-
bcometaAsked on June 17, 2015 at 5:08 PM
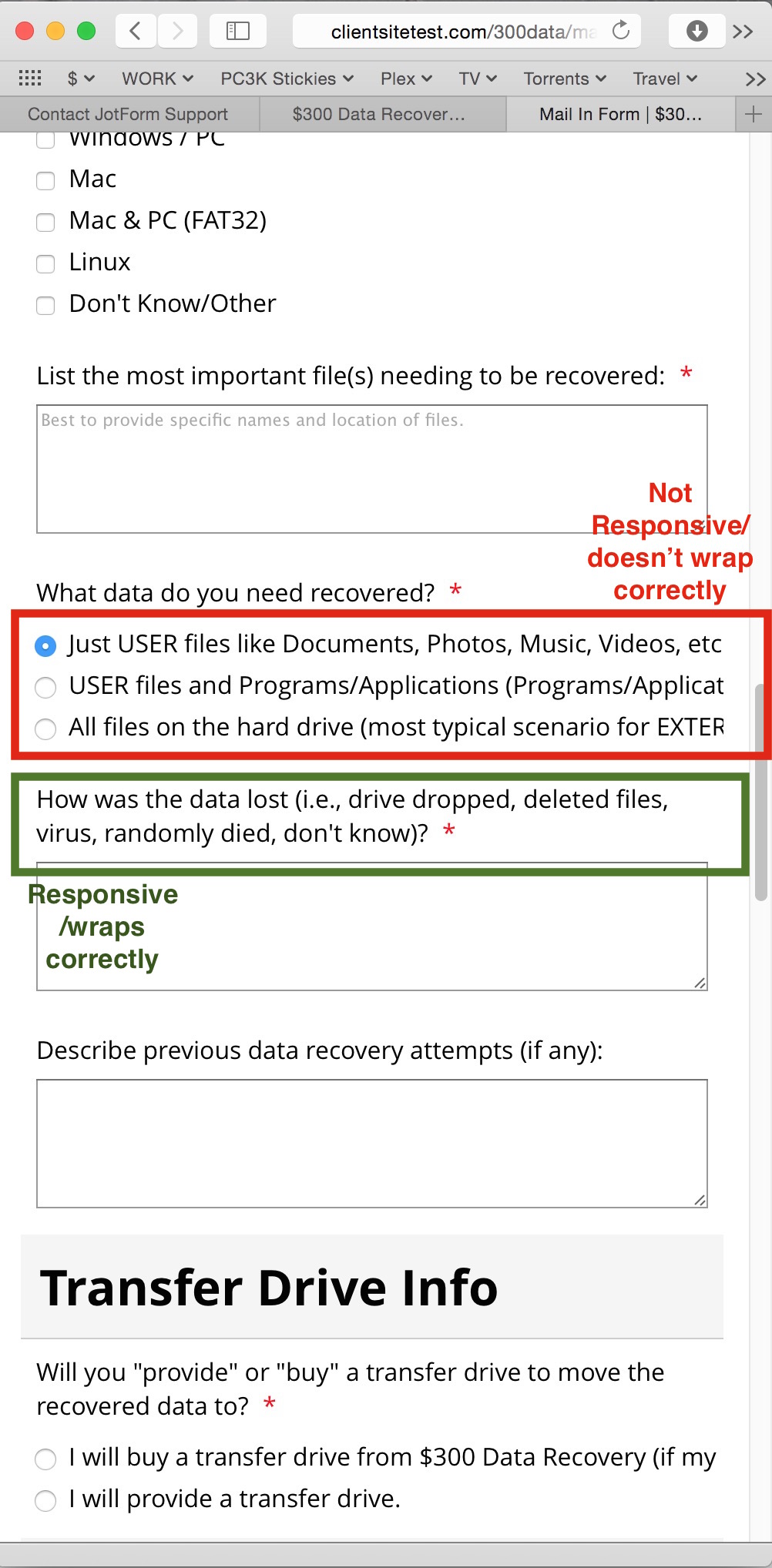
Radio and Check Boxes (maybe other elements also) do not "wrap" like other text on the form. Anyone on a phone or with narrow-width browser window can't see all text on the form without scrolling. How can this be fixed?
Please see screenshot for example.
Problem happens on all 3 of my forms:
http://form.jotformpro.com/form/51236799939979

