-
dbubelloAsked on November 6, 2014 at 6:47 AM
Hi there,
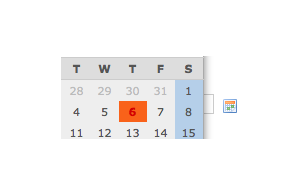
For the Date Form, after I place into Muse and preview, the popop gets cutoff (see below). I injected the below Custom CSS, but it just repositions the Cal, but still gets cutoff. Seems like its its the frame area of the form...if that could be larger perhaps that would work.
div.calendar.popup {margin-left: -105px;margin-top: -200px;}
Thanks for the help,
Dean

-
JanReplied on November 6, 2014 at 8:37 AM
Hi,
I would like to verify if you embedded the form into Adobe Muse using this guide (http://www.jotform.com/help/99-Adding-Form-to-Adobe-Muse)
If the website is already live, can you share the URL with us so we can take a look. If it is not yet uploaded or live then probably you can try to re-embed the form using that guide. You might need to delete the custom css for the meantime.
Hope this helps. Thank you.
-
dbubelloReplied on November 6, 2014 at 9:03 AM
Yes, I imported in that regard. here is a link to a page.
http://voya.businesscatalyst.com/customize.html
-
BenReplied on November 6, 2014 at 10:22 AM
Hi Dean,
There are few things that I would suggest to change:
<div id="u1964" class="grpelem">
This is element in your website holding the jotform.
I would change its width to add 10 more pixels so instead of
#u1964 {
background-color: rgba(0, 0, 0, 0);
border-color: rgba(0, 0, 0, 0);
border-style: none;
left: 782px;
margin-right: -10000px;
margin-top: 334px;
min-height: 100px;
position: relative;
width: 200px;
z-index: 128;
}it should be
#u1964 {background-color: rgba(0, 0, 0, 0);border-color: rgba(0, 0, 0, 0);border-style: none;left: 782px;margin-right: -10000px;margin-top: 334px;min-height: 100px;position: relative;width: 210px;z-index: 128;}You must change this in your website code not in jotform.
Following this you should add iframe embed method instead of JS embed method.
You should get an iframe code similar to this one:
<iframe id="43046684739162" frameborder="0" src="//form.jotform.us/form/43046684739162" allowtransparency="true" name="43046684739162" style="width: 100%; border: medium none; height: 244px;" scrolling="no"></iframe>
What is important is to set the height as in the above code so that the height is set to 244px or more to allow the date calendar to be shown.
It was set to height of 84px originally which was just not enough for it when the date picker is opened.
You can use the above iframe code to place it directly to your website to see it working and if everything is OK you can leave it as it is since it is using your jotform.
Best Regards,
Ben -
dbubelloReplied on November 6, 2014 at 10:30 AM
-
JanReplied on November 6, 2014 at 11:07 AM
Hi,
We're glad that Ben was able to resolved your issue. In behalf of the support team, you're welcome. In regards to your next question, I created a new thread so we can assist you properly. This is the URL of the new thread: http://www.jotform.com/answers/455213 We will answer you on that thread.
Thank you for understanding.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































