-
DexterquinnAsked on April 30, 2015 at 6:14 AM

-
Welvin Support Team LeadReplied on April 30, 2015 at 9:26 AM
Hi,
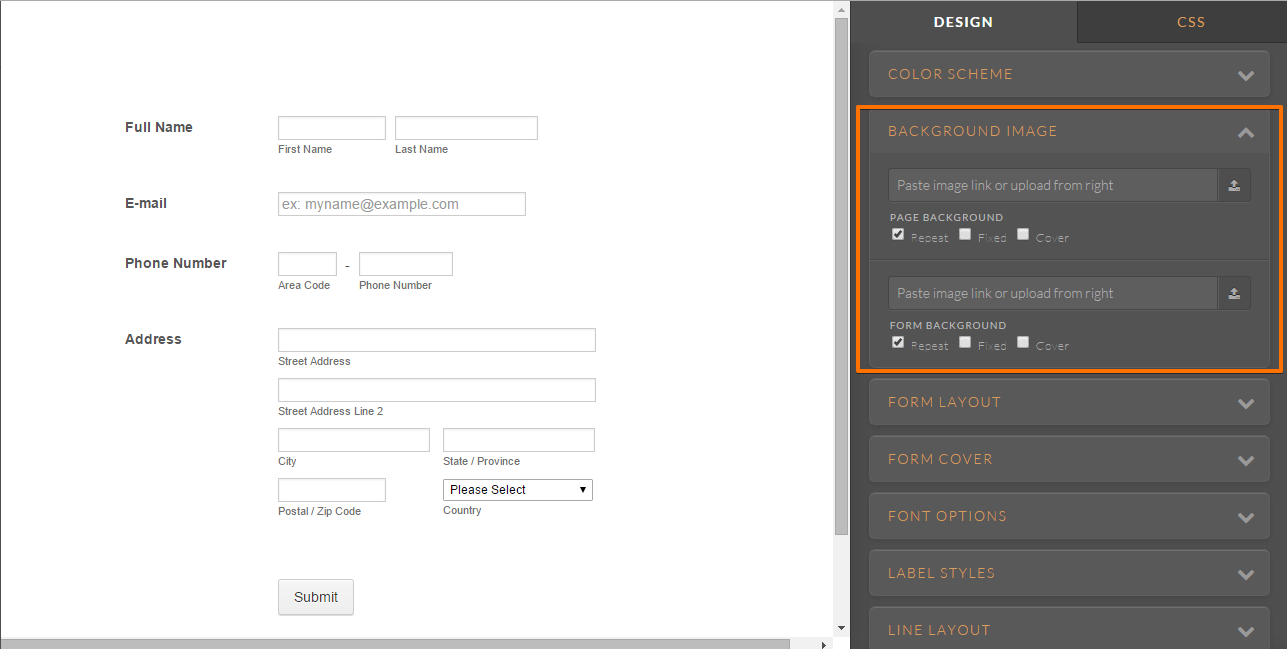
Yes, you can do this in our Form Designer. In the form designer, just head over to "Background Image" tab and upload your images:

Let us know if you need further assistance on this matter.
Thanks
-
AaronSicilianoReplied on April 30, 2015 at 9:38 AM
There are two different ways to set a background image for your form. The way i would recommend for you to do so is with the built in tools in the form designer.
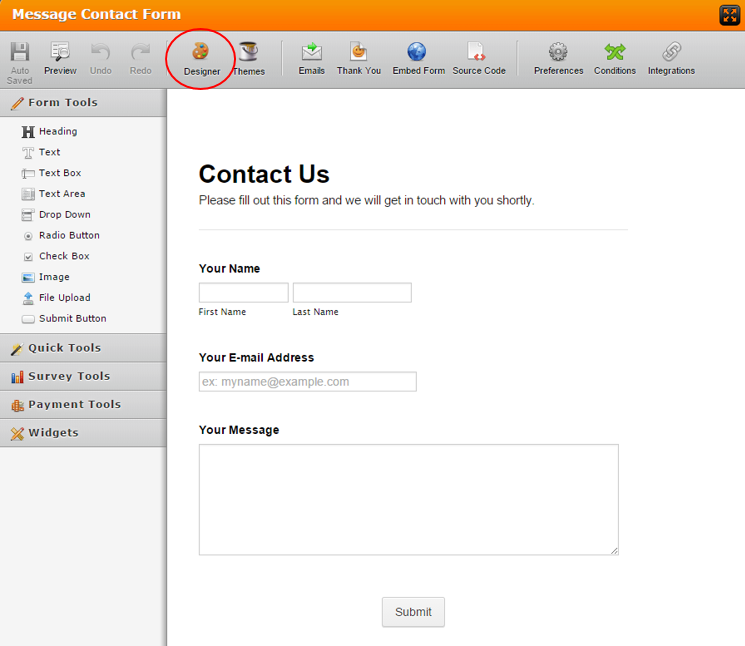
To get to the background image tool in the form designer open your form in the form builder and then click on the Designer button.

