-
bsuppliedAsked on February 11, 2015 at 6:32 PM
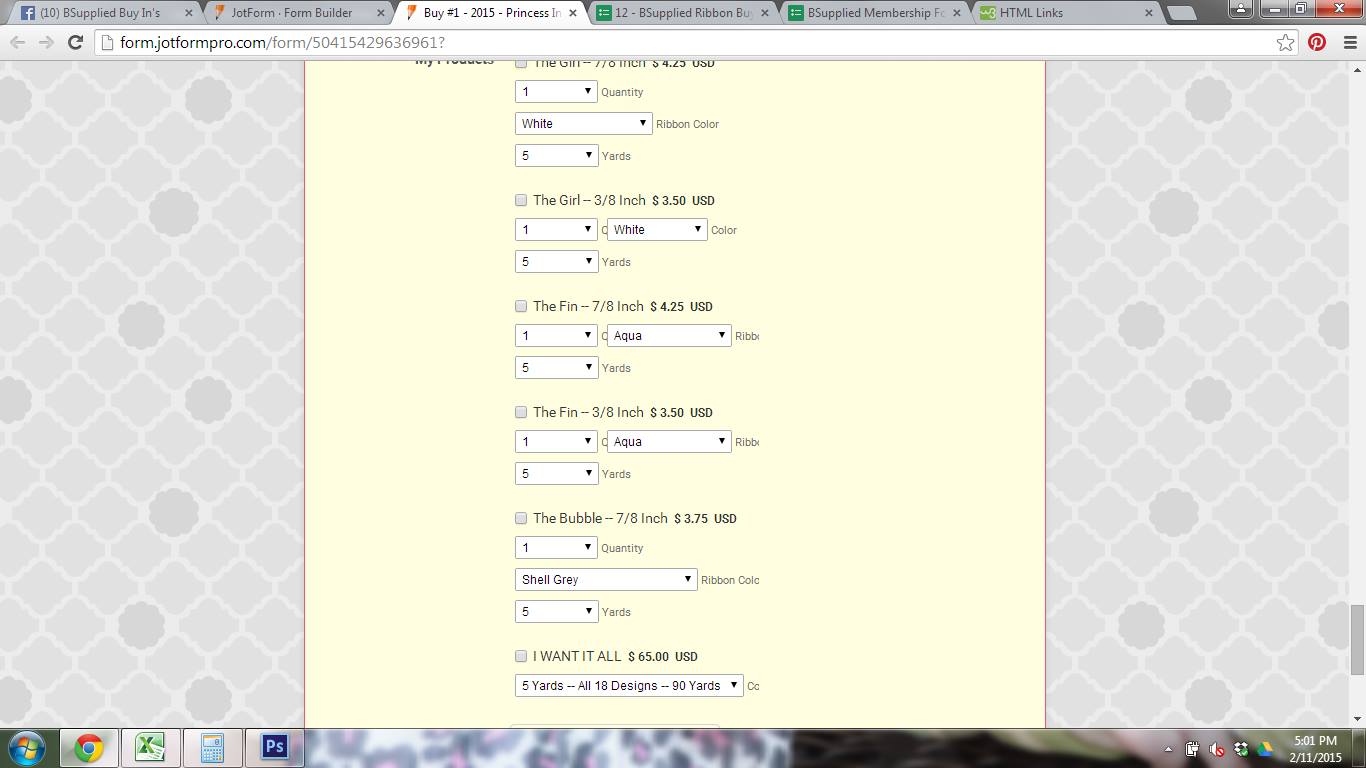
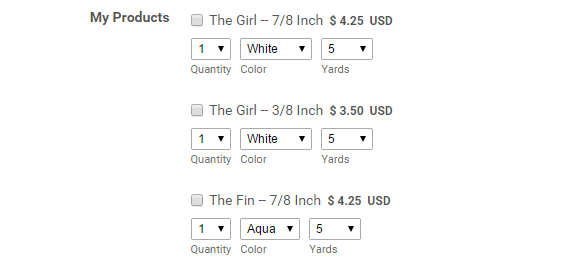
I am trying to figure out why the middle options are not each on there own line like the top and bottom choice.

-
Welvin Support Team LeadReplied on February 11, 2015 at 8:14 PM
Hi,
A workaround would be to adjust the width of the product dropdown options to a fix size. You can inject the following custom CSS codes to your form:
[data-type="control_payment"] .form-sub-label-container .form-dropdown {
width: 125px !important;
}
Here's how you can inject the codes: https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes.
You can also turn options into a single line, like this:

By just simply adding the following custom CSS codes:
[data-type="control_payment"] .form-sub-label-container .form-dropdown {
width: 100% !important;
display: block !important;
}
Thank you!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































