-
mmercierAsked on January 15, 2015 at 4:21 PM
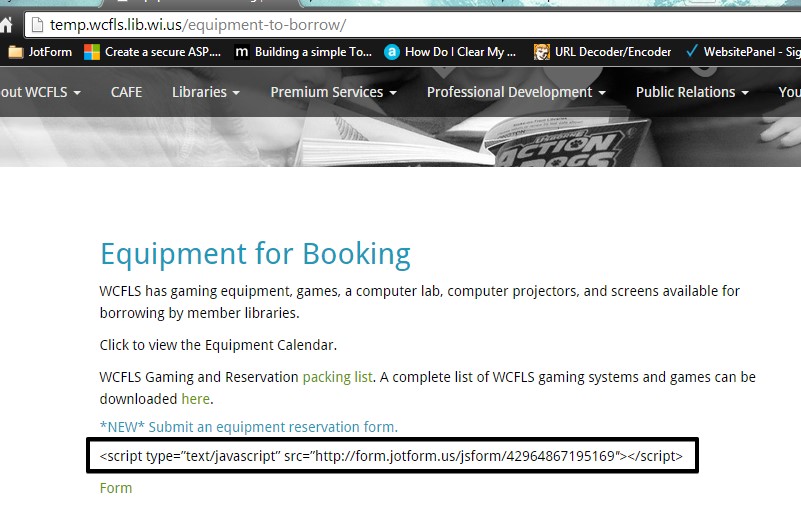
We are setting up a new website in Wordpress (not hosted at Wordpress). I embedded the form on our current website http://www.wcfls.org/game-reservation-form.php and it looks perfect. I use the url on our new site as I can't figure out the embedding and all the labels are in a code so it doesn't make sense http://temp.wcfls.lib.wi.us/equipment-to-borrow/. I go to Jotform to look at the form and it also has the labels.
How can I get my labels and how can I get this to work either by a link or embedded on a Wordpress site?
-
raulReplied on January 15, 2015 at 5:08 PM
Could you please try to use the iframe method instead? Or try to use our WordPress plugin to embed your form.
The script tag is being displayed as text instead of being executed and this is why you don't see your form in your site.

Let us know if this helps.
Thank you. -
mmercierReplied on January 15, 2015 at 5:26 PM
Okay I figured out the form display and have made the link right on the temp website above (duh! on my part, looked at a bad form instead of the good form); But I can't get it to embed. I tried the plugin, I click on the icon and nothing happens; I'm new to Wordpress so I think I need a plugin to be able to use the iframe method?
-
raulReplied on January 15, 2015 at 6:19 PM
Please check this link: http://wpaisle.com/wordpress-plugins/iframe-plugins-for-wordpress/
You can try to use one of the plugins mentioned there to see which one works best for you.
Which version of WordPress are you running? It would be helpful if you can provide a screenshot of what happens when you try to use the plugin.Thank you.
-
mmercierReplied on January 16, 2015 at 3:04 PM
We are using version 4.1 When I click on the pencil icon in Wordpress for the jotform plugin, nothing happens (nothing to take a picture of as nothing happens, just pencil icon in the toolbar). I do not have popup blockers enabled.
-
BenReplied on January 16, 2015 at 4:18 PM
Hi,
Thank you for the information about your WordPress version.
You should be able to add the iframe embed code to your code directly as well, just remove the script code from it.
This is only an example code:
You get this:
<iframe id="JotFormIFrame" onDISABLEDload="window.parent.scrollTo(0,0)" allowtransparency="true" src="//form.jotform.us/form/42964490074157" frameborder="0" style="width:100%; height:2580px; border:none;" scrolling="no"></iframe>
<script type="text/javascript">window.handleIFrameMessage = function(e) {var args = e.data.split(":");var iframe = document.getElementById("JotFormIFrame");if (!iframe)return;switch (args[0]) {case "scrollIntoView":iframe.scrollIntoView();break;case "setHeight":iframe.style.height = args[1] + "px";break;case "collapseErrorPage":if (iframe.clientHeight > window.innerHeight) {iframe.style.height = window.innerHeight + "px";}break;case "reloadPage":window.location.reload();break;}};if (window.addEventListener) {window.addEventListener("message", handleIFrameMessage, false);} else if (window.attachEvent) {window.attachEvent("onmessage", handleIFrameMessage);}</script>You should remove the reddish part so you end up with this:
<iframe id="JotFormIFrame" onDISABLEDload="window.parent.scrollTo(0,0)" allowtransparency="true" src="//form.jotform.us/form/42964490074157" frameborder="0" style="width:100%; height:2580px; border:none;" scrolling="no"></iframe>
Best Regards,
Ben
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































