-
inknthreadAsked on March 7, 2015 at 9:01 PM
-
SeanReplied on March 8, 2015 at 10:17 AM
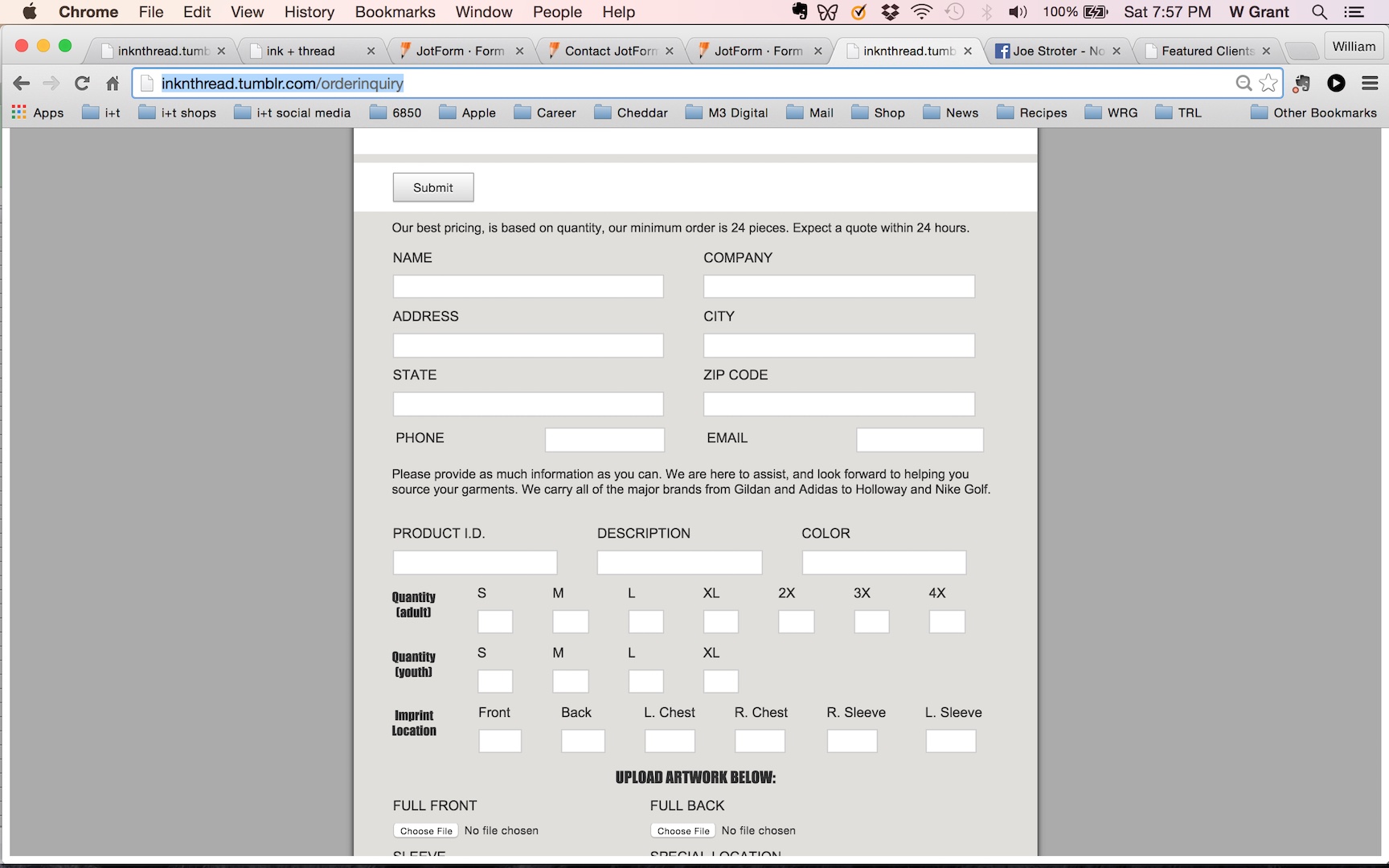
I can see that you used the iFrame method to embed your form but the height doesn't seem to be enough to display the entire form. You can re-embed your form using the code below and this issue should be addressed.
<iframe id="JotFormIFrame" onDISABLEDload="window.parent.scrollTo(0,0)" allowtransparency="true" src="//form.jotform.us/form/50656420279154" frameborder="0" style="width:100%; height:1452px; border:none;" scrolling="no"></iframe>
Please let us know if further assistance is needed.
Regards -
BillReplied on May 16, 2015 at 7:09 PM
Sean,
Where do I use the above code? Used it in tumblr and the form did not come up
-
David JotForm Support ManagerReplied on May 16, 2015 at 8:27 PM
First I would recommend you to get a fresh iFrame Code: https://www.jotform.com/help/148-Getting-the-Form-iFrame-Code
Before embedding it to Tumblr, paste the iFrame Code in a notepad like this, example:

And only copy the iFrame part, which will be the one that you will embed by going to your Tumblr dashboard, clicking the "Text" button.

Then, click first the "html" button, it should be highlighted in blue. After that, you can paste the code.

Let us know if you need more help, we will be glad to assist you.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing