-
statelinek9Asked on July 22, 2015 at 8:51 AMfunction FrameBuilder(formId,appendTo,initialHeight,iframeCode){this.formId=formId;this.initialHeight=initialHeight;this.iframeCode=iframeCode;this.frame=null;this.timeInterval=200;this.appendTo=appendTo||false;this.formSubmitted=0;this.init=function(){this.createFrame();this.addFrameContent(this.iframeCode);};this.createFrame=function(){var tmp_is_ie=!!window.ActiveXObject;var htmlCode="<"+"iframe onDISABLEDload=\"window.parent.scrollTo(0,0)\" src=\"\" allowtransparency=\"true\" frameborder=\"0\" name=\""+this.formId+"\" id=\""+this.formId+"\" style=\"width:100%; height:"+this.initialHeight+"px; border:none;\" scrolling=\"no\"></if"+"rame>";if(this.appendTo===false){document.write(htmlCode);}else{var tmp=document.createElement('div');tmp.innerHTML=htmlCode;var a=this.appendTo;document.getElementById(a).appendChild(tmp.firstChild);} this.frame=document.getElementById(this.formId);if(tmp_is_ie===true){try{var iframe=this.frame;var doc=iframe.contentDocument?iframe.contentDocument:(iframe.contentWindow.document||iframe.document);doc.open();doc.write("");} catch(err){this.frame.src="javascriptDISABLED:void((function(){document.open();document.domain=\'"+this.getBaseDomain()+"\';document.close();})())";}} this.addEvent(this.frame,'load',this.bindMethod(this.setTimer,this));var self=this;if(window.chrome!==undefined){this.frame.onDISABLEDload=function(){try{var doc=this.contentWindow.document;var _jotform=this.contentWindow.JotForm;if(doc!==undefined){var form=doc.getElementById(""+self.formId);self.addEvent(form,"submit",function(){if(_jotform.validateAll()){self.formSubmitted=1;}});}}catch(e){}}}};this.addEvent=function(obj,type,fn){if(obj.attachEvent){obj["e"+type+fn]=fn;obj[type+fn]=function(){obj["e"+type+fn](window.event);};obj.attachEvent("on"+type,obj[type+fn]);} else{obj.addEventListener(type,fn,false);}};this.addFrameContent=function(string){string=string.replace(new RegExp('src\\=\\"[^"]*captcha.php\"><\/scr'+'ipt>','gim'),'src="//api.recaptcha.net/js/recaptcha_ajax.js"></scr'+'ipt><'+'div id="recaptcha_div"><'+'/div>'+'<'+'style>#recaptcha_logo{ display:none;} #recaptcha_tagline{display:none;} #recaptcha_table{border:none !important;} .recaptchatable .recaptcha_image_cell, #recaptcha_table{ background-color:transparent !important; } <'+'/style>'+'<'+'script defer="defer"> window.onload = function(){ Recaptcha.create("6Ld9UAgAAAAAAMon8zjt30tEZiGQZ4IIuWXLt1ky", "recaptcha_div", {theme: "clean",tabindex: 0,callback: function (){'+'if (document.getElementById("uword")) { document.getElementById("uword").parentNode.removeChild(document.getElementById("uword")); } if (window["validate"] !