-
mcwatsonAsked on October 22, 2014 at 6:51 AM
Hi,
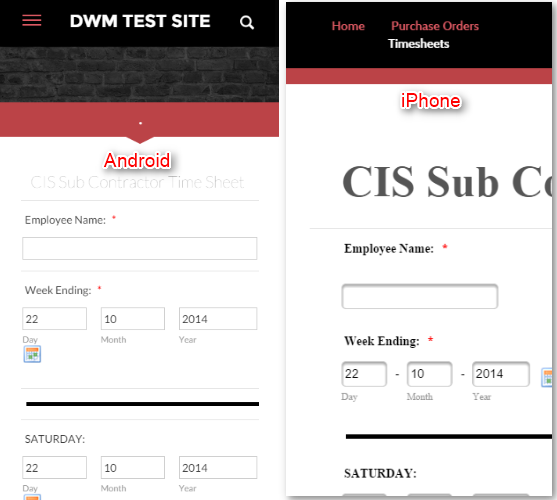
I've set up some forms that are to be used by various individuals, some have Androids, some IPhones, some Blackberry's etc.
I have used the Mobile Theme form style, I have the Mobile Optimizer installed and everything is absolutely perfect when viewing on the Android, couldn't have asked it to sit more nicely on the screen.
BUT, when viewing on the Iphone, I cannot get the form to stop falling off the right hand side of the screen. I've tried the various CCS injections that have been listed on other support tickets but no good.
I've tried embedding in an iframe, I've tried the standard embedding, I've tried downloading the HTML, nothing fixes it.
I've copied my site to a temporary URL and listed it below.
Any help would be appreciated.
Mark.
http://dwmtestsite.weebly.com/timesheets.html
-
KadeJMReplied on October 22, 2014 at 11:03 AM
I see you are having an issue with getting your jotform to display properly on iPhones.
When I tested this just now I am able to replicate the issue.
What devices were you testing this on?
Are you able to share that information with us for both Android where you have it working and the iPhone you used which it was not?

-
mcwatsonReplied on October 23, 2014 at 3:07 AM
Hi,
The Android phone was a Samsung Galaxy S5 and the Iphone was a 5S.
The view on the Android is absolutely perfect - optimises lovely and looks great as we scroll down. If I take the Mobile optimiser widget off, the iphone does improve but then the Android slips off the screen albeit not as much. So I've left the widget on as at least I have the android perfect, just need to get the iphone looking right.
If you need any other info, let me know. Appreciate your help.
Mark.
-
KadeJMReplied on October 23, 2014 at 10:09 AM
Thank you for the update about that.
I had to use an emulator for android but I own an iPhone 6 and can certainly see the problem that you are talking about. When I tested it further I could see it's happening in several browsers on my iPhone as it was the same result for Mobile Chrome, Mobile Safari, Mobile Maxthon, and Puffin.
At first I thought it might be a conflict on your website but since it works fine on Android there is no reason why it shouldn't work on iOS as well therefore I think it's safe to rule that out completely.
I could be wrong but as of right now I think that this is happening because of the newer iOS 8 and now iOS 8.1 which was released on monday.
I've previously used the widget a lot prior to the newer iOS Version when I had checked it originally and everything was working perfectly on both device platforms. So I think that this only paints that picture a lot bigger now as a potential cause.
-
mcwatsonReplied on October 23, 2014 at 10:20 AM
Hi,
Thanks for the update.
To confirm, the Iphone 5S that it was tested on was running iOS 7, the phone hasn't been upgraded yet to iOS 8.
Thanks,
-
mcwatsonReplied on October 23, 2014 at 10:43 AM
No idea why the triple posting - apologies.
-
KadeJMReplied on October 23, 2014 at 10:51 AM
It's okay, probably happened because the button might have been clicked one too many times but I've fixed that for you by removing the duplicates.
Anyhow thank you for bringing that to my attention and if that's the case then it can't be iOS 8 causing the issue. It's gotta be something else that is leading to this issue and I do apologize it.
I decided to dig into this problem a lot deeper after my last response. Upon investigating this problem and testing it further more while trying to figure out the cause of what happened here I realized that I there is a chance I am wrong about your website not being the cause of the problem like I had initially thought.
At first I didn't catch it because it seemed fine but after returning to this in several instances if you look at your Direct JotForm Link (http://www.jotformeu.com/form/42853437275360) you'll notice that it displays perfectly as well on iOS. Try looking at it on your iPhone on your end again now using just your jotform's link and I'm willing to bet anything it will probably appear perfectly.
