-
glandoreghycAsked on December 5, 2015 at 4:53 AM
Hello,
With respect to the form on the subject page, how do i create consistent vertical spacing between fields?
Take a look at the spacing between input ID 4 and input ID 17
thx
John
-
Welvin Support Team LeadReplied on December 5, 2015 at 8:49 AM
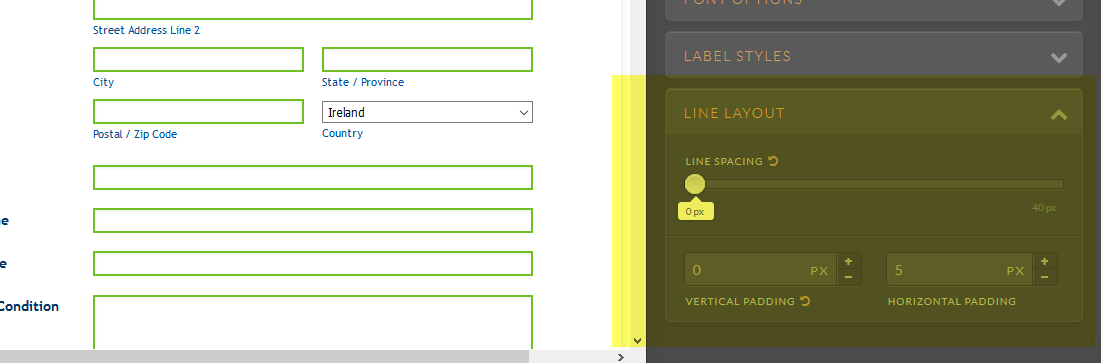
In the designer, you can change the line layout settings:

OR, you can inject the following custom CSS codes.
To apply all forms:
.form-line {
margin-bottom: 10px;
}
To apply for the specific field only:
li#id_4 {
padding-bottom: 10px!important;
}
Here's how to inject: https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes.
I hope that helps. Let us know if you need any further assistance.
-
glandoreghycReplied on December 5, 2015 at 9:22 AM
Hello,
I tried it via the Designer view and it did not work, that i why i raised the issue on the forum.
I implemented your suggested fix to cover the complete form and it is now fine.
Thank You
John
-
Welvin Support Team LeadReplied on December 5, 2015 at 10:34 AM
I'm glad the CSS codes helps. Please contact us again if there are any problems.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































