-
janicehalesAsked on December 1, 2014 at 10:24 PM
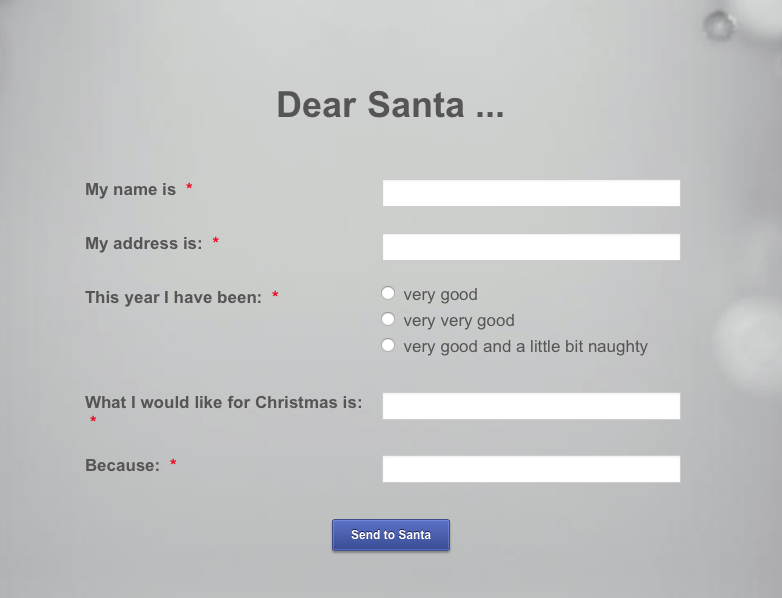
As you can see from the screen shot,
the line Because:
Can I make the box closer to word Because so there isn't so much space and it also makes the box longer.
It needs to be in the same position as the other boxes on the right.... just closer to the word Because (perhaps just under the word "For" that is above.
Thank you Janice

-
Ashwin JotForm SupportReplied on December 2, 2014 at 1:45 AM
Hello Janice,
If I understand your question correctly, you want to reduce the gap between label and the text box. Is that correct?
There are two options to achieve your requirement:
1. You can set the label alignment to right and that will remove the white space but also align the label on right side too. Pleas check the screenshot below:

2. Another option is to reduce the width of the question label. Please inject the following custom css code in your form and see if that helps you:
.form-label {
width: 150px !important;
}
The following guide should help you inject custom css code in your form: https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
Label width can also be changed form your form's preferences. Please check the screenshot below:

Hope this helps.
Do get back to us if you have any questions.
Thank you!
-
janicehalesReplied on December 2, 2014 at 4:05 PM
Hi Ashwin,
Thank you for your response I decided to use your code and I tested it on another test version of my form and that worked. But now when I try and put the code into my form it does nothing, have i done something wrong
Thank you
Janice
-
janicehalesReplied on December 2, 2014 at 4:15 PM

This is what happened when i inserted the code ii then managed to make each field longer. But now when i add your code to my live form nothing happens
-
janicehalesReplied on December 2, 2014 at 4:26 PM
Guess what I have just worked out how to do it ....thanks for your help
Janice
-
raulReplied on December 2, 2014 at 5:46 PM
On behalf of my colleague, you're welcome.
I'm glad to see that you were able to fix your form by yourself.If you need further assistance, please let us know.
Thank you.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