Take a look at this screenshot of the Direct JotForm Link of your Form:
This is what I am seeing on my end on iPhone 6 below -

It's known that a lot of websites now have a Mobile Algorithm to convert your website to viewing on Mobile Devices because of the popularity involved in having things cross-platform.
What appears to be going on here is that there is probably a conflict between the their iOS Site Converter on Weebly which is might be breaking the Mobile Widget for your jotform. The result in turn is that it is then displayed incorrectly. If it was the jotform itself then the direct link to the standalone of your jotform wouldn't work on iOS either.
In the guide I can see you have used the iframe as is recommended which should stop the conflict but it seems that it might not be read correctly for use with Weebly and that might then be leading to the Mobile Issue.
At the moment I'm still unsure of the exact problem but I think I am close to figuring it out. I am going to open up a Weebly site myself for testing purposes to try to check on this problem further and will get back to you briefly with my findings and hopefully a fix.
-
mcwatsonReplied on October 23, 2014 at 10:55 AM
Thanks for the update.
I'm the one with the Android but I'm seeing my friend shortly who has the Iphone that has had the problem so will check it on that and come back to you.
-
KadeJMReplied on October 23, 2014 at 12:39 PM
No problem and you are welcome. I haven't gotten around to testing it on Weebly myself yet but will try my best to have it done later on as soon as I can. As soon as I know something more I will update you.
Also, yes please have your friend check your jotform's direct link just to be sure about that and then let me know if that part at least works or not.
-
mcwatsonReplied on October 24, 2014 at 3:13 AM
Hi,
I had my friend test the link on his iphone, it came out a lot better, was aligned on the screen centrally albeit you could scroll both to the left and right of which there was just space either side of the form, the same as what you see on the PC screen when clicking the link. So your definitely on the right track in that it maybe Weebly mobile optimiser fighting the Jotform mobile optimiser.
Mark.
-
mcwatsonReplied on October 27, 2014 at 7:08 AM
Hi KadeJM,
Any progress in solving this issue yet?
Many thanks,
Mark.
-
Welvin Support Team LeadReplied on October 27, 2014 at 8:24 AM
Hi Mark,
I'm sending this thread to Kade. He will be here later today.
Thank you!
-
KadeJMReplied on October 27, 2014 at 10:11 AM
Hey Mark, I'm terribly sorry about not getting back to you sooner. Anyhow, I did get around to testing this and on my end it looks okay still. I'm still trying to figure out why your site is having an issue though.
Is the theme you are using on weebly or did you build a custom one?
Also, is it the same for your mobile theme or did you customize that too?
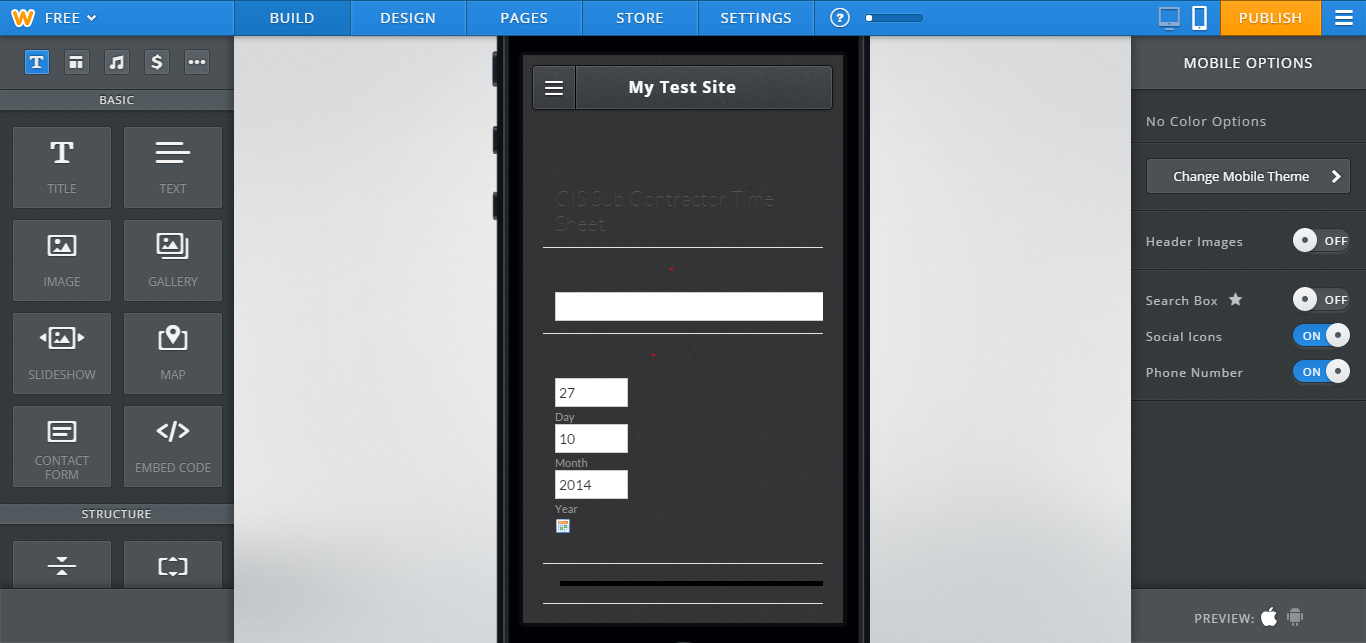
It appears like you did perhaps so I think that has made it appear awkwardly on iOS for some reason. If you look in my screenshots below I'm using a default theme but you'll notice that on mobile it shows up without any issues as it should.
