-
ccureslifeAsked on March 11, 2015 at 2:00 PM
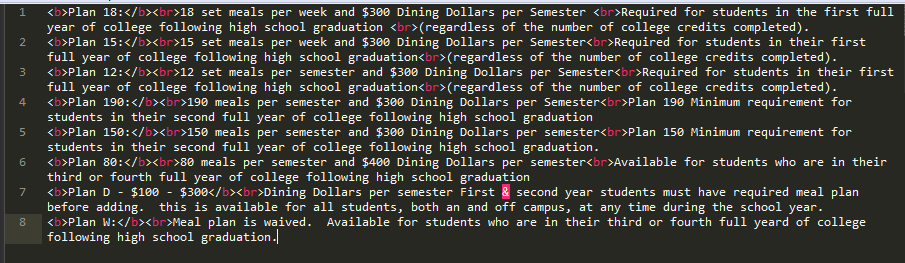
I'm trying to format a radio list but I'm not sure how to do it. The radio button list is on the second page of the form and I want it to look like the screenshot that I attached. How do I do that?

-
Welvin Support Team LeadReplied on March 11, 2015 at 3:20 PM
Hi,
Unfortunately, your screenshot failed to appear in this thread. Kindly repost that by following this guide: http://www.jotform.com/answers/277033.
Thanks
-
ccureslifeReplied on March 11, 2015 at 3:31 PM

-
Welvin Support Team LeadReplied on March 11, 2015 at 4:00 PM
Unfortunately, a set of another checkbox options under a checkbox option of a field is not possible. But you can style it and move some wordings to a new line. For example, check this cloned version of your form:
http://www.jotformpro.com/form/50696343335963
The idea is to add a break <br> tags before the next line:

Then you can inject the following custom CSS codes to align the texts:
.form-checkbox-item label, .form-radio-item label {
display: inline-table;
width: 600px;
}
Here's how to inject the custom cSS codes: https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes.
Thanks
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































