-
jameshailesAsked on October 25, 2015 at 5:21 AM
-
BJoannaReplied on October 25, 2015 at 5:46 AM
I found your other thread http://www.jotform.com/answers/689106 and I tested your embedded form on URL that you provided http://kentkidsparties.co.uk/make-a-booking.
Your booking form is not cut off. I have tested on my Samsung Galaxy S4, tablet and iPhone simulator.

You contact of is also not cut off on my Samsung Galaxy S4 and tablet.

However it is cut off on desktop view.
Please embed your form with iFrame code and if problem persist let us know so that we can check your iFrame code.

Let us know if you need further assistance.
-
jameshailesReplied on October 25, 2015 at 6:22 AM
Thanks for your reply. Over the last 24 hours I've been trying different embed options ( I am self hosted Wordpress). I'm afraid I'm still getting issues.
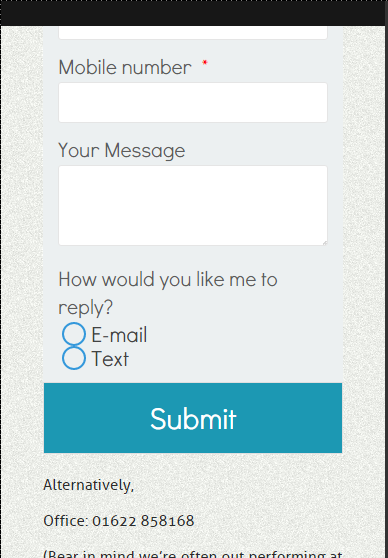
As an example, the booking form is working but I've just tried the contact me page of the site and got this on my Galaxy Note 4
It cuts off just after email address field. I tried flushing the cache to see if this is an old page being loaded but cache all clear and I still get this.

-
David JotForm Support ManagerReplied on October 25, 2015 at 4:39 PM
Please try the following:
1) Remove the form's embedded code method you currently have
2) Get again a fresh iFrame code: http://www.jotform.com/help/148-Getting-the-Form-iFrame-Code
3) Before you embed the code, paste it in a text editor like WordPad, you will notice two part of codes, only copy and embed the iFrame part in your webpage, example:

4) Make sure to set the scrolling property to "yes", example:

Let us know if that helps.
-
jameshailesReplied on October 25, 2015 at 4:57 PM
Many thanks for your continued help.
I just tried that. The only way I can get the full form to show is when I have scrolling set to YES. That isn't ideal. It looks ugly on a desktop having a scroll bar within a page just for a form but as soon as I turn that to NO scrolling, I'm back to the issue of only half the form showing up.
So far the Wordpress.org Java code has been most successful, although still being cut off on Internet explorer browsers. Up until a few days ago I was using the Wordpess embed code fine until a few customers reported the form wasn't loading fully.
I'm not sure if it's something to do with the CCS on my page. I recently had a widget that wasn't showing up from another service (Purchat) and it turned out it was my div {overflow:hidden} stopping it. To fix that the company gave me a overflow: visible code to insert for that particular company.Thanks again for your continued help. Very kind.
-
David JotForm Support ManagerReplied on October 25, 2015 at 6:18 PM
I will escalate this to ours second level, you will be notified via this thread about any updates.
-
Elton Support Team LeadReplied on October 25, 2015 at 7:56 PM
I have fixed your contact form. It should now display in full on both desktop and mobile. Please check your contact page again.

This problem occurs when the form is floated. I found this CSS injected on your form.
.form-all{
float:left !important;
}
Unfortunately the iframe height seems unable to read floated elements that's why it generates wrong height - shorter than the actual height of the form which is the reason why it gets cut off. I simply remove the float:left declaration and change it to margin-left:0.
I will also leave this report ticket opened so our dev can check and fixed the problem.
-
jameshailesReplied on October 26, 2015 at 3:03 AM
Fixed! WhooHoo!
Thank you, you're amazing.
-
jameshailesReplied on October 26, 2015 at 3:08 AM
You don't realise how happy I am. I've had this issue on and off for a long time and now it's all over. It's working on all browsers now. Even the most problematic one - IE on Galaxy Note 4 works
-
BJoannaReplied on October 26, 2015 at 4:30 AM
On behalf of my colleagues, you are welcome.
Feel free to contact us if you have any other questions.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing






























