Can you check the mobile iOS Version of my Test Site on your end to see if it's cut off?
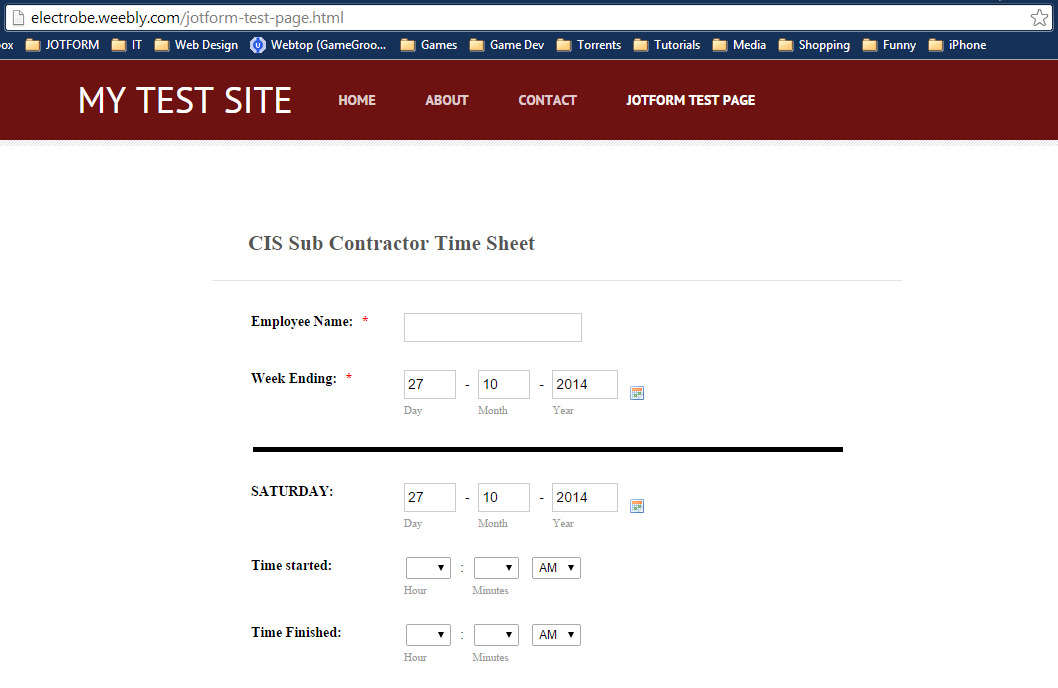
Test Site:
http://electrobe.weebly.com/jotform-test-page.html
Chrome 38 (PC: Win 8.1):

Mobile Safari (iPhone 6: iOS 8.1):

-
mcwatsonReplied on October 27, 2014 at 10:28 AM
Hi,
Thanks for the update and please don't apologise, I appreciate the help as I haven't been able to solve it.
Forgive me if I've misunderstood your screen shots but in the last one that is under the title of Mobile Safari, I'd say that is showing incorrectly as along with the DAY and MONTH field, there should also be a YEAR field to the right of it which is showing correctly on the image under the title of Chrome.
To answer your questions, I chose an existing theme on the Weebly website albeit I will have edited the titles and images so this would have customised it.
I didn't change the mobile view of the weebly service, I've did it as a PC and then clicked the Mobile view option and it looks fine, it just doesn't when it arrives to the Iphone screen.
I may have a play with the themes to see if there is a clash somewhere.
Mark.
