-
julianlAsked on August 21, 2015 at 2:03 AM
Hi. How are we all? I have put the preview before submit widget into my form. I went to the designer to inject some css into the widget so it was uniform with the rest of my form. I found there wasn't an obvious way to find the button to style it with css. How can I find out what the selector is for the button to inject the required css? Cheers :)
-
mert JotForm UI DeveloperReplied on August 21, 2015 at 3:29 AM
Hi,
For changing specific ID's CSS, you need to follow these steps:
1) First you need to click "CSS" tab.
2) Then select the specific button or label.
3) Now on the right side you can see the object's ID, you can fill inside of the curly braces with CSS features just for that object.

For further questions, please feel free to ask.
-
julianlReplied on August 24, 2015 at 6:45 PMHi Mert.
The problem is the button from the “preview before submit” widget’s button is not showing up in the designer when I attempt to inject
the css so I don’t know what the object’s i.d. is. How can I find out what the objects id is? Thanks
... -
victorReplied on August 24, 2015 at 7:11 PM
Hi Julian,
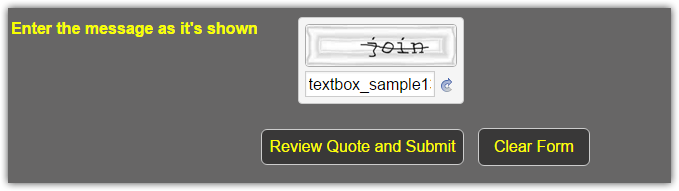
Are you referring to the "REVIEW QUOTE AND SUBMIT" button? If so you can try inject CSS code, using the following tag.
.preview-submission-button
Please let us know if this helps.
Regards
Victor M Larrea
-
julianlReplied on September 2, 2015 at 12:45 AMHi Victor
I tried the selector however it does not seem to be changing anything.
http://www.jotform.com//?formID=50487564696976#design
It is giving the green light to the css but the button still looks the same?
There is something I am missing here. I am just trying to get the button
to look the same as all the other buttons. What should I do now?
Cheers
... -
Elton Support Team LeadReplied on September 2, 2015 at 9:18 AM
My colleague is right, .preview-submission-button is the correct class selector. Though I can see that the styles are not taking effect because it is overpowered by an existing class selector. Please replace your current CSS codes with the following instead. This should help.
.preview-submission-button {
background: #393838 !important;
color: #FFFF01 !important;
text-shadow: none !important;
border: 1px solid #CCC !important;
box-shadow: none !important;
padding: 8px !important;
border-radius: 6px !important;
}
Result:

Cheers!
-
julianlReplied on September 2, 2015 at 6:45 PMHi EltonCris
Yes, I knew I was doing something wrong. It is the first time I have run into this scenario
whilst trying to modify the styling of a widget. Thanks for the help ☺
... -
Elton Support Team LeadReplied on September 2, 2015 at 8:56 PM
No worries.
Feel free to let us know if you need further assistance. Cheers!
-
aeclisReplied on May 22, 2017 at 4:29 PM
Hi
Hello
My forms are all centered. (ex : https://eu.jotform.com/build/71413801587355 )
The buttons are also centered.
Only problem:
Plugin button before submit
"Back" is below boutton submit "Validate my statement"
2) I injected CSS code to be same colors, than other buttons.
It lacks the font "Muli"
And button "rounded as on the other button of the form.
Help me.
Thank you


-
jonathanReplied on May 22, 2017 at 6:15 PM
@aeclis
Please refer instead to your own thread being discussed here https://www.jotform.com/answers/1149382
Thank you.
-
aeclisReplied on May 22, 2017 at 6:19 PM
OK
Accept my apologies.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing
































