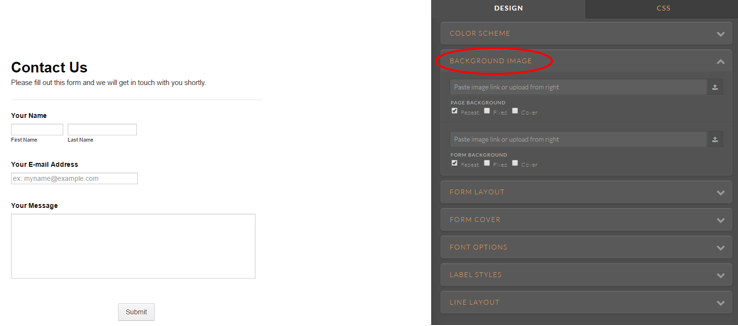
When inside of the form designer there is a Background Image section under the Design tab. Inside of this tab it allows you to upload an image or directly input a link. I would recommend inputting a link to an image on your own server so you control the longevity of the image.

Alternatively you can also set the background-image directly in the form CSS code. This is also the location that you would want to modify the opacity of the form if you wish to attempt to make the form transparent. In my personal recommendation if you only want a transparent background image and not an entire transparent form the best way to achieve this would be to modify your chosen background image in a photo editing software and make it a transparent image there and save it in a format that supports transparency such as PNG.
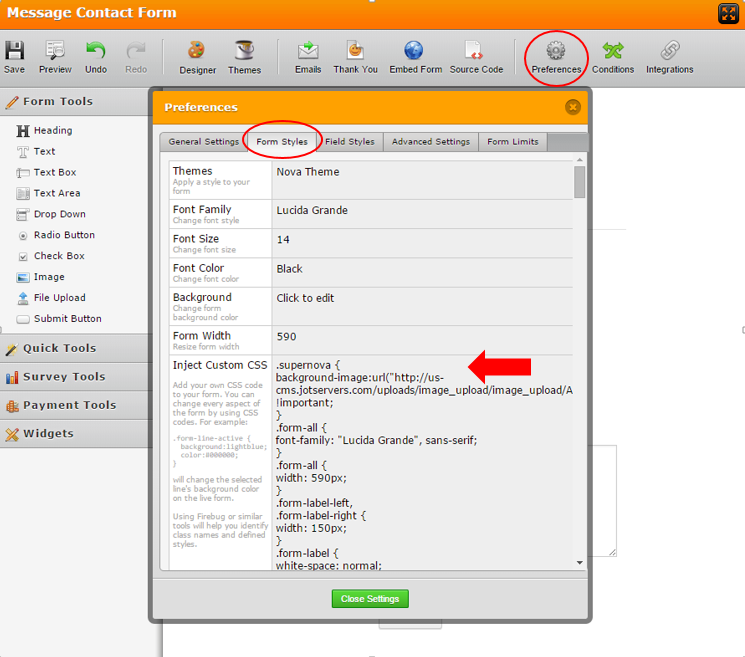
In order to input your own custom css please open your form in the form builder. When inside of the form builder click on the Preferences button and then open the Form Styles Tab. You can type your custom CSS styles inside of the Inject Custom CSS input box. In my example i input the following CSS.
.supernova { background-image:url("https://cms.jotform.com/uploads/image_upload/image_upload/AaronSiciliano/32981_paisley.png") !important; }

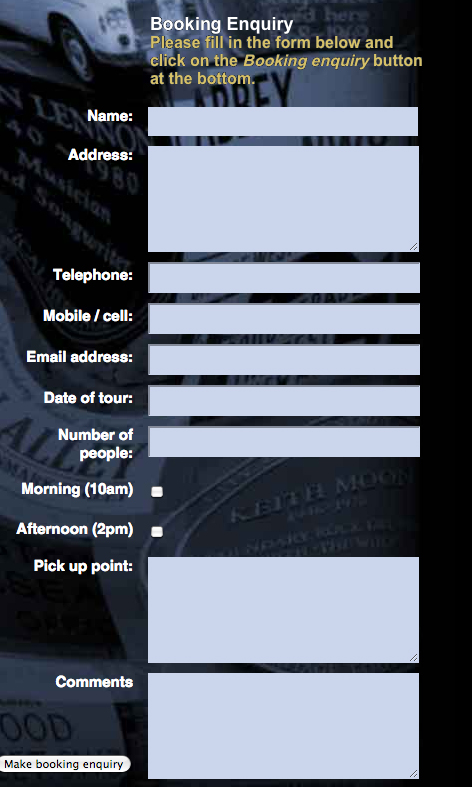
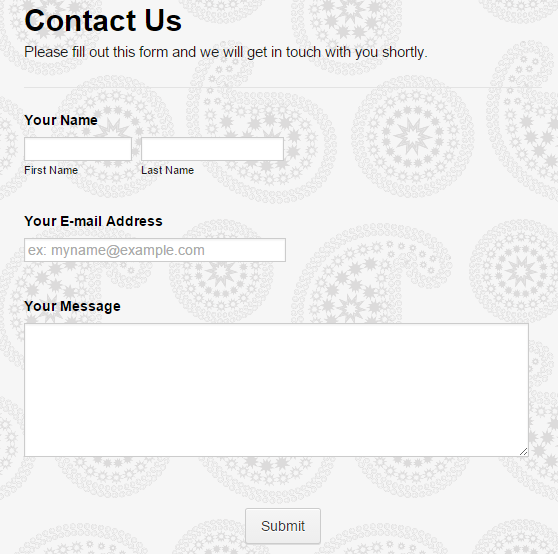
And the end result of my example form.

Please let me know whether this answered your question or if you have any followup questions.
Thanks, Aaron
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