-
mcwatsonReplied on October 27, 2014 at 10:43 AM
PS. The theme I used on Weebly was the the following albeit I edited the backdrop picture.

-
KadeJMReplied on October 27, 2014 at 11:53 AM
Yeah I see what you mean now and thanks for the correction.
Based on my findings so far and from what I know after testing this a lot now I believe the cause of the issue is a 90% chance that Weebly is partially incompatible with the use of our mobile response widget since even though in it's Mobile Editor it appears correct the real part is not.
If you look at your webpage in mobile view for iOS on Weebly's Mobile Viewer when you are building your website with the mobile widget it appears fine and everything shows. However, if you look at it on your actual iPhone that's when it doesn't appear the way it should. Now if you look again at the form's direct link by itself it works on iPhone as I said before.
Now that I found the problem I'm going to try to see if I can tweak the jotform some more to see if I can force it to display true as I think that should resolve the issue for you if it works.
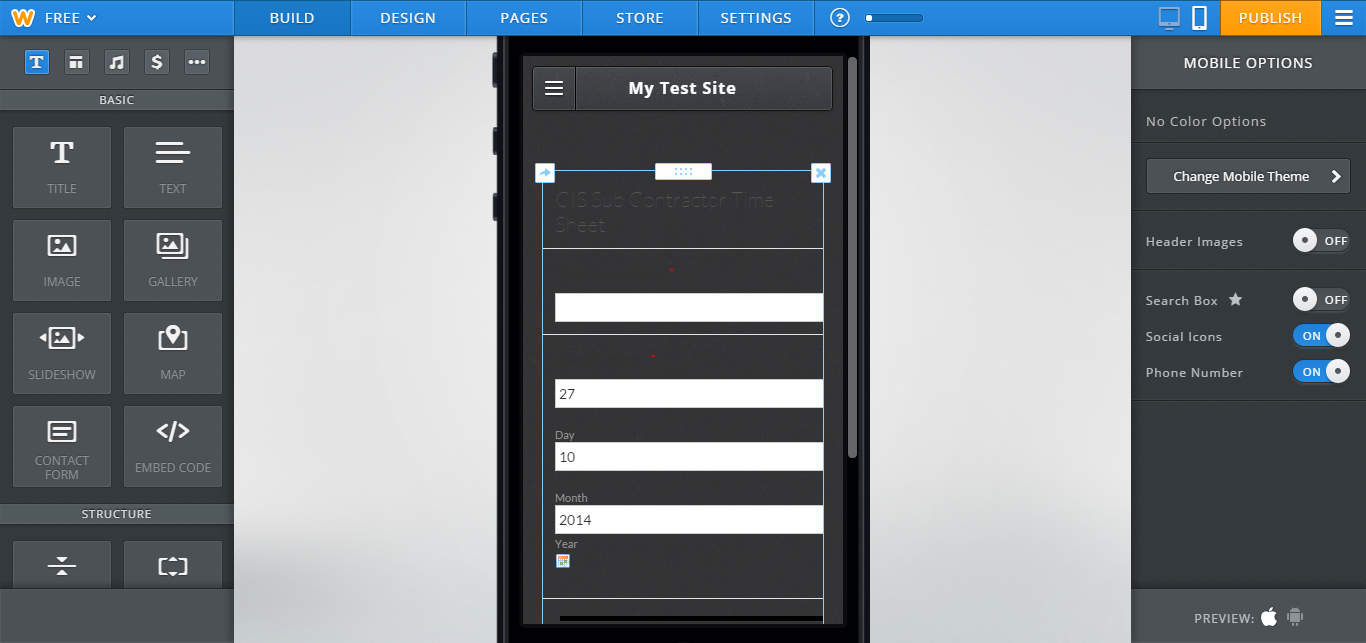
No Mobile Widget + Weebly's Mobile Editor:

Mobile Widget + Weebly's Mobile Editor:

-
KadeJMReplied on October 27, 2014 at 12:22 PM
Okay so here's another update. What I did with this to try to do a testfix for it was first I tried it with the mobile widget but because of the way it works with weebly it's not going to work.
This means to fix the problem for iOS we'd have to do it all manually. I'm not sure how it would look on android though since I did not test that because the issue is primarily with iOS Devices.
On your test form I started by adding this css (alternatively can be done with form designer):
#day_4, #month_4, #year_4 {
width: 65px;
}
Here's a screenshot just to show you what this did within Weeblys Mobile Editor:

However, Here's a screenshot of what it now looks like on Mobile Safari on my iPhone 6:
-
mcwatsonReplied on October 27, 2014 at 12:56 PM
I had a dabble at putting the CCS into the form and taking mobile optimiser off but neither did my Iphone look right (but not sure I did the CCS bit right either) and my android went right messy.
