-
cheryllynn0129Asked on August 8, 2015 at 12:53 PM
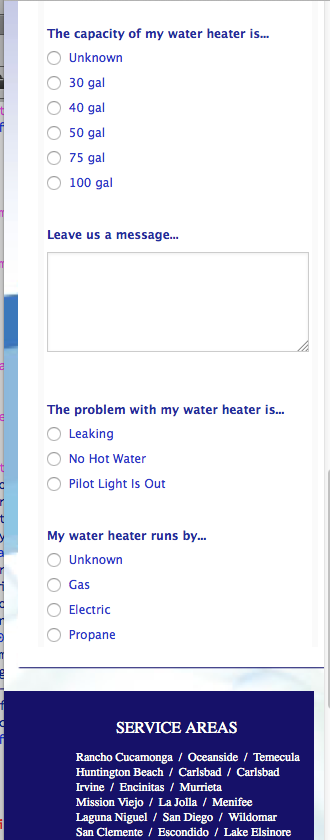
When the screen size shrinks, the form cuts off and the last few options including the submit button no longer show. Is this an issue with css in the jot form or can I correct it in my wrap through dreamweaver? I already tried on my end but couldn't seem to make the change. If it's not a jot form css issue, I'll keep trying.
Thanks
Cheryl

-
Welvin Support Team LeadReplied on August 8, 2015 at 7:32 PM
Hi Cheryl,
Inject the following custom CSS codes to your form:
@media only screen and (max-device-width: 550px) {
.form-all {
width: 90% !important;
margin-left: 0;
}
}
Here's how to inject: https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes. Please make sure to add it to the bottom part, after the existing codes.
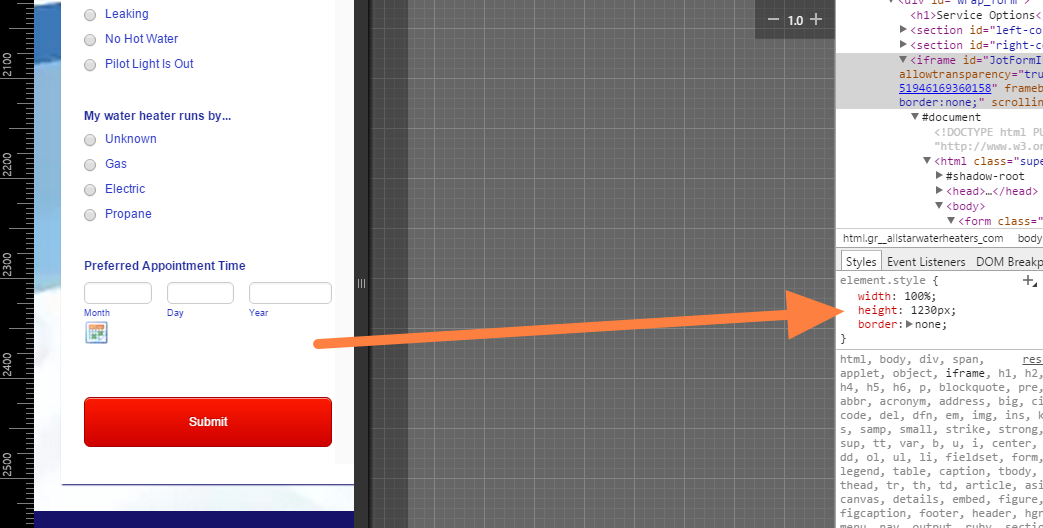
Then simply adjust your iframe height from 948px to 1230px.

Thanks
-
cheryllynn0129Replied on August 8, 2015 at 8:49 PM
Thank you for your response. I was able to inject the css code but I'm not sure how to get into the iframe to change the height.
Can you expound on that please?
Never mind... I found it.
-
Welvin Support Team LeadReplied on August 9, 2015 at 7:13 AM
That's great to know! :)
Please contact us again if we can help in any way.
Thanks
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































