-
jim44Asked on January 29, 2015 at 9:58 PM
I have a simple, one line form. First name, email, submit I want all 3 to align horizontally. Can get the name and email boxes to but not the submit button. How do I move the submit button on to the same line?
-
Ashwin JotForm SupportReplied on January 30, 2015 at 1:54 AM
Hello jim44,
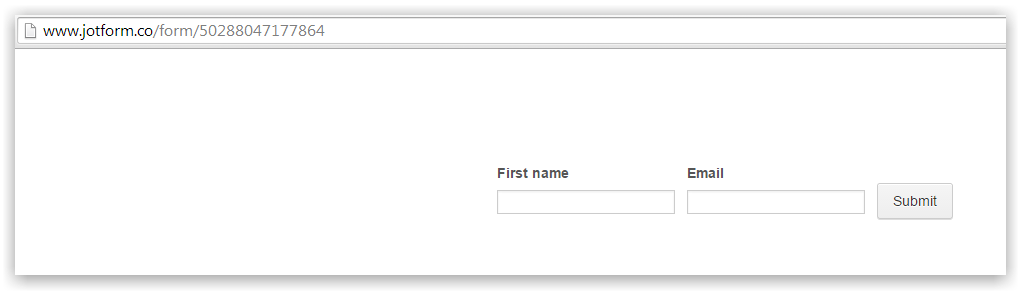
I have fixed it in your form. Now all the form fields including the submit button is being displayed in one line only. Please check the screenshot below:

I have injected the following custom css code in your form to achieve this:
div#cid_2 {
width: 50px !important;
margin-top: -9px !important;
}
The following guide should help you inject the custom css code in form: https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
Hope this helps.
Do get back to us if you have any questions.
Thank you!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































