-
xagolabAsked on June 28, 2015 at 12:04 PM
-
Welvin Support Team LeadReplied on June 28, 2015 at 12:11 PM
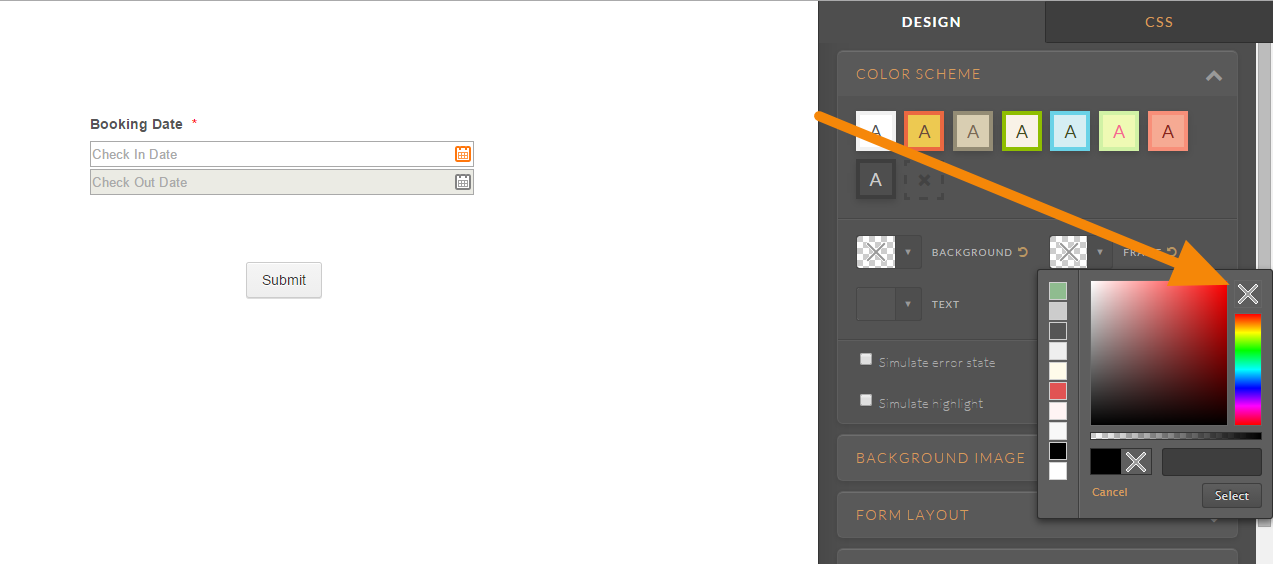
You can remove the form and page background if you want to. Just click transparent selector in the form designer:

Or, you can inject the following custom CSS codes:
body, html {
background: transparent !important;
}
.form-all {
background: transparent !important;
}
Here's how to inject: https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes.
Thanks
-
xagolabReplied on June 28, 2015 at 12:24 PM
I do want soft background color but I do not want the background color of the form width to bleed and take on the width of the page content width. Currently that's what it is doing which look very odd. How can I restrict the bleeding part of the color from form to stay within the form and not take the width of the page content width.
Thanks
-
JanReplied on June 28, 2015 at 3:35 PM
If I understand you correctly, you would like to have the same background as the webpage right?
You can use the code provided by Welvin above. If it did not work, then instead of using "transparent" then use the color "white" or "#ffffff". Here's an example code.
body, html {
background: #ffffff !important;
}
.form-all {
background: #ffffff !important;
}
If this is not what you need then please provide more details so we can assist you properly. Thank you.
-
xagolabReplied on June 28, 2015 at 3:45 PM
Let me explain.
For example:
My form width is 700px. All my fields are within 700px and I have set a background color of the form to black which is filled in 700px. So far so good
My webpage content width is set to 1200px. So when I add the code of the form to my content/container width of 1200px, the black color fills the 1200px instead of staying contained within 700px on my page.
Why does the black color bleed into the container width of 1200px instead of staying within the form width of 700px?
This makes my whole page look ugly. This is just an example. Not to say I was using black color. LOL. But I think you get the idea now.
Currently I have modified my form width to almost match my content width so that I don't see this problem but I really didn't wanted to but I saw no option.
So, do I have an option?
-
JanReplied on June 28, 2015 at 7:41 PM
I checked your webpage and I didn't see any issues with the width or with a black background. Is this the webpage you're referring to? http://www.xagolab.com/servicerequest

The background color of the form and your webpage are not the same.
I created an illustration based on the description you said about the issue. Is this correct?

When you embed the form using iframe, you need to adjust the width of the iframe. When I checked your webpage, it shows that the iframe width is 100% which means it will occupy the whole container. Here's an example code:
<iframe id="JotFormIFrame" onDISABLEDload="window.parent.scrollTo(0,0)" allowtransparency="true" src="//form.jotform.us/form/51764160633150" frameborder="0" style="width:100%; height:3742px; border:none;" scrolling="auto"></iframe>border:none;" scrolling="auto">
You can change the width value to 700px. So it should look like width: 700px;
Hope this helps. Thank you.
-
xagolabReplied on June 28, 2015 at 7:45 PM
Precisely. Thank you. You solved my problem. I appreciate you understanding my concern. I am not a programmer and I have been having this issue every time I embed the code. It fills the background color from the form to the content no matter what I dd.
But now I see where my mistake has been. Wow. Thanks.
-
BJoannaReplied on June 29, 2015 at 4:13 AM
On behalf of my colleague, you are welcome.
Feel free to contact us if you have any other questions.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing































