== undefined) { if (document.getElementById("recaptcha_response_field")){ document.getElementById("recaptcha_response_field").onblur = function(){ validate(document.getElementById("recaptcha_response_field"), "Required"); } } } if (document.getElementById("recaptcha_response_field")){ document.getElementsByName("recaptcha_challenge_field")[0].setAttribute("name", "anum"); } if (document.getElementById("recaptcha_response_field")){ document.getElementsByName("recaptcha_response_field")[0].setAttribute("name", "qCap"); }}})'+' }<'+'/script>');string=string.replace(/(type="text\/javascript">)\s+(validate\(\"[^"]*"\);)/,'$1 jTime = setInterval(function(){if("validate" in window){$2clearTimeout(jTime);}}, 1000);');if(string.match('#sublabel_litemode')){string=string.replace('class="form-all"','class="form-all" style="margin-top:0;"');} var iframe=this.frame;var doc=iframe.contentDocument?iframe.contentDocument:(iframe.contentWindow.document||iframe.document);doc.open();doc.write(string);setTimeout(function(){doc.close();try{if('JotFormFrameLoaded'in window){JotFormFrameLoaded();}}catch(e){console.log("error on frame loading",e);}},200);};this.setTimer=function(){var self=this;this.interval=setTimeout(function(){self.changeHeight();},this.timeInterval);};this.getBaseDomain=function(){var thn=window.location.hostname;var cc=0;var buff="";for(var i=0;i<thn.length;i++){var chr=thn.charAt(i);if(chr=="."){cc++;} if(cc==0){buff+=chr;}} if(cc==2){thn=thn.replace(buff+".","");} return thn;} this.changeHeight=function(){var actualHeight=this.getBodyHeight();var currentHeight=this.getViewPortHeight();if(actualHeight===undefined){this.frame.style.height=this.frameHeight;if(!this.frame.style.minHeight){this.frame.style.minHeight="300px";}}else if(Math.abs(actualHeight-currentHeight)>18){this.frame.style.height=(actualHeight)+"px";} this.setTimer();};this.bindMethod=function(method,scope){return function(){method.apply(scope,arguments);};};this.frameHeight=0;this.getBodyHeight=function(){if(this.formSubmitted===1){return;} var height;var scrollHeight;var offsetHeight;try{if(this.frame.contentWindow.document.height){height=this.frame.contentWindow.document.height;if(this.frame.contentWindow.document.body.scrollHeight){height=scrollHeight=this.frame.contentWindow.document.body.scrollHeight;} if(this.frame.contentWindow.document.body.offsetHeight){height=offsetHeight=this.frame.contentWindow.document.body.offsetHeight;}}else if(this.frame.contentWindow.document.body){var isChrome=/Chrome/.test(navigator.userAgent)&&/Google Inc/.test(navigator.vendor);if(this.frame.contentWindow.document.body.scrollHeight){height=scrollHeight=this.frame.contentWindow.document.body.scrollHeight;} if(isChrome){height=scrollHeight=this.frame.contentWindow.document.height;} if(this.frame.contentWindow.document.body.offsetHeight){height=offsetHeight=this.frame.contentWindow.document.body.offsetHeight;}
-
Welvin Support Team LeadReplied on July 22, 2015 at 10:03 AM
If you want to embed the form, here's how you can do it: https://www.jotform.com/help/67-Which-Form-Embed-Code-Should-I-Use.
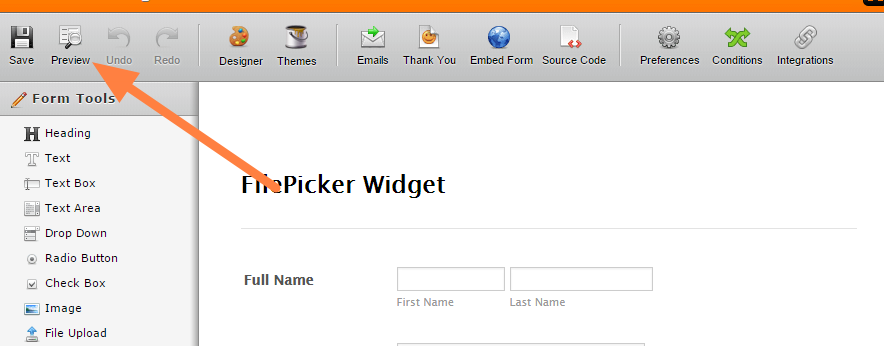
If you want to share the form URL, you can get it by clicking the "Preview" button in the form builder:

Thanks
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































