-
Onika_gAsked on October 6, 2015 at 4:59 PM
When answering questions, the text disappears in a white background. How do change this? Thanks
-
JanReplied on October 6, 2015 at 7:03 PM
Would you like to change the label's font color or the background color of the form field when it is active?
If you want to change the label's font color, then please use this custom CSS code.
.form-label-top, .form-label-left, .form-label-right {
color: #000000 !important;
}
If you want to change the background of the form field when the it is active, then you can use this one.
.form-line-active {
background-color: transparent !important;
}
You can choose any color want in the background color. If you want to turn the highlighting off, then you can use the transparent value.
Here's a guide on how to inject custom CSS code if you need one.
-
abajan Jotform SupportReplied on October 6, 2015 at 7:22 PM
@Onika_g
In addition to my colleague's suggestions, In case you were referring to the light-yellow background on fields when they have the focus and also on the light-pink background when required fields are not filled, the following would fix these issues:
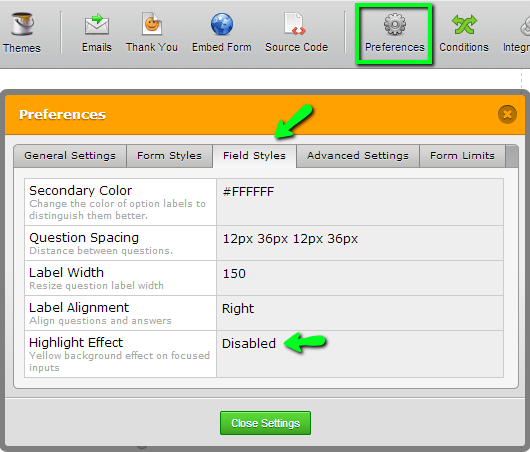
1. Go to the Field Styles tab of the form's Preferences and disable the effect:

2. That removes the light-yellow highlight. To remove the light-pink highlighting on unfilled required fields, inject the following CSS:.form-line-error {
background: transparent;
}When done, your form should behave like this clone. However, if we have not properly addressed the issue, please inform us.
Thanks
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































