-
cswoodworthAsked on November 5, 2014 at 1:40 PM
I am using the new form designer and I can't get a form to lay out correctly.
When I set it up in the designer and preview it, it looks differently than on my website.
http://www.jotform.com//?formID=32407331537954#design
versus
http://www.billgraysiceplex.com/page/show/790572-never-ever-hockey-league-registration-page
I want the item titles to line up with the respective text box/check box/etc. But on the website, it has them stacked on top of each other.
I have tinkered around with all setting and can't get it to work correctly.
Any suggestions? -
Mike_T Jotform SupportReplied on November 5, 2014 at 2:59 PM
The Form Designer added some mobile styles to the form, and these styles affect the form due to the form placeholder size.
You can try the following in order to fix this.
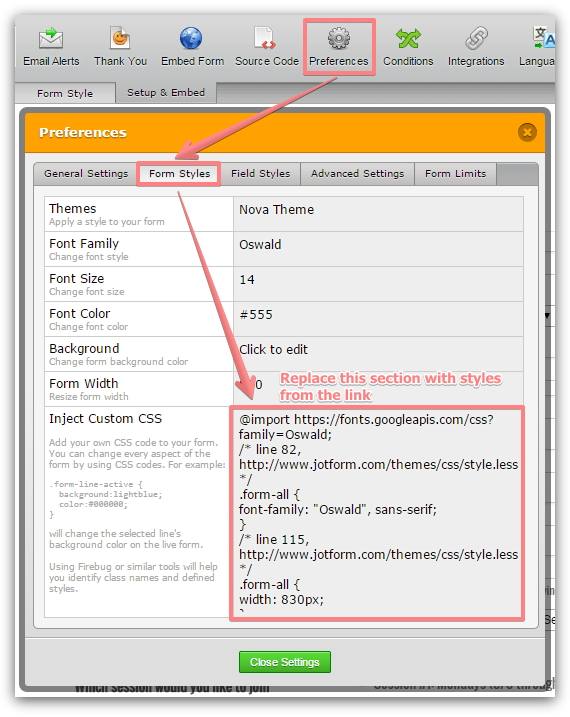
1) Copy styles provided on the next link.
2) Replace form 'Injected Custom CSS' with the styles you copied.

I have removed the following section from original injected styles.
@media screen and (max-width: 768px) {
{css-rules-here-removed}
}If you need any further assistance on this, please let us know.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































