-
starswebmasterAsked on June 2, 2015 at 6:30 PM
I am creating a form for our sporting club. The form is to allow our members to buy the Individual and Team photos, but they need a way to select which photo's they want to pay for. I was thinking to have a selection box that points to our file server where they could choose an image, and the url would be place in a box on the form. Then when the form is submitted we know which photo is required.
-
jonathanReplied on June 2, 2015 at 7:31 PM
This is very much possible to do in the form.
It can be achieve by Assigning a value to the selections (Checkbox or Radio option).
The value is the URL of the file.
Check the user guide: -How-to-Assign-Calculation-Value

You can try my test form http://www.jotform.me/form/51527603978464 where I had applied the concept.
I assign the calculation value like this

when the form is submitted, the value(URL) of the selected option is pass on to a hidden Textbox

You will be able to see the URL selected in the Submission data


You can also clone the test form http://www.jotform.me/form/51527603978464 to review how I set it up.
user guide: -How-to-Clone-an-Existing-Form-from-a-URL
Hope this help. Let us know if you need further assistance.
Thanks.
-
starswebmasterReplied on June 2, 2015 at 8:48 PM
Hi, firstly thanks for replying. Much appreciated.
However, the solution does not match my needs.
I have a directory on a fileserver with over 200 images of photo's taken of members of my sports club. The form I am doing is an order form for the members to select from the photos taken, which ones they want to print. So I need like a file upload widget, but without actually uploading the file, but just allows you to view the images on the server and when you select one it brings back the url of the photo they decided on, so we know which one's to print.
Cheers
-
Mike_G JotForm SupportReplied on June 3, 2015 at 6:06 AM
You can add a radio button that will hold the selection of the images and pass its value(directory of the image) to a text box(which is hidden) that will show on the email notification.

The options will contain:
<img alt="I need to be able to choose a file location. Like upload, but I just need to populate a box with the URL Image-1" src="http://www.desktopaper.com/wp-content/uploads/gorgeous-foot-bridge-green-nature.jpg" style="width: 200px; height:200px; " align="absmiddle">
for each image. The line highlighted in blue, is the directory/link of the image.
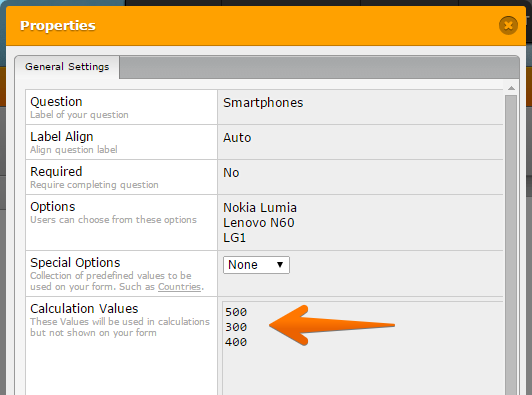
Then, set calculation values to each image by:

Each image has its own calculation values which is their directory/link.
Then pass the calculation values of the Radio button field to the Hidden Textbox.


Once your condition is set, you can test your form

Note: The Hidden Textbox field is shown on the form above just to show you that the calculation value is passed. However, you can hide it by:

And when you receive your notification after form submission, here's what it will look like.

I hope this helps. Let us know if you need further assistance. Thank you.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



































