-
David JotForm Support ManagerReplied on June 17, 2015 at 6:35 PM
I can see the text is log even for desk top view:

Please try adding the mobile responsive widget to your form: http://widgets.jotform.com/widget/mobile_responsive
-
bcometaReplied on June 17, 2015 at 6:42 PM
Tried that. Problem remains.
-
raulReplied on June 17, 2015 at 8:10 PM
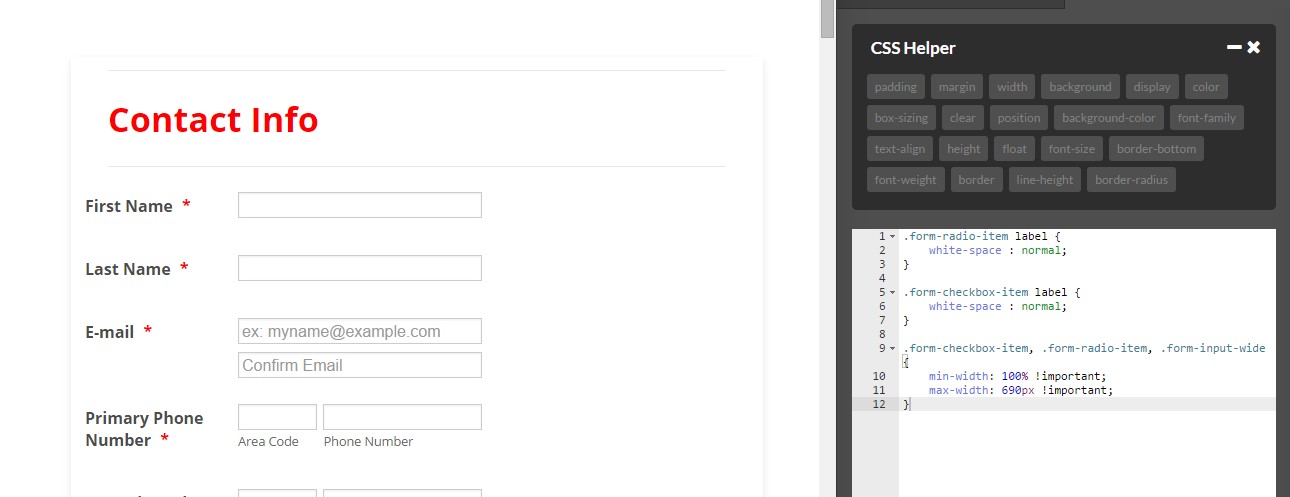
Please try injecting the following CSS code to your form using the form designer.
.form-radio-item label {
white-space : normal;
}.form-checkbox-item label {
white-space : normal;
}.form-checkbox-item, .form-radio-item, .form-input-wide {
min-width: 100% !important;
max-width: 690px !important;
}
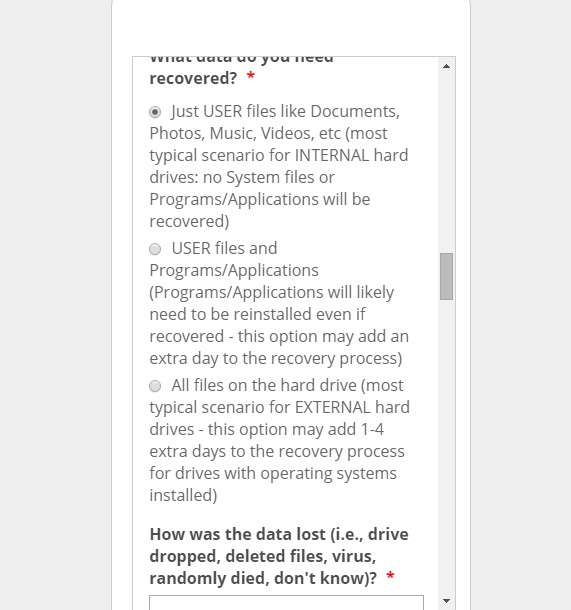
This should provide the following result:

-
bcometaReplied on June 17, 2015 at 9:24 PM
Fixed! Thanks!
-
Chriistian Jotform SupportReplied on June 18, 2015 at 1:13 AM
Hi bcometa,
On behalf of my colleagues, David and Raul, you are welcome. Glad to hear that the issue was fixed.
Do let us know if you need further assistance.
Regards.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing






























