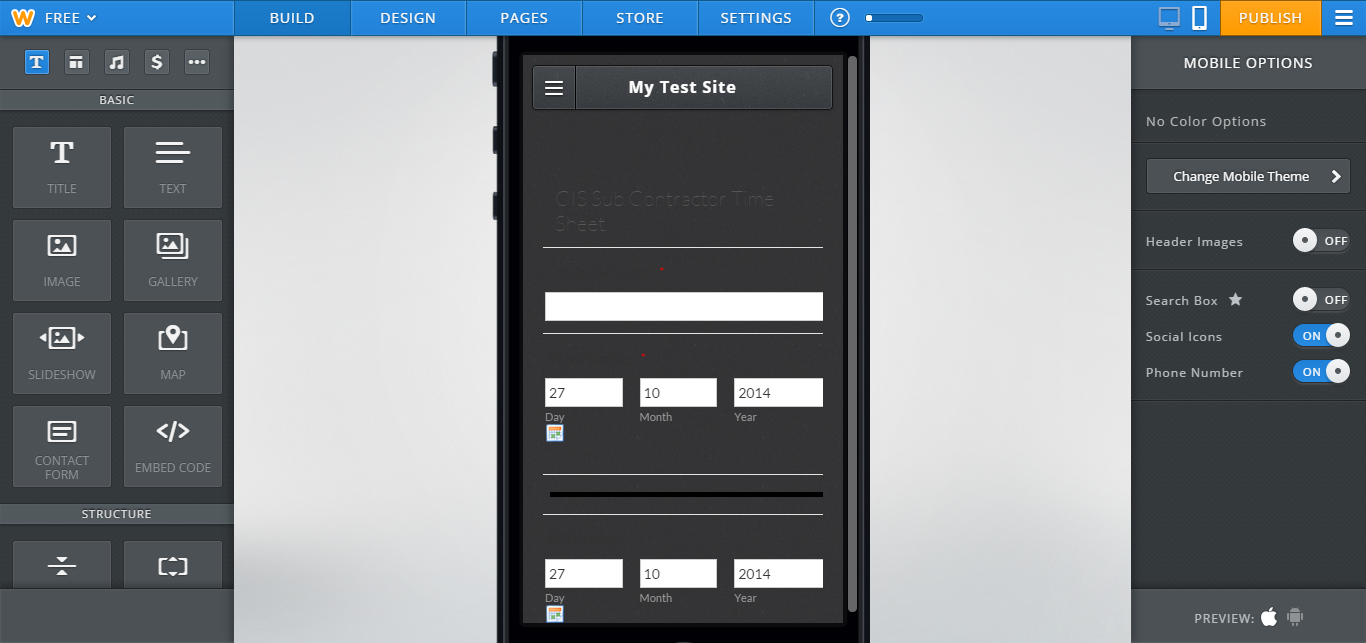
Very frustrating as I tried a different template on weebly and got the following when choosing Iphone preview but again, the actual real iphone is all off the screen.
I think I'll just keep dabbling with templates and form styles and see if one of them decides to like the iphone.....
Never did like iphones and now they're biting me on this as well!! LOL
-
mcwatsonReplied on November 3, 2014 at 5:14 PM
Hi,
Having got hold of an Iphone today and been playing with various fixes, form styles, widths and settings within Weebly, I think I have solved the problem.
The issue was being caused by the FORM DIVIDER widget which I was using to separate the MONDAY, TUESDAY, WEDNESDAY etc sections of the form.
See below. Even if I set the divider to be just 200 long, it was preventing the mobile optimiser from doing it's thing. Once I removed them all, the form adjusts itself on an Iphone.
As I still wanted the separations on the form, I've done a text box which is shown by dashes.
Hope this may help others!
Mark.
-
gori-mathewReplied on November 3, 2014 at 7:49 PM
Hi Mark,
Thank you for that update.
Please feel free to contact us if you need any further assistance. We will be happy to help.
Thanks, -
RRCAReplied on August 5, 2016 at 1:20 PM
-
David JotForm Support ManagerReplied on August 5, 2016 at 2:25 PM
@RRCA, your question will be addressed on the following thread: https://www.jotform.com/answers/899577
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing































































