-
stringtheoristAsked on October 17, 2014 at 11:38 AM
-
raulReplied on October 17, 2014 at 1:05 PM
Hello,
Can you please confirm if you mean that you want that all your form fields appears centered for let's say desktop viewers and aligned to the left for mobile viewers?
Do you want to animate this transition? Or you just need that the forms adapts itself depending if the viewer is using a desktop or mobile device?.

Please let us know your thoughts and we'll do our best to provide a way to accomplish what you want.
Thanks.
-
stringtheoristReplied on October 17, 2014 at 2:45 PM
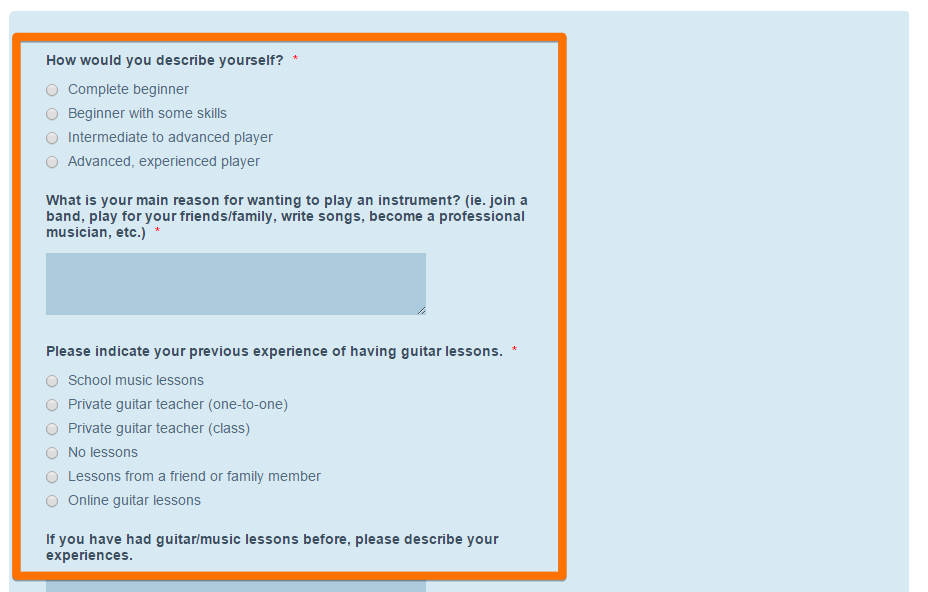
I would like the form to simply adapt to the viewing device. Currently it looks good already on a mobile but on a desktop viewer the content is all over to the left, as above. I still want the left-hand alignment for all the elements but the content all moved to the centre of the blue box, if possible.
-
Mike_T Jotform SupportReplied on October 17, 2014 at 5:19 PM
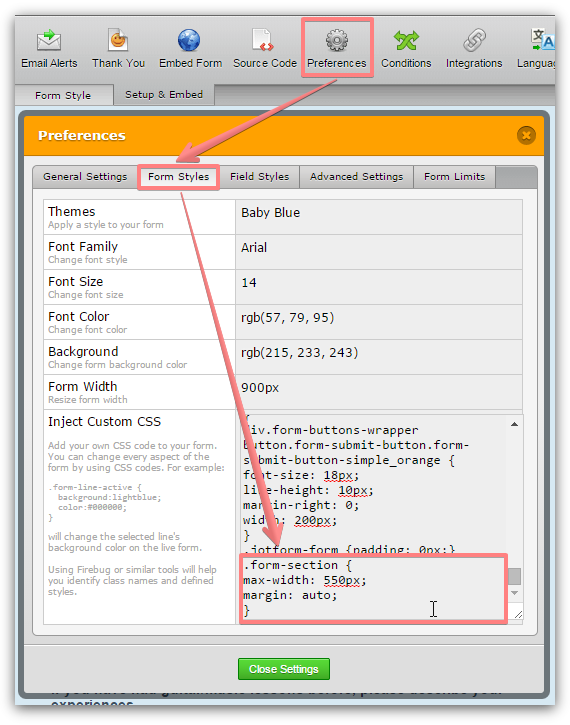
You can add the following CSS to injected CSS styles of your form in order to center the form fields on a desktop version of your form.
.form-section {
max-width: 550px;
margin: auto;
}

Thank you.
-
stringtheoristReplied on October 17, 2014 at 6:06 PM
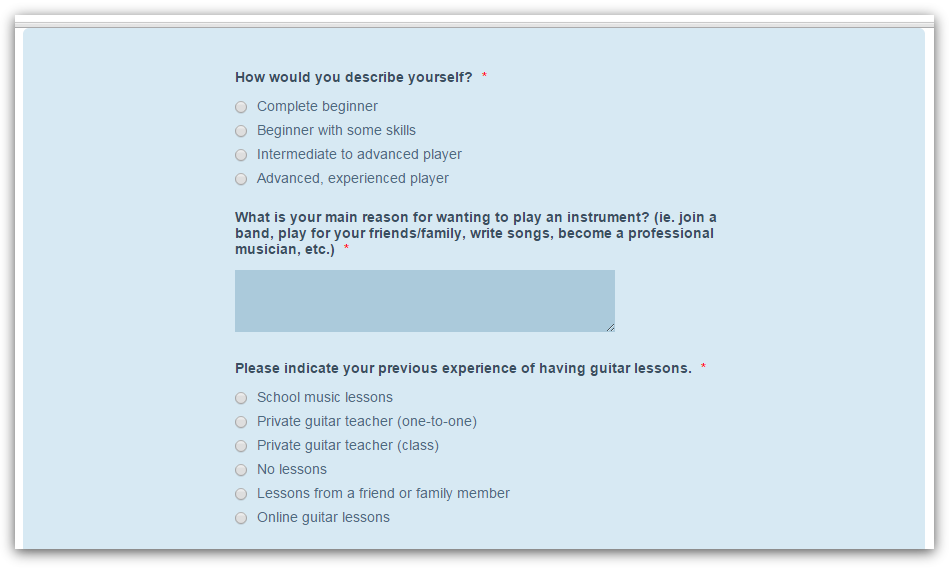
That's perfect! Thanks! :)
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































