-
iWolfgangAsked on April 27, 2015 at 3:49 PM
I've tried everything, but none of the things seem to work.
First, there was white margin all around the form. I tried to edit the CSS code and removed the space right, top and bottom.
But none of the work works for the left margin.
I read some suggestions to others' similar questions. Then tried to set the left and right margin to -200px. There's still white space, and at both left and right side...
Can someone help me?Please!

Page URL:
Any help is appreciated.
 Page URL: http://5uboston.com/isee/
Page URL: http://5uboston.com/isee/ -
iWolfgangReplied on April 29, 2015 at 2:46 PM
Sorry, I tried. But it didn't work. :(
-
raulReplied on April 29, 2015 at 3:41 PM
Please try using the iframe embed method instead.
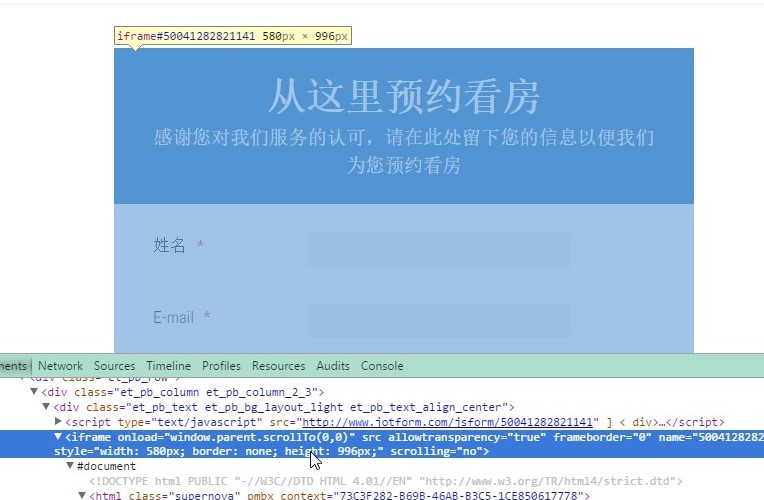
This method will allow you to control the width of the iframe and reduce any gap on the left/right side of your form.If you use a fixed width of 580px on the iframe you'll see no gaps on the left/right side of the form.

Let us know if this helps.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































