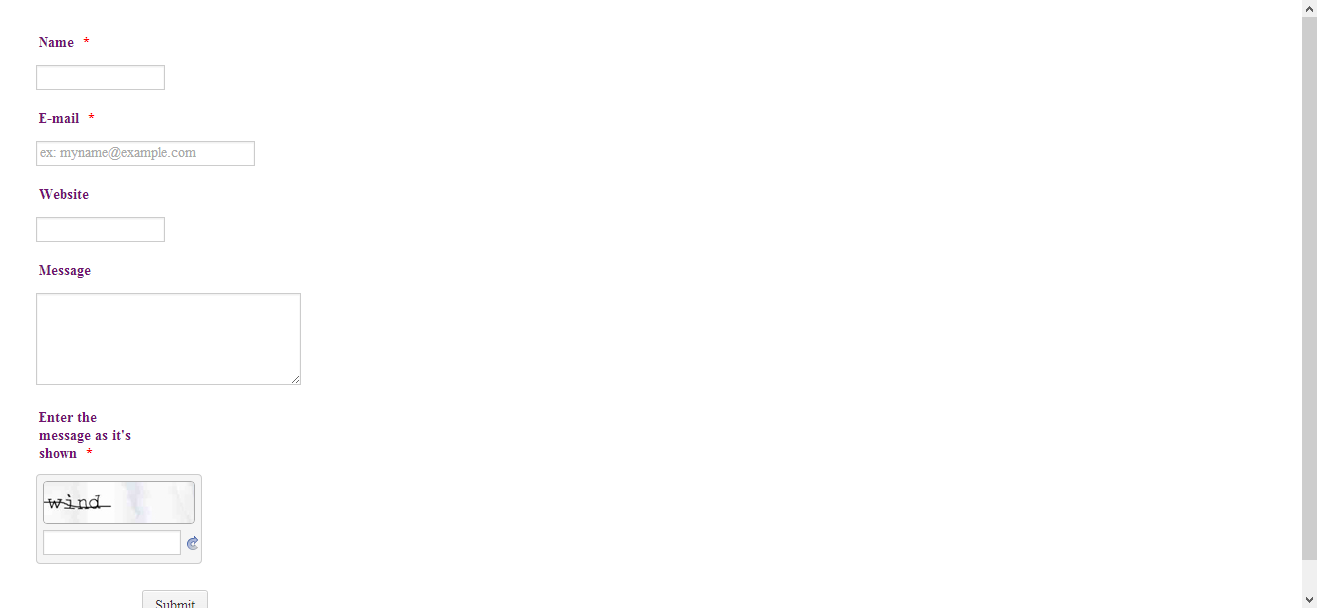
I would like to take out the automatic left indent on the forms and align it with the rest of the items on the page. This indent is especially troublesome where I'm using the form on a narrow sidebar widget. How can I set that indent, or padding, to zero?
I'm attaching one URL below, but this indent is really a problem on all of my websites.
Thank you!
Page URL: http://bigikicoaching.com/ -
KadeJMReplied on October 13, 2014 at 11:20 AM
I see you are having an indent problem with your form since your webpage has it cut off from what I can see so far.
To fix this you can use the following injected css code:
.form-all {margin-left: 0px;}
It will shift your form from the center to the far left removing the indent completely. You can play around with the numbered value to adjust it accordingly on your page(s) until you find what you like.

-
kimmarlaReplied on October 13, 2014 at 11:31 AM
Thank you KadeJM - that sounds like exactly what I need, but it doesn't seem to be doing anything. I'm using it together with Google Web Fonts, also in the injected CSS code.
-
Ashwin JotForm SupportReplied on October 13, 2014 at 1:39 PM
Hello kimmarla,
Changing the margin left value to "-33px" should solve your problem.
Please inject the following custom css code in your form and see if that works as expected:
.form-all {
margin-left: -33px !important;
}
Do get back to us if the issue persists.
Thank you!
-
kimmarlaReplied on October 13, 2014 at 2:01 PM
Yes - thank you! That did the trick!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































