-
beatsaheadAsked on November 5, 2015 at 5:43 AM
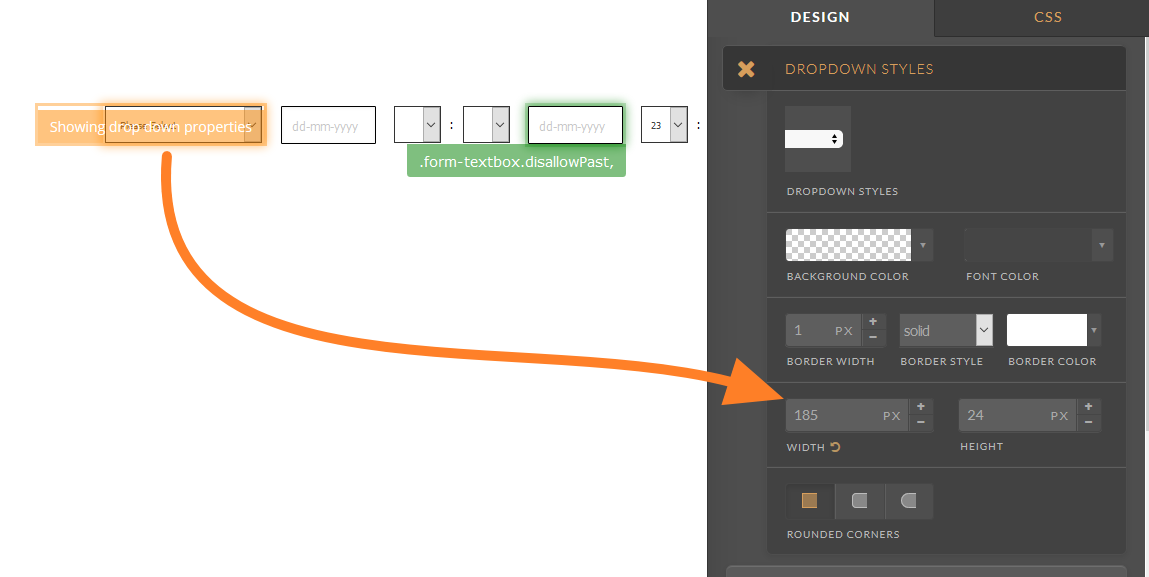
I am trying to change the width of the first drop down field. I have used properties, designer and directly changed the source code but the box stays too small with the words wrapped inside.
The drop down calendars have a very strange format, they look great in preview but weird on my site.
Any help appreciated.
Page URL: http://beatsahead.com/ -
Welvin Support Team LeadReplied on November 5, 2015 at 8:04 AM
I get your form source codes and saved it as a standalone HTML file. The form worked great. Here's the link: https://shots.jotform.com/welvin/html/form_3.html. This leads be to believe that your website styles override the form styles.
To fix the problem, I would suggest doing the same method. Get the source codes, save it as HTML file, upload the file to your server and use it as an iframe in the page. I used this website to generate an iframe, http://7thspace.com/webmaster_tools/iframe_generator.html.
Thanks
-
beatsaheadReplied on November 5, 2015 at 10:17 AM
Thanks for that, is that different to using jotform Iframe?
Also the "please select" field is width is still too narrow in your example
-
Welvin Support Team LeadReplied on November 5, 2015 at 11:50 AM
Yes, since you will need to use your HTML file URL which contains the form source codes in the iframe generator. But you can also just embed your form using our iframe method: https://www.jotform.com/help/148-Getting-the-Form-iFrame-Code.
If you want to customize the form outside Jotform, the source codes method is the ideal. If not, I would recommend using our embed options such as the iframe so this way, you don't need to embed it again and again after doing some changes in the form builder.
Well, the width of the dropdown can be changed in the form builder/designer.

Or, you can simply inject the following custom CSS codes in the CSS tab in the designer:
#input_80 {
width: 200px !important;
}
Change the value to your desired width.
Let us know if you need any further assistance.
Thanks
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































