-
prutowskiAsked on December 26, 2014 at 3:20 PM

-
abajan Jotform SupportReplied on December 26, 2014 at 4:50 PM
To stop this from happening, go into the Designer

and
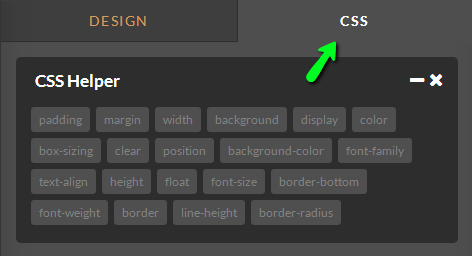
1. Click the CSS tab

2. Click any of the fieldsAt this point you will see a new empty rule appear in the work area of the CSS tab.
3. Insert the following declaration:
max-width: 90%;
so that the full rule becomes
.form-line {
max-width: 90%;
}
Alternative Method:Use the same rule in the form's injected CSS.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































