-
galesnaAsked on August 26, 2015 at 3:01 PM
-
BenReplied on August 26, 2015 at 3:10 PM
We can set this up for you quickly, but before we do that, let me just confirm if you wish to have the height of textboxes (inputs) higher for specific amount and if this change should only be shown on the mobile phones - or is this something that you would like to have as active on all variations of your form?
-
galesnaReplied on August 27, 2015 at 1:12 PM
I dont understand your question: but the textfield boxes are narrower in height on the mobile version than the desktop version. I want the boxes to look as they look on my editor whether in mobile or desktop version.
-
BenReplied on August 27, 2015 at 2:08 PM
I took a look at the both versions and there is a slight difference, but from what is shown to me the difference are 2px - the mobile version has the 23px in height and the desktop version has 25px in height.
To set them both to 25 - or any other, this is the code that you can use:
input.form-textbox {
height: 25px;
min-height: 25px;
}It will set only the size of the input - textbox.
You can add it to your form by following these steps: Inject Custom CSS Codes just do remember to add the codes after all the other code that you might find in there.
Do let us know how it goes.
-
duibuzzkillReplied on August 27, 2015 at 2:47 PM
what do you mean by the input only?
take a look at my form titled "Lead Form" and see it in mobile, I want it to look like that as far as box size is concerned
-
BenReplied on August 27, 2015 at 3:04 PM
OK, I took a look at the lead form, and I see that it is not the same that I was referencing.
This is the Lead Form: http://www.jotform.us/form/52111648081145 and this is the one that I was under the impression that you want to set the field height for: http://form.jotformpro.com/form/52302090579958
Now looking at it, it seems that the submit button is 2px higher than the rest, but other fields seem same.
Can you please tell us what device you are using - and possibly a screenshot so that we can check it and with the same device and help you set it all up to be even?
-
galesnaReplied on August 28, 2015 at 5:45 PM
you lost me, I don't even know if we're on the same page anymore.
HERE'S WHAT I WANT DONE ON THIS FORM:
http://form.jotformpro.com/form/52302090579958
1. I want the boxes center aligned in MOBILE VERSION.
2. I want the box height to be bigger. As in I want the height of the boxes to look the same on desktop and mobile. They look too narrow in height in mobile.
-
Elton Support Team LeadReplied on August 28, 2015 at 8:32 PM
@galesna
Inject these CSS codes on that form, this should style the form according to your description.
@media screen and (max-width: 480px){
.form-line {padding: 2% 5% !important;}
.form-line.form-line-column {display: block;}
.mask-phone-number {width: 100% !important;}
[data-type="control_phone"] .form-sub-label-container:first-child {
width: 100% !important;
margin-right: 0 !important;
}
.form-textarea {width: 100% !important;}
.form-all input {
height: 33px !important;
min-height: 33px !important;
}
}
Guide: https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes-to-your-Form
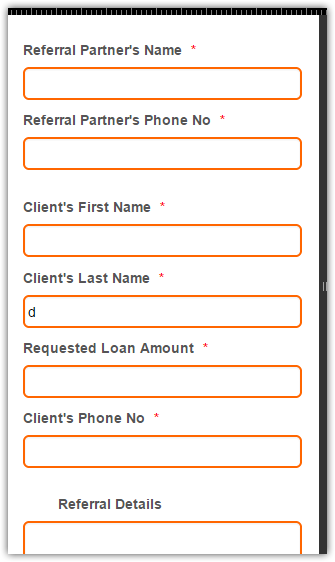
Result:

If you see any issues, let us know.
-
duibuzzkillReplied on August 28, 2015 at 9:25 PM
How about the "referral details" question label? Its moved over to the right too much
-
abajan Jotform SupportReplied on August 29, 2015 at 4:03 PM
-
galesnaReplied on August 29, 2015 at 11:10 PM
I input the padding code because on the desktop version it is aligned too far to the left and not above the "referral details" box.
Is there a workaround for this?
-
galesnaReplied on August 29, 2015 at 11:45 PM
ok now my form looks all messed up. What is it with this designer that keeps screwing up my damn form?
http://form.jotformpro.com/form/52302090579958
why does it look like this now? None of the CSS works in the designer and it just screws up my forms .
You guys need to fix this or im going to another form provider
-
BJoannaReplied on August 30, 2015 at 5:22 AM
Sorry for inconvenience this may caused you.
It seem that you have deleted your form and I am unable to see what is the issue.
You can always use Form Revision History to revert your form back to an older version.
Feel free to contact us if you have any other questions.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing






























































