-
thedeltadentistAsked on April 2, 2015 at 1:56 PM
hi-we use our jot form form on an ipad and for 2 days, the next button at the bottom of the page does nothing so our patients can't advance thru the form.
we go to safari, thedeltadentist.com, patient forms, click the link all on the ipad. it works fine on a computer.
this is our patient registration and medical history.
please help us get the functionality back.
thanks, dr. lisa friberg
-
MikeReplied on April 2, 2015 at 4:47 PM
Thank you for contacting us.
It appears that some JS embedded forms are not currently processed correctly on the first load. We have escalated the issue to our Development Team in order to investigate this further.
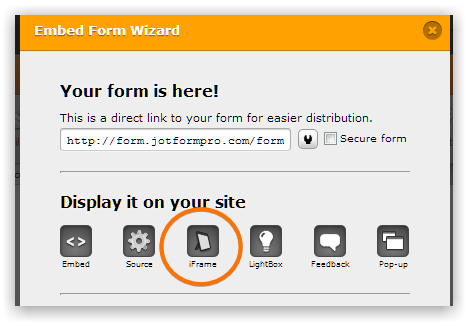
In the meantime, please try switching to the iFrame form code:
It should fix the issue.
-
MikeReplied on April 2, 2015 at 7:28 PM
We have added an update to the system, so the issue should be fixed.
Please let us know if you notice the issue once again. Thank you.
-
lisa fribergReplied on April 4, 2015 at 1:57 PM
hi-appreciate the help, however, the NEXT button still does not advance the form on the ipad. do you have any other ideas?
thanks, lisa
-
raulReplied on April 4, 2015 at 5:49 PM
Does this also happen when you access the form using its direct URL: https://secure.jotform.us/form/43436542735154? Also, can you please try using the iframe embed method in your webpage as previously suggested?
Let us know if this makes any difference or the issue persists.
-
lisa fribergReplied on April 4, 2015 at 6:55 PM
when i type the URL in the ipad mini, it works. the bar at the top looks different when i type URL and when i go to the website...see screenshots..
-
jonathanReplied on April 4, 2015 at 8:31 PM
I think the issue is being caused by script conflict since the form on the website was embedded using the script embed code

as previously suggested, can you please re-embed the form on the website BUT use its iframe embed code instead.
Follow the user guide: -Getting-the-Form-iFrame-Code

Make sure to clear first any previous existing script code of the form before re-embedding using the iframe code.
Inform us if issue is still not resolved.
Thanks.
-
thedeltadentistReplied on April 4, 2015 at 9:41 PM
great..will give it a try. just curious why it would have worked for 3 months as it was and then stop?
-
Welvin Support Team LeadReplied on April 5, 2015 at 9:05 AM
Hi,
Well, I think that is because of the codes being used in the form as well as to your website. The sources (from your website and the form) may have been updated to the other versions causing it to create a conflict in your website. I think we also need to consider the browser updates.
As suggested, please give the iFrame a try and update us here if the issue persists.
Thank you!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing
































































