-
SunbridgeInstituteAsked on December 4, 2015 at 12:14 PM
-
KadeJMReplied on December 4, 2015 at 12:45 PM
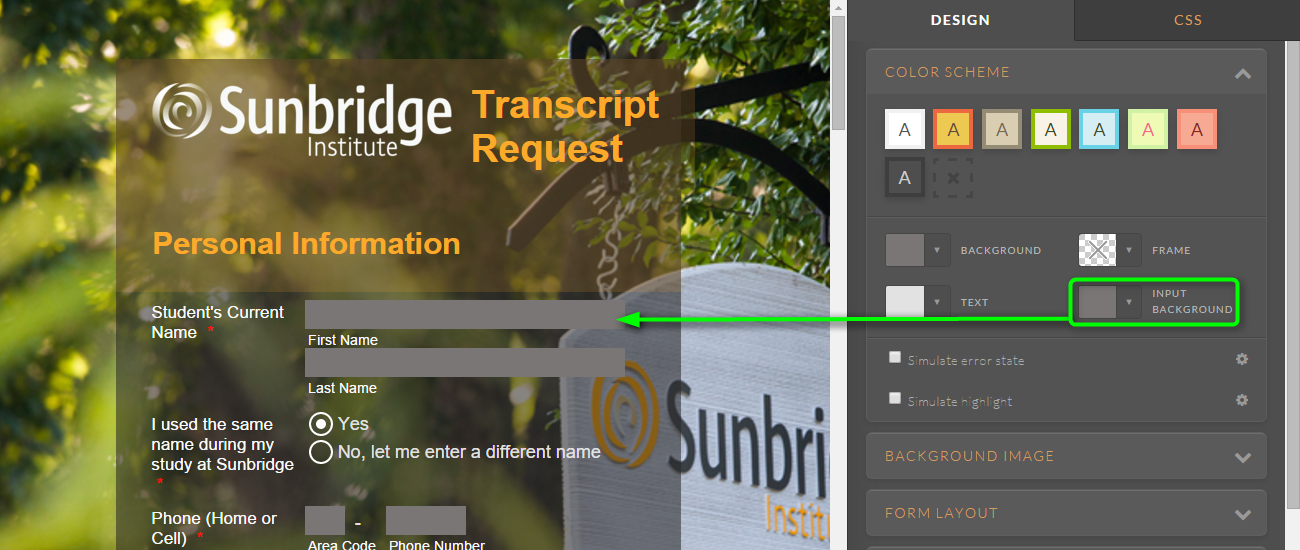
As for your question here about darkening the background of the fields section are you referring to the "field inputs" that the user would enter their information into?
Or are you talking about something else perhaps?
Can you please confirm or clarify? So we can assist you properly with this question you have.

If that is what you are talking about there is an option for this in the Form Designer to change that.

Alternatively again, you can do the same with injected css and here is the code below for that.
.form-textbox {
background-color : #353839;
}
-
SunbridgeInstituteReplied on December 4, 2015 at 12:47 PM
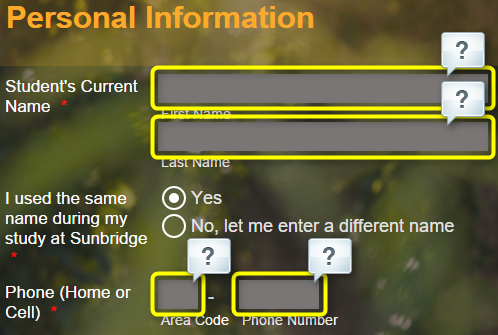
Actually I am talking about the overall whole section where the fields are (not the background). You can see that I managed to give an orange tint to the header portion, and the other sections are transparent black. But I can't seem to make that transparency any more opaque. Does this make sense? Thank you!
-
jonathanReplied on December 4, 2015 at 2:05 PM
You can increase the background-color of Form-All like this...

Can you please try this CSS code
.supernova .form-all, .form-all {
background-color: rgb(39, 38, 38);
}
Hope this help. Let us know how it goes.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































