-
nsievertAsked on September 24, 2015 at 4:29 AM
-
Welvin Support Team LeadReplied on September 24, 2015 at 10:56 AM
If you are trying to make a column of fields, you can do that by positioning the fields side by side. Here's our guide for that: https://www.jotform.com/help/90-Form-Field-Positioning.
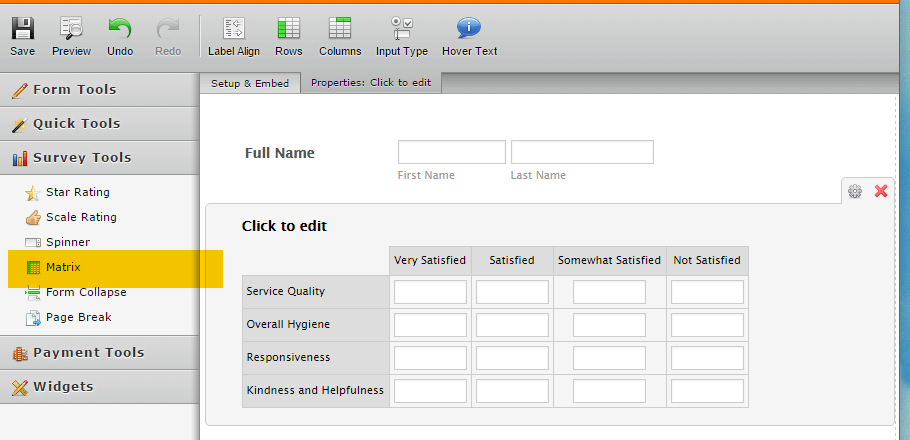
If you want a single field, you can use our Matrix:

If you want a column of different fields, you can use our configurable list widget: https://www.jotform.com/help/282-How-to-Set-Up-the-Configurable-List-Widget.
Thanks
-
nsievertReplied on September 24, 2015 at 10:56 PM
I was wanting to position 2 separate survey questions side by side in order to maximise screen space. Is this possible?
-
SammyReplied on September 25, 2015 at 3:27 AM
It is possible to put your survey questions side by side by using the shrink feature as outlined in the guide provided by my colleague
http://www.jotform.com/help/90-Form-Field-Positioning

After shrinking the elements you might have to increase the width of your form, since a matrix widget might have a lot of entries, use the CSS snippet below.
.form-all {
width : 100%;
min-width : 940px;
}Use the form designer to add your CSS.

Paste the code under the CSS tab of the designer then save the changes.

Here is the outcome on the demo form I used

http://www.jotformpro.com/form/52671116745961
-
nsievertReplied on September 26, 2015 at 12:47 AMThat’s great – thanks!
Nicole x
ph: 0411 963 572
DRIFT Facial Lounge Logo email
Watercolor 32 Facebook Watercolor 32 Email Watercolor 32 RSS
...
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing
































































